Как добавить фото на карты яндекс: «Как фото загрузить на Яндекс.Карты?» – Яндекс.Кью
Содержание
Как добавить фото на Яндекс Карты
Важная информация
Чтобы добавлять фотографии, писать отзывы и ставить оценки в Яндекс.Картах, необходимо войти в систему с помощью аккаунта Yandex. О том, как создать учетную запись, подробно написано в отдельной статье.
Подробнее: Как зарегистрироваться в Яндексе
Фото, отправленные через мобильное приложение, перед публикацией проходят проверку на достоверность, наличие ошибок и др. На это требуется определенное время. И только после успешной модерации снимки попадают на Яндекс.Карты и другие сервисы.
По информации от службы поддержки Яндекса добавлять фотографии можно только к коммерческим зданиям. При этом возможность привязки снимков к любым объектам они готовы рассмотреть, но ничего конкретного пообещать не могут.
Добавление фото с компьютера
Привязать фотографию к организации можно с помощью сервиса Яндекс.Карты.
Перейти к сервису Яндекс.Карты
- Открываем сервис, находим нужную локацию и в карточке описания к ней переходим во вкладку «Фото».

Если нужно авторизоваться, тапаем иконку «Меню», а затем «Войти».
Вводим данные учетной записи и подтверждаем вход.
- Откроется блок с фотографиями, уже привязанными к этому месту. Чтобы добавить новые, жмем соответствующую иконку.
- Снимки можно просто перетащить в специально предназначенное для этого поле или найти в памяти компьютера. В данном случае нажимаем «Выберите на компьютере».
- Находим подходящий снимок и подгружаем его.
- Когда все фото будут подготовлены, кликаем «Отправить».
- Дополнительно можно оценить место и добавить комментарий. Если такой необходимости нет, просто закрываем окно.
Ждем, когда фотографии опубликуют.
Добавление фото с мобильного устройства
Другой способ – добавить снимок с помощью мобильного приложения Яндекс.Карты.
Скачать Яндекс.Карты из Google Play Маркета
Скачать Яндекс. Карты из App Store
Карты из App Store
- Открываем прикладную программу, находим нужный объект, прокручиваем экран вниз и в блоке с фотографиями тапаем «Добавить фото».
- Чтобы сделать фотографию на месте, жмем иконку с изображением фотокамеры и делаем снимок.
Либо жмем «Галерея» и выбираем файл из памяти смартфона.
Ждем, когда снимки пройдут модерацию.
Приложение «Народная карта»
С помощью этого ПО можно создавать и привязывать к картам снимки своих пеших и автомобильных маршрутов. Это те же панорамы, только созданные пользователями. Снятые через приложение материалы также отправляются на модерацию, после которой принимается решение об их публикации.
Скачать «Народная карта» из Google Play Маркета
- Открываем приложение, щелкаем «Заснять маршрут», разрешаем ПО использовать камеру и геолокацию, читаем рекомендации для получения качественных снимков и тапаем «Продолжить».

- Когда включится камера, ее нужно сфокусировать. Для этого нажимаем «Начать съемку» и жмем на какой-нибудь удаленный объект.
- Чтобы отключить запись, тапаем иконку «Стоп».
- Выходим на главный экран и жмем «Выгрузить на карту». Модерация занимает несколько часов.
- Опубликованный маршрут можно посмотреть в сервисе Яндекс.Карты. Для этого жмем иконку «Зеркала», чтобы на карте синим цветом отобразились все доступные записи, и слева выбираем тип маршрута – автомобильный или пеший.
- Щелкаем мышкой на том отрезке, где использовали приложение. Откроется самый последний записанный маршрут.
- Просмотреть фото можно вручную с помощью стрелок вверх и вниз, либо нажав «Воспроизвести», чтобы они пролистались автоматически.
- Сервис хранит все опубликованные записи. Чтобы потом найти свою, жмем «Другие снимки» и в списке ищем маршрут по конкретной дате.

Мы рады, что смогли помочь Вам в решении проблемы.
Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТ
Как добавлять фото на Карты Google, Yandex, 2Gis
Проблема добавления фото организации на карты актуальна до сих пор в провинции. Постараюсь ответить на вопрос — зачем нужна фотография на карточке компании, зачем нужна сама карточка.
Что я обычно делаю, если нужно попасть в ранее неизвестное место? Открываю Карты от Гугла, Яндекса или 2Гис, чтобы больше узнать о компании или месте. И самое важное, что я ищу — работает ли еще организация. И в этом помогает актуальность и заполненность профиля. Актуальность обычно проверяю, листая добавленные фотографии как самой организацией, также и посетителями. Потому что фотографии всегда помечаются датой добавления. И это важно не только мне.
Пример фото в Гугл Картах
Одним из главных приемов продвижения является внешняя оптимизация. Это так же важно, как поисковая оптимизация самого сайта или интернет магазина. И кроме ссылочного продвижения, всегда акцентирую внимание на оформление карточек компании в картографическом сервисе. В регионах популярными и доступными являются Google Карты, Яндекс.Карты и 2GIS.
Это так же важно, как поисковая оптимизация самого сайта или интернет магазина. И кроме ссылочного продвижения, всегда акцентирую внимание на оформление карточек компании в картографическом сервисе. В регионах популярными и доступными являются Google Карты, Яндекс.Карты и 2GIS.
Точнее, не так. Когда просят делать сайт, в провинции под этим всегда подразумевают за минимум денег получить уже работающий сайт. Даже с маленьким трафиком, но работающий. Это такая беда и лишняя головная боль, от которой можно избавиться только отказом. Но часто приходится соглашаться, просто потому что нужен сайт другу/брату/свату и т.д. Тогда на помощь приходит дополнительное добавление информации о сайте и компании в Карты.
Изначально данная запись планировалась в раздел Негатив. Но вместо нытья, решил больше разобраться, что мешает многим подробно оформлять в регионе страницу компании на Картах. А также подробно рассказать, что добавлять фото на Карты — очень просто и эффективно для потока клиентов. Даже в провинции, да.
Даже в провинции, да.
Зачем нужно оформлять страницу в Картах?
Чтобы покупатель товара или услуги быстрее Вас нашёл не только в поиске. И даже если нашел в поиске Вашу компанию, получить больше доверия в его глазах. Или если нашёл Вашего конкурента, через рекомендации перешел и к Вам на сайт/магазин.
Много раз озвучено, что покупатель (потребитель услуги) открывает несколько компаний и сравнивает их. Обычно выбор делается в пользу той компании, которая больше ему понравится по внутренним убеждениям. Однако, не только отзывы других клиентов на это влияют, и даже влияют, но не всегда. А через фотографии компании и фото товаров вполне можно повлиять на выбор в Вашу пользу. Потому что кроме логотипа компании, и фотографий здания снаружи и офиса изнутри, наверняка имеются оформленные витрины с товаром (или разъяснением услуг). Это тоже сильно вовлекает потенциального клиента при просмотре карточки компании в Картах.
Как добавлять фото и оформлять в Google Карты?
Чем хороши карты от Гугл? Тем, что используется единый аккаунт во многих сервисах. И еще один важный фактор — огромная популярность смартфонов на операционной системе Android, где аккаунт от Google необходим по умолчанию. Из этого всегда можно извлечь максимум пользы. Поэтому рассмотрим, как это сделать.
И еще один важный фактор — огромная популярность смартфонов на операционной системе Android, где аккаунт от Google необходим по умолчанию. Из этого всегда можно извлечь максимум пользы. Поэтому рассмотрим, как это сделать.
Регистрация в Google (если еще нет) подробно рассказывается здесь.
Далее перейти в Google Maps и проверить адрес своей компании. Если не Вы сами, то, скорее всего, другие пользователи уже добавили Вашу компанию. При отсутствии компании (дополнительно можно проверить поиском по названию), следует добавить ее. В идеальном варианте следует добавить через сервис Гугла «Мой бизнес» https://business.google.com/ — тогда получите свежую информацию просматривавших карточку компании посетителей.
Версия на ПК для добавления отсутствующего места в Google Maps
Проверьте контактную информацию — это номер телефона, адрес сайта, время работы. И теперь рассмотрим подробнее про фотографии организации.
Как выглядит случайный профиль без фотографий
Как выглядит случайный профиль с фотографией
Карточка компании оформлена, в нее загружают фотографии. Прежде всего, добавляют — фото фасада, кабинеты изнутри, витрина с товарами/образцами, логотип компании.
Прежде всего, добавляют — фото фасада, кабинеты изнутри, витрина с товарами/образцами, логотип компании.
Уточнение: обычный пользователь Google Maps добавляет фотографии без сортировки по назначению. А владелец профиля может в необходимый раздел добавлять соответствующие фотографии (фасад, интерьер) и даже рисованные изображения (например, логотип). Потому что это позволяет функционал личного кабинета компании.
Во-первых, для добавления фотографий, необходимо выбрать специальную кнопку «Добавить фото». Затем откроется окно, в котором можно загружать или выбрать из галереи нужные фотографии. Готово!
Кнопка «Добавить фото» в Google Maps
Как добавлять фото и оформлять в Яндекс Карты?
Схожая функция добавления фотографий в сервисе Я.Карты. Главное — иметь заполненный аккаунт Яндекса, потому что это позволяет вносить множество корректировок в организации Справочника Яндекса.
Кнопка добавления фотографии в Яндекс Картах
При наличии аккаунта процесс добавления фотографий к организации абсолютно прост. Зайти в профиль компании, перейти в раздел фотографий, нажать кнопку «Добавить фото». Затем отобрать имеющийся снимок, прикрепить. В Яндекс Картах обычно фотографии проходят модерацию, поэтому фото появится не сразу.
Зайти в профиль компании, перейти в раздел фотографий, нажать кнопку «Добавить фото». Затем отобрать имеющийся снимок, прикрепить. В Яндекс Картах обычно фотографии проходят модерацию, поэтому фото появится не сразу.
Как добавлять фото в 2GIS?
И здесь не получится добавить фото к компании или месту, если нет аккаунта в 2Гис. После регистрации (или входа в аккаунт, если уже есть), всё взаимодействие будет похожим на предыдущие сервисы. Выбрать нужную местность, зайти в профиль нужной компании, добавить фото.
Кнопка добавления фото в 2Gis вписывается в список фотографий.
Про модерацию фотографий
В Google Картах обычно модерация происходит очень быстро, часто за счет внутренней системы поощрения пользователей. Она называется «Местные Эксперты», где за активность в наполнении карт присваиваются баллы и уровни Эксперта. Поэтому часто множество фотографий почти сразу будут опубликованы. Они быстро расскажут о компании дополнительную информацию. Я считаю так, что визуально чаще можно получить гораздо больше впечатлений о Вашей компании, чем только кратким названием о ней.
Я считаю так, что визуально чаще можно получить гораздо больше впечатлений о Вашей компании, чем только кратким названием о ней.
В Яндекс Картах модерация тоже происходит довольно быстро, но с некоторыми особенностями. Все добавляемые к организации фотографии проходят утверждение Толокерами. Это такие асессоры Яндекса, которые за небольшую плату отмечают, соответствует ли фотография внутренним правилам Яндекса.
В 2Гис также присутствует модерация фотографий. И здесь она гораздо строже, чем в самом Яндексе. Даже не строже, а порой причина отклонения не соответствует действительности. С этим сталкивался много раз, когда добавлял фото как обычный пользователь. А вот при добавлении от лица самой компании модерация проходит гораздо успешнее.
Правила добавления фотографий
Самое главное — теперь поговорим о том, какие фотографии прикреплять к организации.
- Если есть логотип компании — обязательно добавляем в хорошем качестве, большом разрешении.
 И без контактных данных (телефон, адрес сайта, физический адрес). Просто логотип (с иконкой + название) будет гораздо выигрышней, и такой вариант обязательно пройдет утверждение.
И без контактных данных (телефон, адрес сайта, физический адрес). Просто логотип (с иконкой + название) будет гораздо выигрышней, и такой вариант обязательно пройдет утверждение. - Фото фасада. Несколько фотографий с улицы, обзор на внешний вид организации. Покажите, как выглядит здание, в котором размещаетесь, снаружи.
- Фото внутри. Здесь можно добавить гораздо больше фотографий. Это и витрины с товарами или образцами, и стойка администратора (если есть), и как выглядит проход к Вам. И не нужно прикреплять фотографии со стоков! Это не обманет посетителя, скорее насторожит, что снизит доверие.
- Качество фото. Чем лучше качество — тем лучше, это без сомнения. Но не обязательно приглашать фотографа. Сейчас большинство пользуется смартфонами, которые делают снимки не хуже. И для карт нет необходимости придерживаться высоких стандартов. Смазанные фото, конечно, не стоит добавлять. Если не было фотографий до этого — делайте как получается. Внутренний критик всё равно будет недоволен, а посетитель только благодарен за наличие снимков!
- Редактирование фотографий.
 Отличие фотографий для картографических сервисов от иных ситуаций — в простоте. Не нужно добавлять логотипы, водяные знаки, контакты, адреса, телефоны. Чем проще фотография (без наложений на нее) — тем выше шанс пройти модерацию и быть увиденной потенциальным посетителем.
Отличие фотографий для картографических сервисов от иных ситуаций — в простоте. Не нужно добавлять логотипы, водяные знаки, контакты, адреса, телефоны. Чем проще фотография (без наложений на нее) — тем выше шанс пройти модерацию и быть увиденной потенциальным посетителем.
Примеры фото, которые НЕ стоит прикреплять к карточке организации. Они НЕ рассказывают о компании.
Краткий экскурс в картографическую фотографию считаю оконченным. Простота фотографии не говорит об унылости. Даже можно сказать иначе — чем проще, тем доступнее.
P.S. Профессиональные фотографии будут преимуществом, это факт. Но между карточкой с фото и без — лучше быть с фото.
Как подключить и использовать карты Яндекс и Google в Tableau: пошаговая инструкция
В этой статье мы расскажем, как привязать карты Google или Яндекс.Карты в Tableau и как с ними работать. Для этого мы будем использовать источник данных Sample – Superstore, встроенный в Tableau.
Вы знали, что в Tableau Online можно отобразить карты в виде интерактивной «веб-страницы» и все данные на этой странице будут кликабельны (так же, как в Гугл и Яндекс-картах)? Это еще один отличный способ визуализировать данные:
- можно посмотреть карту местности
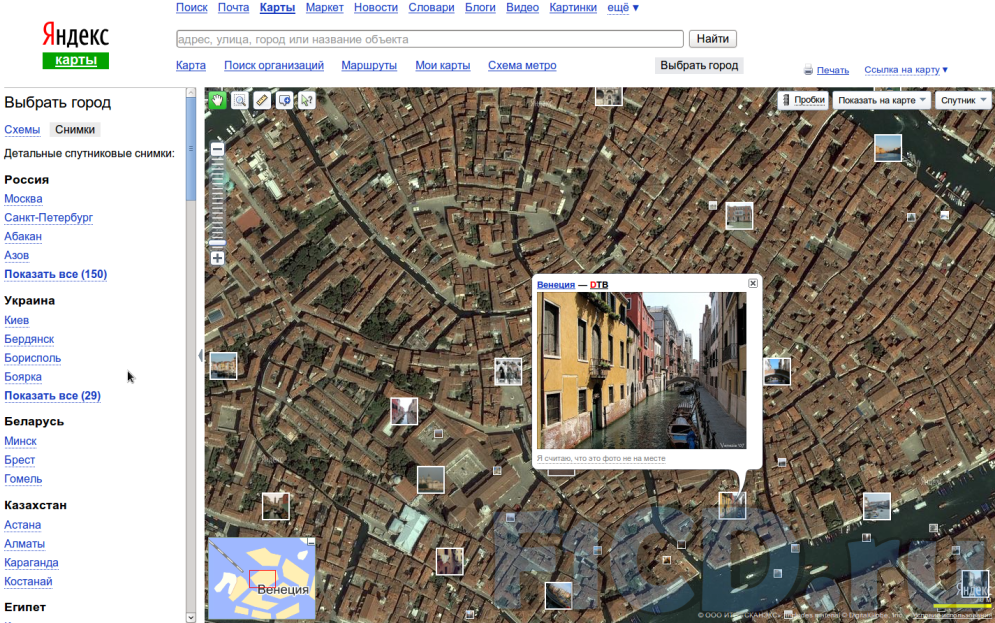
- или фотографии объекта со спутника
- увидеть ситуацию на дорогах
- узнать все контактные данные по какой-нибудь компании
- в общем, теперь в Tableau можно сделать все, то что вы обычно делаете в картах, но еще и с привязкой к аналитическим данным.
Как это сделать? Читайте ниже. Мы привели пример использования карты Google. В случае с Яндекс.Картами последовательность действий будет абсолютно такая же (см. пример в финале статьи).
Как Google Maps в Tableau
Прежде чем использовать Google Maps (Яндекс.Карты) в Tableau, давайте создадим символьную карту (Symbol Map). Для этого перетащите из вкладки Dimensions поле Postal Code на карточку Details, находящуюся на полке Marks.
Теперь вы можете видеть автоматически сгенерированную символьную карту.
Добавим Count (Quantity) на карточку Size. Таким образом, размер кружков будет зависеть от числа заказов.
Как использовать Google Maps в Tableau Worksheets
Для того чтобы использовать Google Maps, перейдите на вкладку Worksheet и из выпадающего меню выберете Actions…
После того как вы выбрали Actions…, появится окно, показанное ниже.
Нажмите кнопку Add Action и выберете URL…
После выбора URL откроется окно Add URL Action
• Name: Укажите подходящее имя
• Source Sheets: Выберете лист, с которого вы хотите выполнить действие, т.е. показать Карту.
• Hover: Если вы выберете эту опцию, Карта откроется, когда вы наведете курсор на определенную точку на текущей карте.
• Select: Если вы выберете эту опцию, Карта откроется, когда вы выберете определенную точку на текущей карте.
• Menu: Используйте меню, чтобы открыть Карту.
• URL: Укажите конкретный URL…
Мы назвали это действие Google Map, использовали для листа Google Maps, и это действие будет выполнено при выборе точки на карте. URL, который нужно использовать: https://www.google.com/maps/?q=
Кликните боковую стрелку, чтобы выбрать широту и долготу (Latitude и Longitude).
Как видно, у нас нет какой-либо существующей широты и долготы как в Dimensions, так и в Measures. Если в источнике хранилища данных они имеются – выберете их.
Как использовать Google Maps в Tableau Dashboard
Перед тем как начать использовать карты Google в Tableau Dashboard, создадим сам дашборд.
Затем, мы добавили лист Google Map, созданный ранее для этого дашборда.
Затем, перетащите веб-страницу (Web Page) из области Objects на нижнюю часть дашборда.
Перетаскивание Web Page откроет окно Edit URL. Оставьте его пустым или введите URL, который будет использован по умолчанию, и кликните OK.
Теперь вы можете видеть на дашборде одну символьную карту и веб-страницу.
Чтобы использовать Google Maps в дашборде, перейдите во вкладку Dashboard и выберете из выпадающего меню Actions…
После выбора Actions.., откроется показанное ниже окно. Здесь, нажмите Add Action и выберете опцию URL…
После выбора опции URL откроется окно Add URL Action. Мы уже объяснили эти свойства в прошлом примере. Здесь мы назвали действие Google DB Map, и оно будет срабатывать при выборе точки. URL, который нужно использовать https://www.google.com/maps/?q=
Кликните по боковой стрелке, чтобы выбрать широту и долготу. Как видно, мы выбираем широту, которая была автоматически сгенерирована Tableau, когда мы добавили Postal Code на карту.
Аналогично добавьте долготу в URL. Теперь URL будет выглядеть так: https://www.google.com/maps/?q=<Latitude(generated)>,<Longitude(generated)>.
Кликните OK, чтобы закрыть окно.
Выберете Лос-Анджелес на карте и вы сможете увидеть карту Google для выбранного почтового индекса. Если в данных есть подходящий адрес, то соответствующее здание также будет показано.
Выбрав местоположение, вы сможете увидеть всю информацию об объекте так, как эти данные отображаются на веб-странице.
Посмотрите на визуализацию ниже.
И вы даже сможете посмотреть на City hall.
Вы также можете выбрать вид со спутника.
Аналогичным образом, пройдя все необходимые шаги выше, можно добавить Яндекс.Карты. См. пример ниже: пробки на дорогах в режиме онлайн.
- Если у вас есть вопросы по Tableau напишите нам — и мы расскажем вам о продукте подробнее. Мы любим отвечать на вопросы и знаем все про Tableau
- Еще можно изучить Tableau самостоятельно — скачайте бесплатную версию и получите обучающие материалы:
Как создать интерактивную карту в конструкторе Яндекс Карты • sdelano.
 media
media
Конструктор карт Яндекс Карты — это бесплатный визуальный редактор, в котором вы можете самостоятельно сделать интерактивную карту. Он помогает создавать мультимедийные элементы для ваших лонгридов и спецпроектов: например, показать перемещения героя материала, закрытые больницы или замороженные стройки в вашем городе, территорию реконструируемого парка, маршрут марафона. Сфера применения интерактивных карт ограничена только вашей фантазией.
В скринкасте пошагово объясненяем, как пользоваться сервисом.
В отличие от других сервисов с использованием API Яндекс. Карт (интерфейса программирования — прим.ред.), в Конструкторе нет страшных слов вроде JavaScript или MapKit: весь процесс кодинга надежно спрятан от глаз пользователя. Всё, что требуется — нажимать на симпатичные кнопки с понятными названиями «Готово», «Удалить».
С чего начать
Чтобы создать интерактивную карту, нужно зайти на сайт сервиса и кликнуть на надпись «Создать карту»:
Карта создана, теперь нужно нанести на нее объекты. В сервисе их три вида: метка, линия и многоугольник. Рассмотрим каждый из них подробнее.
Как добавить метку на карту
Метка — это точка с месторасположением, которая указывает на определенный город, район или дом или другой объект. Чтобы добавить метку, вводим в поисковую строку адрес — например, город, который вас интересует, точный адрес объекта или его координаты. Затем нажимаем «Enter» на клавиатуре или кликаем на кнопку «Найти». Конструктор автоматически добавит метку с месторасположением в список объектов.
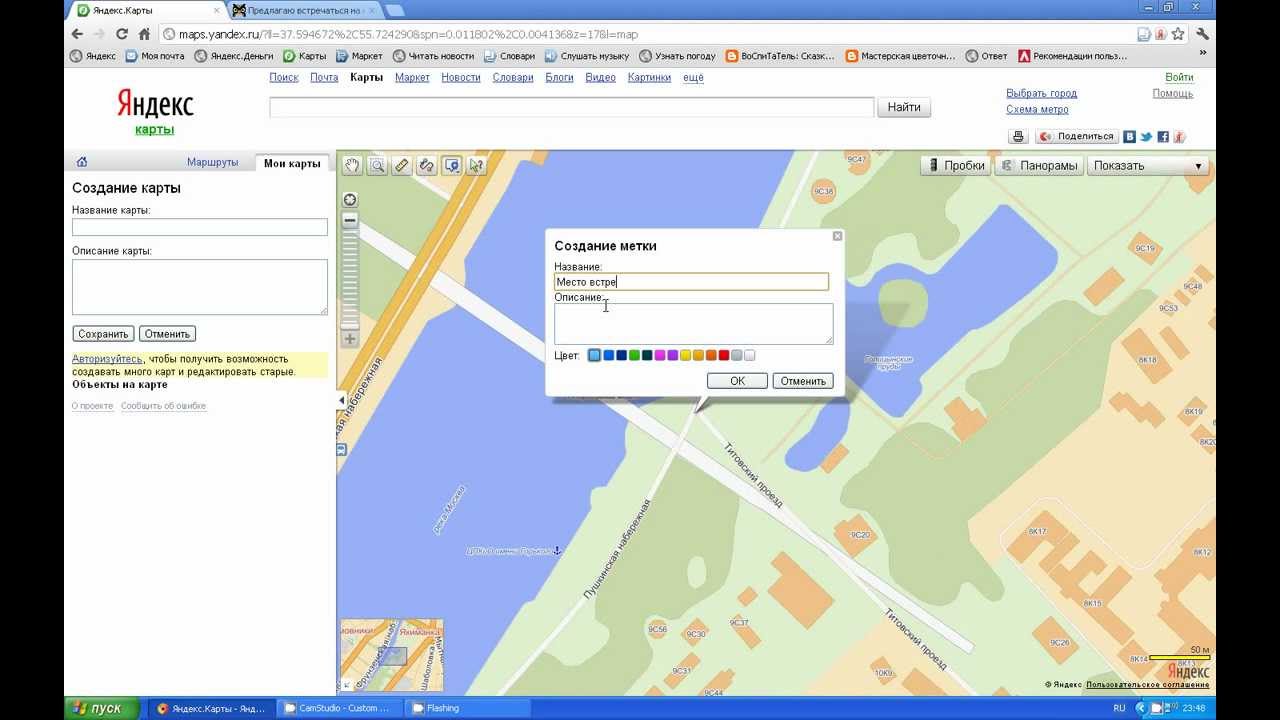
В появившемся окне можно персонализировать метку: изменить ее тип и цвет, дать ей название. После этого нажимаем «Готово» — на карте появится наша метка:
Щелкнув на метку еще раз, можно снова вернуться в контекстное меню и изменить параметры точки. Также можно перетаскивать объект в любую сторону с помощью мыши.
Как построить маршрут
Для построения траектории будем использовать инструмент «Линии». Сначала необходимо создать, как минимум, еще одну метку. Например, мы можем построить маршрут между Москвой и деревней Петушки. Для этого повторяем для нового объекта первый шаг: вводим название деревни — «Петушки» — и добавляем ее в список. Также можно просто кликнуть в нужное место на карте.
Теперь кликаем на инструмент «Линии». Чтобы ускорить процесс, воспользуемся комбинацией клавиш Alt+L:
Нам нужно провести маршрут из одной точки в другую. Для этого нажимаем на одну из меток. Появится пунктирная линия:
Теперь кликаем по второй метке — линия станет сплошной. Кликаем по появившемуся узлу на конце линии, затем на кнопку «Завершить»:
Заполняем описание в появившемся окне и изменяем толщину линии, ее цвет и прозрачность, если нужно. Нажимаем «Готово».
Как добавить на карту водоем, дом или другой объект
Третий вид объектов, которые можно наносить на интерактивную карту, — многоугольники. С их помощью можно обозначать какие-либо зоны, рисовать на карте пруды и озера, дома, коттеджи и прочие объекты.
Нажимаем на кнопку «Многоугольники». С помощью кликов наносим на карту несколько точек. Затем нажимаем на одну из точек и кликаем по кнопке «Завершить» — мы уже выполняли похожее действие для построения маршрута.
Например, так на карте будет выглядеть водоем в деревне Петушки:
Можно менять цвет и прозрачность фигуры, изменять ее форму и перемещать ее в любую сторону с помощью мыши. В Конструкторе есть ограничения для многоугольников: нельзя задавать более 1000 вершин (узлов) для одного объекта.
Как опубликовать карту
Встроить карту на сайт можно с помощью кода iframe. Закончив редактирование карты, нужно дать ей название. Впрочем, дать ей имя можно на любом этапе до публикации.
Затем нажимаем «Сохранить и продолжить». В появившемся окне нужно выбрать область отображения карты — та часть, которая будет отображаться на сайте. Обратите внимание на то, чтобы в нее поместились все необходимые элементы. Чтобы увеличить или уменьшить область отображения, перемещайте мышкой узлы (маленькие белые квадраты).
По умолчанию в Конструкторе указан интерактивный тип карты. Вы можете выбрать и ее статичный вариант в виде картинки, но тогда пользователи не смогут взаимодействовать с элементами карты, например, кликать на объекты и читать их описание.
Нажимаем «Получить код карты» и выбираем «iframe» в появившемся окне:
Последний шаг! Копируем код и вставляем его на сайт. Если в дальнейшем нужно что-то изменить, не обязательно делать новую карту, просто вносите необходимые изменения в первоначальную карту и встроенная на сайт карта будет обновляться автоматически.
Инструкция актуальна на июнь 2018 года.
В «Яндекс.Картах» появилась возможность публикации пешеходных маршрутов
В сервисе «Яндекс.Карты» появилась новая полезная функция, которая поможет пользователям выбирать маршруты для прогулок. С сегодняшнего дня любой желающий может снять маршрут своей прогулки и загрузить его в «Яндекс.Карты». Снимки улиц помогут понять, можно ли пройти в том или ином месте, и нет ли на пути каких-либо препятствий.
Такие снимки будут полезны маломобильным гражданам, родителям с колясками, велосипедистам и другим людям, которые не хотят сталкиваться с неожиданными препятствиями на пути. Осуществлять съёмку маршрутов пользователям предлагается с помощью приложения «Народная карта». После загрузки отснятого материала снимки отправляются на модерацию и уже через несколько часов становятся доступны в разделе «Зеркала» на «Яндекс.Картах».
Первые фотографии были загружены в сервис специалистами и партнёрами компании «Яндекс», которые уже успели отснять более 60 км московских улиц. Наибольшее количество фотоснимков относится к маршрутам внутри Бульварного кольца. На картах других городов также начали появляться первые изображения пеших маршрутов.
Стоит сказать о том, что возможность публикации снимков маршрутов носит не только навигационный характер. С её помощью «Яндекс» будет поддерживать актуальность карт, своевременно внося изменения. В настоящее время с помощью компьютерного зрения осуществляется сбор и анализ данных о дорожных знаках, разметке и номерах домов. Пешеходные маршруты помогут собирать больше данных, таких как режим работы организаций или наличие пандусов у входа.
Что касается приложения «Народная карта», то оно совместимо с устройствами на базе Android и предназначено для съёмки автомобильных и пеших маршрутов, а также уточнения карт. В веб-версии «Народной карты» авторам предоставляется больше возможностей, в том числе инструменты для рисования и редактирования дорог, улиц, домов, садов и рек. И хотя Android-приложение не пользуется большой популярностью, появление возможности публикации пешеходных маршрутов, вероятно, сможет привлечь к нему внимание новых пользователей.
Если вы заметили ошибку — выделите ее мышью и нажмите CTRL+ENTER.
Как продвигать бизнес через Яндекс.Карты — Блог
Чтобы привлекать больше клиентов и повышать продажи, предприниматель должен заниматься продвижением оффлайн-бизнеса — в том числе в интернете: работать с сайтом и соцсетями, настраивать и запускать рекламу. Такие инструменты требуют времени и денег.
Есть способы проще. Вместе с нашим партнёром Яндекс.Карты рассказываем, как создать карточку организации и выделиться среди конкурентов без стандартных инструментов рекламы.
Карточка — это отметка компании на картах, где указаны информация об организации, время работы и контактные данные.
Каждый месяц более 50 миллионов пользователей ищут товары и услуги на Яндекс.Картах. Карточка организации помогает пользователям найти подходящую компанию, а предпринимателю — увеличить приток клиентов и прибыль.
Пользователь переходит на карточку организации из результатов поиска в Яндексе или на Картах. Через карточку пользователь связывается с компанией — так он становится возможным клиентом.
Карточку легко создать самостоятельно, без помощи маркетолога или разработчика. Само размещение карточки — бесплатно. Дополнительно можно заказать приоритетное размещение, которое выделит организацию среди конкурентов и привлечёт больше клиентов. А ещё предприниматель не платит за обращение пользователя с Карт. Поэтому такой способ продвижения обходится дешевле рекламы.
Как бесплатно создать карточку организации
Чтобы покупатель обратил внимание на ваш бизнес, необходимо заполнить карточку правильно и информативно: указать адрес и контакты, сферу деятельности и часы работы, добавить описание и привлекательные фото точки, товаров или услуг.
По данным Яндекс хорошее, чёткое фото увеличивает интерес пользователей в среднем на 10% — они чаще кликают на карточку организации и смотрят информацию о компании. Почти 30% просмотров карточек, где указан номер компании, конвертируются в звонки.
Компании с адресом сайта и ссылками на страницы в социальных сетях в среднем в 3 раза популярнее, чем без них. Добавляя адрес сайта в карточку, вы автоматически продвигаете свою организацию не только на Картах, но и в поиске Яндекса.
Для создания карточки нужно занести данные о компании в Яндекс.Справочник — сервис, в котором хранится информация об организациях. Ваша компания уже могла быть добавлена в Справочник, и в этом случае не надо её дублировать. Проверьте наличие компании на Картах — наберите её название в поиске Яндекс.Карт.
Если организация уже есть на Картах
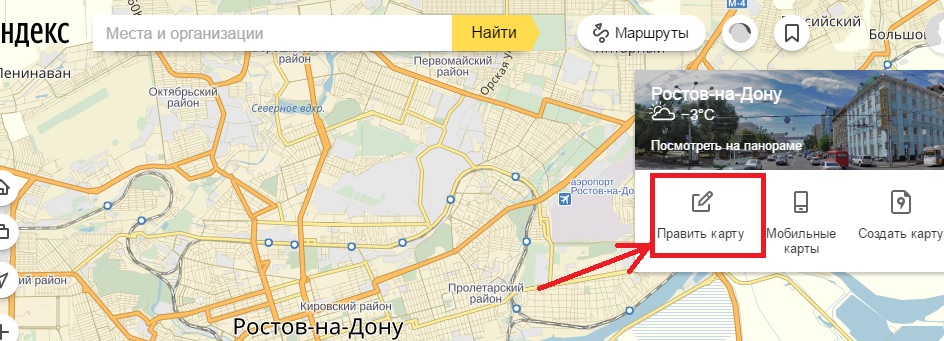
- Выберите карточку.
- Прокрутите вниз и нажмите «Стать владельцем в Яндекс.Картах».
- Подтвердите права и получите доступ к управлению карточкой. Это даст вам возможность изменять информацию, добавлять фотографии, описания и прайс-листы, отвечать на отзывы клиентов и отслеживать статистику.
Как подтвердить права на карточку
- Найти организацию и нажать «Это моя компания».
- Выбрать способ получения кода и номер телефона — например, тот, который указан в карточке.
- Ввести код на странице «Мои заявки». Если код верный, права на карточку становятся вашими.
Если компании нет на Картах
- Зарегистрируйтесь в Яндекс.Справочнике.
- Укажите название организации, адрес, телефон, сайт и соцсети, время работы и вид деятельности компании.
- Нажмите «Добавить организацию».
Важно указать настоящие данные и только те, что запрашиваются в поле. После заполнения заявка отправляется на проверку. Не проходят модерацию карточки, где указаны неправильные названия, почтовый или юридический адрес вместо фактического, ссылки на соцсети и сайты с ненормативной лексикой. Подробнее о регистрации в Справочнике можно посмотреть в пошаговой инструкции.
Что поможет привлечь больше клиентов
Когда права на карточку подтверждены, вся информация добавлена, вы можете выделить её среди конкурентов. Чем выше компания в поиске и больше информации о ней, тем больше вероятность обращения покупателя к вам. В этом поможет приоритетное размещение. Оно поднимет ваш бизнес в результатах поиска на Картах и расширит возможности карточки компании.
Приоритетное размещение увеличивает количество построенных маршрутов до точки в среднем на 39%. Аналитики Яндекс сравнивали количество маршрутов до организаций за 30 дней до размещения рекламы и за 30 дней после.
Чем полезно приоритетное размещение
— Приоритет на поиске Карт. Карточка рекламодателя поднимет организацию в результатах поиска на Картах. По данным Яндекса первые десять позиций в списке получают 86% кликов.
— Зелёная метка. Она выделяет бизнес среди конкурентов — так в первую очередь пользователь увидит вашу компанию.
— Расширенная карточка. У карточки организации появляются новые возможности: добавление логотипа, информации об акциях, витрины с товарами и услугами, а также создание кнопки действия — например, «Заказать доставку» или «Записаться на приём». Всё это помогает пользователю выбрать именно вас.
А ещё Яндекс.Карты предлагают брендированное приоритетное размещение — дополнительная метка с логотипом компании. Пользователи видят её прямо на картах, и она сильно заметна среди конкурентов.
Приоритетное размещение запускается минимум на 3 месяца. Подробнее сможете узнать тут.
Итак, чтобы создать карточку компании на Яндекс.Картах и привлечь новых клиентов:
- Добавьте информацию о компании в Яндекс.Справочник.
- Подтвердите права на организацию.
- Заполните всю дополнительную информацию: описание, фото, прайс-лист.
- Закажите приоритетное и брендированное размещение.
Для наших читателей Яндекс.Карты приготовили подарок — 3 бесплатных месяца при первом заказе от 6 месяцев. Для получения бонуса используйте промокод KNPK-U0JS-TXV2.
Перед бизнесом всегда стоит задача по обеспечению притока новых клиентов. Все эти заботы отнимают много времени и сил. Чтобы больше заниматься любимым делом, доверьте бухгалтерию и юридические задачи Кнопке.
—
Все статьи мы анонсируем в Телеграме. Ещё там найдёте новости, советы и лайфхаки для предпринимателей. Присоединяйтесь 🙂
[Примеры] Яндекс.Карты API (Yandex.Maps API)
// Функция ymaps.ready() будет вызвана, когда
// загрузятся все компоненты API, а также когда будет готово DOM-дерево.
ymaps.ready(init);
function init() {
// Создание карты.
// https://tech.yandex.ru/maps/doc/jsapi/2.1/dg/concepts/map-docpage/
var myMap = new ymaps.Map(«map», {
// Координаты центра карты.
// Порядок по умолчнию: «широта, долгота».
center: [55.76, 37.64],
// Уровень масштабирования. Допустимые значения:
// от 0 (весь мир) до 19.
zoom: 12,
// Элементы управления
// https://tech.yandex.ru/maps/doc/jsapi/2.1/dg/concepts/controls/standard-docpage/
controls: [
‘zoomControl’, // Ползунок масштаба
]
});
// Добавление метки
// https://tech.yandex.ru/maps/doc/jsapi/2.1/ref/reference/Placemark-docpage/
var myPlacemark = new ymaps.Placemark([55.76, 37.64], {}, {
‘preset’: ‘islands#greenCircleDotIcon’
});
// После того как метка была создана, добавляем её на карту.
myMap.geoObjects.add(myPlacemark);
/**
* Рисуем квадратый полигон шириной 5000 метров с центром в месте установки метки
***************************************************************
*/
// Определяем координаты вершин ломаных, определяющих внешнюю и внутренние границы многоугольника
var width05 = 5000 / 2;
var startPoint = myPlacemark.geometry.getCoordinates(),
// ymaps.coordSystem.geo.solveDirectProblem — решает первую (прямую) геодезическую задачу:
// где мы окажемся, если выйдем из указанной точки в указанном направлении и пройдём, не сворачивая, указанное расстояние.
// https://tech.yandex.ru/maps/doc/jsapi/2.1/ref/reference/ICoordSystem-docpage/#method_detail__solveDirectProblem
// Вверх от центра на 250 метров
azimuthT = 1.570796, //вверх
directionT = [Math.sin(azimuthT), Math.cos(azimuthT)],
topPoint = ymaps.coordSystem.geo.solveDirectProblem(startPoint, directionT, width05).endPoint,
// Влево на 250 метров (координаты левой верхней вершины)
azimuthTL = 3.141593, // влево
directionTL = [Math.sin(azimuthTL), Math.cos(azimuthTL)],
topLeftPoint = ymaps.coordSystem.geo.solveDirectProblem(topPoint, directionTL, width05).endPoint,
// Вправо на 250 метров (координаты правой верхней вершины)
azimuthTR = 0, // вправо
directionTR = [Math.sin(azimuthTR), Math.cos(azimuthTR)],
topRightPoint = ymaps.coordSystem.geo.solveDirectProblem(topPoint, directionTR, width05).endPoint,
// Вниз от центра на 250 метров
azimuthB = -1.570796, // вниз
directionB = [Math.sin(azimuthB), Math.cos(azimuthB)],
bottomPoint = ymaps.coordSystem.geo.solveDirectProblem(startPoint, directionB, width05).endPoint,
// Влево на 250 метров (координаты левой нижней вершины)
azimuthBL = 3.141593, // влево
directionBL = [Math.sin(azimuthBL), Math.cos(azimuthBL)],
bottomLeftPoint = ymaps.coordSystem.geo.solveDirectProblem(bottomPoint, directionBL, width05).endPoint,
// Вправо на 250 метров (координаты правой нижней вершины)
azimuthBR = 0, // вправо
directionBR = [Math.sin(azimuthBR), Math.cos(azimuthBR)],
bottomRightPoint = ymaps.coordSystem.geo.solveDirectProblem(bottomPoint, directionBR, width05).endPoint;
// Рисуем полигон
// https://tech.yandex.ru/maps/doc/jsapi/2.1/ref/reference/Polygon-docpage/
var myPolygon = new ymaps.Polygon([
// Координаты внешнего контура
[
topLeftPoint,
topRightPoint,
bottomRightPoint,
bottomLeftPoint,
topLeftPoint,
],
[] // Координаты внутреннего контура
], {}, {
// Курсор в режиме добавления новых вершин.
editorDrawingCursor: «crosshair»,
// Максимально допустимое количество вершин.
editorMaxPoints: 10,
fill: true, // Наличие заливки
fillColor: ‘0066ff99’, // Цвет заливки.
strokeColor: ‘0000FF’, // Цвет обводки.
strokeWidth: 5, // Ширина обводки.
// Убираем возможность добавлять внутренний контур в режиме редактирования
editorMenuManager: function (t) {
return t.filter(function (t) {
return «addInterior» !== t.id
});
}
});
myMap.geoObjects.add(myPolygon);
// Включаем режим редактирования полигона
$(‘#startDrawing’).on(‘click’, function () {
myPolygon.editor.startDrawing();
});
// Отключаем режим редактирования полигона
$(‘#stopDrawing’).on(‘click’, function () {
myPolygon.editor.stopDrawing();
myPolygon.editor.stopEditing();
});
// Определяем площадь полигона
// Для расчета площади используется модуль mapsapi-area
// https://github.com/yandex/mapsapi-area
ymaps.ready([‘util.calculateArea’]).then(function () {
$(‘#calculateArea’).on(‘click’, function() {
// Вычисляем площадь геообъекта.
var area = Math.round(ymaps.util.calculateArea(myPolygon));
// Если площадь превышает 1 000 000 м², то приводим ее к км².
if (area <= 1e6) {
area += ‘ м²’;
} else {
area = (area / 1e6).toFixed(3) + ‘ км²’;
}
alert(‘Площадь полигона ‘ + area);
});
});
}
2.3.1. Спутниковые снимки — редактор карт Яндекс. Справка
Яндекс.Карты и Яндекс-редактор карт построены на основе спутниковых снимков Земли.
В этом разделе описаны наиболее важные характеристики спутниковых снимков и географических объектов для рисования.
- 2.3.1.1.1. Уровень детализации
Спутниковые снимки имеют разный уровень детализации. На некоторых из них хорошо видны автомагистрали и здания (как в левой части изображения), а на других видны только основные элементы карты, такие как озера, даже когда карта максимально увеличена (как в правой части). изображения).
Вы должны наносить на печать только те элементы, форма которых может быть определена по доступному спутниковому изображению. Реки, главные дороги и населенные пункты можно рисовать, даже если изображение не очень детализировано. Если вы хотите рисовать небольшие объекты (небольшие дороги, в том числе пешеходные переулки, отдельные здания и т. Д.), Лучше подождать, пока не станет доступен подробный спутниковый снимок.
- 2.3.1.1.2. Обновить фото
Снимки регулярно делаются из космоса. Спутниковое покрытие Яндекс.Карты постоянно обновляются: менее детализированные изображения заменяются детализированными, а устаревшие — новыми.
Иногда наблюдается расхождение между новым и старым спутниковым изображением, поэтому элементы карты не совпадают с новым (как на изображении слева).
В таких ситуациях вам не следует редактировать карту, перемещая элементы по отдельности на новые позиции. Этот тип раздела карты будет редактироваться сотрудниками Яндекса, а элементы будут перемещены в соответствующие места (см. Изображение справа):
Спутниковые снимки устарели со временем: пустой участок может появиться там, где находится недавно застроенная территория, снесенное здание может отображаться там, где было построено новое, и т. д.
Например, на изображении слева гаражный комплекс и пустой участок, отмеченный зелеными стрелками, а на правом снимке, сделанном несколько лет спустя, вы можете видеть здания в тех же местах:
Если вы находитесь в ситуации, когда элементы, которые вы нарисовали или отредактировали, не соответствуют спутниковым изображениям (например, если изображение похоже на изображение слева, которое уже серьезно устарело), вы должны включить комментарий, объясняющий, почему ваша работа не соответствует спутниковым изображениям.
- 2.3.1.1.3. Облачность
Если спутниковый снимок был сделан в пасмурную погоду, значительная часть территории, покрываемой снимком, может быть скрыта за облаками. На этих участках изображения может быть невозможно различить даже основные элементы карты (например, на изображении слева; изображение справа показывает ту же область в ясную погоду):
Если территории, которые вы хотите нанести на карту, покрыты облаками на доступных изображениях, вы можете нарисовать интересующий вас элемент схематически, полагаясь на изображения окружающих областей.Затем, когда станет доступно подробное изображение нарисованной вами области, вы сможете исправить свою предыдущую работу. Однако лучше воздержаться от рисования небольших элементов карты, полностью скрытых облаками.
- 2.3.1.1.4. Снег
Создание спутниковых снимков территорий, покрытых снегом (см. Изображения слева), имеет свои проблемы. Многое зависит от того, насколько глубоким был снегопад и отличаются ли изображения от изображений тех же областей, которые были сделаны в отсутствие снега (см. Изображения справа).
Иногда снег упрощает идентификацию объекта на карте. Например, реки и дороги, которые обычно скрыты растительностью, могут стать более отчетливыми. В других случаях, однако, снег затрудняет идентификацию предметов: например, деревья и другая растительность скрыты (см. Пару изображений вверху).
Снег может маскировать некоторые элементы до такой степени, что их невозможно обнаружить (см. Пару изображений внизу):
Если территория, которую вы хотите нанести на карту, покрыта снегом на доступных изображениях, вы все равно можете нанесите их на карту, если вы учитываете то, как снег меняет ландшафт.
На спутниковых снимках относительно легко отличить здания от других элементов карты. Обычно подробные спутниковые снимки используются для населенных пунктов:
При рисовании краев здания важно помнить, что спутниковые снимки обычно делаются под углом к земле ( а не прямо над предметом). Вот почему контур крыши не будет соответствовать отпечатку (т.е. контур фундамента здания) в изображениях. Убедитесь, что вы рисуете след. Чем выше здание, тем больше это несоответствие.
На изображении справа четко видимый контур крыши представлен оранжевым прямоугольником, а видимый фрагмент контура обведен оранжевой пунктирной линией. Понятно, что сдвинутый контур крыши перекрывает подъездную дорожку, ведущую во двор (синяя пунктирная линия):
Если строить здание по контуру крыши, то там могут быть противоречивые данные карты между контуром здания и подъездной дорогой или улицей во внутреннем дворе, с которой оно пересекается.Чтобы этого избежать, вам необходимо следовать основному правилу: здание всегда следует рисовать по его контуру (другие правила рисования зданий см. В разделе 3.4.1. Правила рисования зданий).
Чтобы убедиться, что здания с секциями разной высоты правильно отображаются на карте, дайте каждой секции свой след.
По теням на спутниковом снимке (и по стенам, если они видны) можно сказать, что в здании есть секции разной высоты. Но не всегда можно указать высоту здания по спутниковому снимку.Если возможно, панорамы могут помочь вам понять, насколько сложные здания построены, чтобы вы могли их точно нарисовать. Вот пример того, как нарисовать этот тип здания (не все части здания нарисованы на карте справа):
В сельской местности здания как правило, малоэтажные, и смещение контуров менее проблематично. Однако в сельских районах есть свои проблемы, поскольку контуры зданий часто небольшие и менее детализированы на спутниковых снимках.
Вот почему важно обрабатывать каждую ситуацию индивидуально, иначе можно не отличить дом, который должен быть нарисован на карте (см. Зеленые стрелки), от отдельно стоящего гаража, который не следует включать (см. Красный стрелка):
Дополнительные сведения о рисовании зданий см. в разделе 3.4. Здания
В зависимости от уровня освещенности поверхности Земли в момент получения изображения, а также от того, насколько детализировано изображение и какой тип поверхности покрывает автомагистрали и железные дороги, линии на изображении могут иметь разные цвета или оттенки. :
Дороги в целом прямые, чем реки.Но если автомагистраль проходит вдоль русла реки, то ее контур не может отличаться от контура реки. Иногда рисунки, похожие на изгибы реки, на самом деле представляют дороги в горных районах:
В таких сложных ситуациях вы можете отличить дороги от других линейных объектов, таких как как реки в зависимости от того, связаны ли они с дорожной сетью (а не с гидрографической сетью).
Например, зеленая стрелка на изображении ниже указывает на объект, который может быть дорогой или рекой (по изображению невозможно различить):
При изучении связи между объектами рассматриваемый объект и его окружение, идентичность объекта должна стать ясной (например, если подключенный объект был окончательно идентифицирован как автомагистраль, то из этого логически следует, что рассматриваемый объект является дорогой). Синие стрелки указывают на пересечение элементов карты.
Значение дороги в редакторе Яндекс карт зависит от роли, которую она играет в дорожной сети. Эта роль определяется не только характеристиками самой дороги (типом ее покрытия, количеством полос движения и т. Д.), Но и типами населенных пунктов или частей населенных пунктов, к которым дорога присоединяется.
Узкая дорога с одной полосой движения может иметь большее значение, чем дорога с двумя полосами движения, если первая соединяет несколько населенных пунктов, а вторая — только соседние части того же города.
Для получения дополнительной информации см. Раздел 3.3.3. Правила атрибутов дороги.
Железные дороги можно различить на спутниковых снимках по их включению в систему железных дорог, относительной прямолинейности их линий (без резких поворотов), внешнему виду железнодорожных вагонов и опор контактных линий воздушных линий, а также по некоторым характеристикам мостов (они имеют особую конструкцию):
Мосты можно легко отличить от других элементов карты на спутниковых снимках.Они расположены на пересечении линейных элементов карты (автомагистралей и железных дорог, рек и каналов) и четко очерчены на подробных изображениях:
Как и здания, при рисовании мосты вы должны иметь в виду, что спутниковые снимки делаются под углом к земле (а не непосредственно над элементом карты), поэтому может быть несоответствие между тем, как поверхность моста над уровнем земли выглядит на изображении и фактический контур, который вы хотите нарисовать.Причем, чем выше мост, тем больше это несоответствие.
На приведенном ниже чертеже четко видимый контур перекрытия моста (часть которого выделена оранжевой пунктирной линией) заметно смещен по сравнению с изображением моста на уровне земли (показано сплошной оранжевой линией). Зеленые стрелки показывают размер этого несоответствия:
При нанесении на карту мостов обязательно учтите это несоответствие.В противном случае дорога, проходящая через смещенный мост, может быть проведена там, где должна быть другая автомагистраль, что испортит рисунок этой дорожной сети.
В таких ситуациях лучше всего рисовать дорогу, сосредоточив внимание на местах расположения опор моста:
Иногда опоры моста, расположенные в долине значительно ниже уровня дороги, смещены от дороги на спутниковом снимке (см. Красный стрелки). В этих случаях лучше всего рисовать дорогу не на основе столбов, а на основе дороги:
Мосты, пересекающие долину, могут оставаться в той же плоскости, что и другие участки той же дороги (т.е. не подниматься над уровнем дороги). В этих случаях может не потребоваться смещение линии дороги относительно пола моста.
В зависимости от уровня освещенности земной поверхности в момент получения изображения реки и каналы могут быть окрашены или закрашены по-разному:
Вы можете только сможете определить, что вы смотрите на реку, если только не увидите, что она является частью более крупной гидрографической сети.Отслеживайте, к каким элементам карты подключается линия. Если он соединен с водоемом или другой рекой, то, вероятно, это река:
То же самое относится к каналам. Каналы обычно прямые; Обычно их можно отличить от дорог, если проследить, откуда линия и куда она идет. Если он соединен с водоемом, то, вероятно, это канал:
Важной характеристикой рек являются меандры (изгибы реки).
В горных реках сложнее увидеть меандры, так как они обычно впадают в узкие долины.Но на равнинах меандры помогают рекам выделяться на спутниковых снимках, даже когда отражение от воды не видно из-за деревьев над головой:
Меандры, отделяющиеся от русла реки, часто образуют старицы (которые отличаются своими арочными очертаниями) . Если вы видите старицы, это явный признак близости реки.
Глядя на изображение, имейте в виду, что каналы иногда пересекаются с реками на акведуках. В этих случаях легко спутать каналы с автомагистралями, которые пересекают реки у мостов (на изображении показан канал):
Основные правила рисования рек:
Линии для рек следует проводить посередине берегов. .Если река широкая и нарисована с использованием как линейных, так и многоугольных элементов, то линии, которые вы рисуете, должны проходить по берегам реки (а не по линиям навесов деревьев, нависающих над водой).
Реки, которые в действительности образуют гидрографическую сеть, также должны образовывать сеть на карте.
Дополнительные правила рисования рек см. В разделе 3.10.1. Правила рисования гидрографических объектов.
Яндекс.Карт в App Store
Найдите адрес или лучшие места поблизости как в Интернете, так и в автономном режиме.Яндекс.Карты предоставляют информацию об организациях и помогают добраться до места назначения на машине, общественном транспорте, велосипеде или пешком в зависимости от текущей дорожной обстановки.
Найдите и выберите местоположения:
• Самая большая база данных организации и фильтры для уточнения поиска.
• Подробная информация: контакты, режим работы, предоставляемые услуги, фотографии, отзывы.
• Поэтажные планы для знакомства с крупными торговыми центрами Москвы.
• Поиск мест и адресов без подключения к Интернету (автономные карты).
• Просматривайте места, сохраненные на вашем смартфоне, планшете и ПК.
Пользовательские настройки карты:
• Местоположение автобусов, трамваев, троллейбусов и маршруток в реальном времени.
• Дорожные карты, отображающие текущую дорожную обстановку в городе.
• Парковочный слой с указанием места и стоимости служебной парковки.
• Панорамы улиц для любого адреса со стороны дороги.
• Выберите один из трех типов карты: дорожная карта, спутниковая и гибридная.
Общественный транспорт, автомобильные, велосипедные и пешеходные маршруты:
• Пешеходная навигация: дорожки между зданиями, через парки, площади и другие пешеходные зоны.
• Велосипедная навигация: типы дорог, предпочтения подземных и эстакад, а также предупреждения о шоссе.
• Маршруты общественного транспорта с расписанием и примерным временем прибытия.
• Оптимальные маршруты движения, основанные на реальных условиях движения и вариантах вождения.
• Пошаговые инструкции с голосовой навигацией.
• Уведомления о камерах контроля скорости, ограничении скорости и превышении скорости.
• Обновления в режиме реального времени о дорожном движении, дорожно-транспортных происшествиях, радаре скорости и многом другом.
Офлайн-карты:
• Автомобильные маршруты и голосовая навигация.
• Загружаемые облегченные карты (минимальный объем памяти, например, карта Москвы составляет всего 187 МБ).
• База данных организаций с графиком работы, предоставляемыми услугами и др.
• Более 2000 городов в России, Армении, Беларуси, Грузии, Казахстане, Латвии, Турции, Украине и Эстонии.
Информация от пользователей:
• Отметьте дорожные события на карте и комментируйте сообщения пользователей.
• Регулярные обновления общедоступной карты информируют вас о вашем городе.
• Пишите обзоры, загружайте фотографии и обновляйте информацию об организациях.
На Яндекс.Картах есть приложение Apple Watch. Используйте его, чтобы:
• Перемещаться по карте.
• Просмотр ближайшей станции метро и остановок общественного транспорта.
• Узнайте, когда общественный транспорт прибудет на ближайшую остановку.
• Отслеживайте модели трафика на несколько часов раньше времени.
• Просмотр прогнозов погоды.
Яндекс.Карт | Drupal.org
Около
Проект
содержит набор модулей для Drupal 7/8, использующих сервис Яндекс.Карты, доступный по адресу http://maps.yandex.com /.
Использует http://api.yandex.ru/maps/ (API 2.x).
Модули
- Яндекс Карты (основной модуль, описание приведено ниже).
- Яндекс Карты Пример (подмодуль). Функциональный модуль, демонстрирующий пример типа контента, содержащего поле «Яндекс Карта» и представление для выходных карт. Только для демонстрационных целей!
- Просмотры Яндекс Карты (подмодуль). Обеспечивает интеграцию с Представлениями для поля «Яндекс Карта» и предоставляет плагин отображения «Яндекс Карты».
Опции
- Карта может отображаться как интерактивный объект («динамическая карта») или изображение («статическая карта»).
- Карту можно отобразить, щелкнув «кнопку» с настраиваемым текстом.
- Измените тип, размер и центр карты.
- Добавьте метки, выберите цвет метки, измените текст, добавьте метки, используя строку поиска.
- Нарисовать полилинии, выбрать цвета, прозрачность, толщину линии, текст.
- Рисовать многоугольники, выбирать цвета и толщину линии, цвет заливки, прозрачность, текст.
- Добавьте маршрут.
- Показывает пробки.
Требования, установка и удаление
Требуются основные «блочные» и «полевые» модули.
Модули
не содержат специальных инструкций по установке / удалению.
Установка модуля Drupal: https://drupal.org/documentation/install/modules-themes/modules-7.
Конфигурация и использование
Модуль
предоставляет настраиваемое поле «Яндекс Карты», которое можно добавить к любому типу контента Drupal.
Поле может принимать «динамический» или «статический» форматы.
«Динамический» формат означает, что карта отображается как интерактивный объект.
«Статический» формат означает, что карта отображается как обычное изображение.
Модуль
также предоставляет настраиваемое количество блоков «Яндекс Карты» для отображения карт в любых регионах сайта.
Блок
также может представлять карту как «Динамическую» (интерактивный объект) или «Статическую» (изображение).
Информация
Маркеры Яндекс Карты для ЗООПАРК
Начало работы
Подробная документация по элементу «Маркеры Яндекс карты» для ZOO.Элемент имеет широкие настройки и легко настраиваемую структуру и может выделять каталог или веб-сайт, основанный на Joomla! и зоопарк.
Установка
Элемент Yandex Map Markers для ZOO можно установить как обычный Joomla! расширение через Менеджер расширений. Перейдите в бэкэнд > Менеджер расширений> вкладка Загрузить файл пакета > Загрузить и установить расширение Joomla .
После успешной установки пакета необходимо перейти в панель администрирования ZOO и настроить элемент.
Конфигурация
Открыть стартовую страницу ZOO в Joomla! back-end и откройте диспетчер приложений (щелкните значок конфигурации):
http://your_site.com/administrator/index.php?option=com_zoo&controller=manager
Затем выберите свое приложение (например, блог), в которое вы хотите добавить элемент карты.
http://your_site.com/administrator/index.php?option=com_zoo&controller=manager&task=types&group=blog
Слева вы увидите первый столбец под названием Name.Убедитесь, для какого имени вы хотите настроить элемент. Пусть будет статья. Наведите курсор на это имя, и над ним вы увидите ссылку Изменить элементы. Нажмите здесь.
http://your_site.com/administrator/index.php?option=com_zoo&controller=manager&group=blog&task=editelements&cid%5B%5D=article
Появился элементный менеджер. Справа вы найдете библиотеку элементов и группу под названием NorrNext. Нажмите там на пункт «Маркеры Яндекс-карты», и новый элемент только что был добавлен и появился слева.
Если вы новичок в ZOO CCK, прочтите это руководство: Назначение элементов ZOO приложениям.
Рассмотрим настройки Яндекс Карт для ZOO:
Параметры элемента Маркеры Яндекс карты:
Конфигурация элемента Настройки элемента в режиме редактирования элемента
- Повторяемый — [Нет / Да] — Установите Да, если вам нужно несколько экземпляров элемента в одном элементе
- Язык карты — Поддерживаемые языки: [английский / русский / украинский / турецкий]
- API-ключ — [sting] — Введите API-ключ Яндекс карты
- Отладка — [Нет / Да] — Специальный режим отладки для загрузки js-карты (для разработчиков)
- Высота карты (пикселей) — Высота карты в пикселях
- Вес карты (пикселей) — Вес карты в пикселях.Установите 0, если вам нужна 100% ширина (полный экран).
- Масштаб карты по умолчанию — Установить масштаб карты по умолчанию
- Максимальный масштаб карты — Установить максимальное масштабирование карты
- Мин. Масштаб карты — Установить минимальное масштабирование карты
- Тип карты по умолчанию — Тип карты по умолчанию: [Карта / Спутник / Гибридная / Общедоступная карта / Гибридная общедоступная карта] [2]
- Карта перетаскиваемая — [Нет / Да] — возможность перетаскивать карту с помощью мыши
- Масштабирование карты двойным щелчком — [Нет / Да] — Масштабирование карты двойным щелчком левой кнопки мыши
- Масштаб прокрутки карты — [Нет / Да] — Масштаб прокрутки карты (прокрутка)
- Карта MultiTouch Zoom — [Нет / Да] — Карта MultiTouch Zoom
- Лупа правой кнопки мыши — Лупа правой кнопки мыши [Нет / Да]
- Лупа левой кнопки мыши — Лупа левой кнопки мыши [Нет / Да]
- ** Панель управления картой: **
- Нет — Параметры ширины / высоты не определены.
- Средний набор карт по умолчанию — Средний набор карт по умолчанию для средних карт (от 300 до 1000 пикселей в ширину)
- Набор по умолчанию для малых карт — Набор по умолчанию для малых карт для маленьких карт (менее 300 пикселей в ширину)
- Большой набор карт по умолчанию — Большой набор карт по умолчанию для больших карт (более 1000 пикселей в ширину)
- Пользовательская панель управления — Здесь вы можете настроить свои пользовательские параметры ширины / высоты.
- Геолокация — [Нет / Да] — позволяет определять местоположение пользователя, вызывая стандартную функцию геолокации вашего браузера или / и по IP-адресу пользователя.
- Поиск — [Нет / Да] — Поиск географических объектов по названию, адресу или по географическим координатам.
- Размер Поиск панели управления — Размер элемента поиска [Маленький / Средний (по умолчанию) / Большой]
- Редактор маршрутов — Редактор маршрутов [Нет / Да]
- Трафик — Включить трафик на карте [Нет / Да].Этот элемент имеет 2 просмотра: Подробный (для больших карт) с расширенной информацией и возможностью просмотра статистики и прогнозов и Маленький (для маленьких карт), который имеет кнопку для включения / выключения дорожной информации.
- Размер Трафик панели управления — Выберите размер трафика панели управления [Маленький / Средний (по умолчанию) / Большой]
- Выбор типа — Выбор типа [Нет / Да]
- Выбор типа панели управления размером — Выбор типа панели управления размером [Маленький / Средний (по умолчанию) / Большой]
- Полноэкранный режим — Кнопка для включения полноэкранного режима [Нет / Да].После нажатия на эту кнопку карта будет отображаться во всем окне браузера.
- Zoom — [Нет / Да] — Изменение коэффициента масштабирования.
- Размер Масштаб панели управления — Размер Масштаб панели управления [Маленький / Средний (по умолчанию) / Большой]
- Линейка — Показать линейку [Нет / Да]. Отображает масштабный сегмент на карте и кнопку поведения линейки. Позволяет измерять расстояние между объектами.
Добавление маркеров
Если вы установили для параметра «Повторяемость» значение «Да» в параметрах элемента, то вы можете добавить несколько маркеров на карту.
Добавление маркеров в зоопарк элемент
Маркер карты имеет следующие параметры:
- Перетаскиваемый — режим перетаскивания [Нет / Да] [1]
- Участие в маршруте — Включите этот параметр, если вы хотите использовать маркер как часть маршрута.
- Имя Маршрут — Необязательный параметр. Это может быть очень полезно, если вам нужно создать несколько независимых маршрутов. В таком случае вы просто устанавливаете имя маршрута и используете это имя для группировки маркеров, которые являются частью маршрута.Если вы не зададите имя для маршрута, оно будет сгенерировано автоматически и присвоено всем маркерам маршрута, и маршрут будет составлен.
- Значок типа — Значок типа [Значок / Значок в виде точки / Значок в виде круга / Значок в виде круга]
- Цвет значка — Установить цвет значка. Вы можете использовать те же символы, что и в CSS (rgb, hsl, hex)
- Подсказка — Подсказка при наведении курсора на значок. HTML-теги не допускаются.
- Воздушный шар — Описание, которое появляется при нажатии на значок маркера.Здесь вы можете использовать HTML-теги.
Определение координат на карте (на русском языке) — здесь вы можете ввести название места и получить координаты или наоборот.
! ВАЖНО! Ограничения:
Несмотря на то, что мы выпустили настройки для построения запроса API, есть некоторые ограничения:
- 1. Вы не можете использовать несколько карт на одной странице, которые имеют разные значения для следующих параметров: язык карты, ключ API, отладка, поскольку это противоречит принципам использования карты.Hovewer, вы можете изменить эти параметры на разных страницах.
Если вы используете несколько карт на одной странице, то следующие параметры: Map Language , API Key , Debug должны быть одинаковыми для всех карт, используемых на одной странице. - 2. Мы не рекомендуем использовать более 10 маршрутов на одной странице.
- 3. Пожалуйста, ознакомьтесь с Условиями использования Яндекс Карт перед их использованием.
Как получить доступ к Яндекс картам
Яндекс предоставляет услуги картографирования изображений в качестве альтернативы аналогичным, таким как Google Maps, OpenStreetMap и т. Д.Яндекс предоставляет пользователям доступ к серверам тайловых карт (XYZ / TMS) для всей планеты, но с большей детализацией для стран Восточной Европы.
Яндекс Карты настроены как динамические фоновые карты Spatial Manager
Хотя Яндекс является платформой глобальных сервисов в Интернете, в этом сообщении блога мы сосредоточимся на доступе и использовании Yandex Maps и их конфигурации и приложения в «Spatial Manager» в качестве пользовательских динамических фоновых карт.
Как упоминалось выше, этот картографический сервер использует спецификации и протоколы XYZ / TMS , аналогичные, например, серверам Google Maps , широко обсуждаемым в этом блоге , хотя следует отметить некоторые отличительные нюансы:
Далее вы можете найти несколько примеров URL-адресов, подходящих для доступа к картам Яндекса:
Дорожная карта (Русские топонимы) :
http: // vec {01,02,03,04} .maps.yandex.net / tile? l = карта & lang = ru-RU & v = 2.26.0 & x = {x} & y = {y} & z = {level}
Roadmap (топонимы американского английского) :
http: // vec {01,02,03,04} .maps.yandex.net / tile? l = map & lang = en-US & v = 2.26.0 & x = {x} & y = {y} & z = {level}
Спутник :
http: // sat {01,02,03,04} .maps.yandex.net / tile? l = sat && v = 2.26.0 & x = {x} & y = {y} & z = {level}
Только дороги (которые можно вывести на передний план выше объектов чертежа / карт):
http: // vec {01,02,03,04} .maps.yandex.net/tiles? l = skl & v = 2.26.0 & x = {x} & y = {y} & z = {level}
Подробности параметров:
- «http: // vec» или «http: // sat» : серверы карт (см. Выше)
- «{01,02,03,04}» : субдомены, доступные на этих серверах (подробнее см. в этом сообщении в блоге )
- « l = »: слой карты
- «lang =» (необязательно): язык топонимов карты в соответствии со спецификациями стандартного двухсимвольного стандарта ISO
.
Вышеупомянутые видеоролики покажут вам, как работать с Яндекс-картами в «Spatial Manager» (и небольшой трюк для получения гибридных карт — Satellite + Roads — в версиях приложения для САПР)
Подробнее о настройке динамики пользователей Фоновые карты в Spatial Manager:
Примечание. В «Spatial Manager» для версий САПР (AutoCAD, BricsCAD и ZWCAD) функции фоновых карт доступны только в версиях Standard и Professional.
Rum creek wma
Стенды высочайшего качества производства США !!! Поддержите свою страну, покупайте превосходную продукцию американского производства.
Магазин ромовых произведений искусства от величайших ныне живущих художников мира. Все произведения искусства ромового ручья поставляются в пределах 48 км. Выберите свои любимые рисунки ромового ручья и приобретите их в качестве настенного искусства, домашнего декора, чехлов для телефонов …
Сайпресс-Крик Велл Филд служит важным источником воды для окружающего региона и находится в ведении Тампы. Bay Water (TBW). Cypress Creek — приток реки Хиллсборо. На территории отеля ручей протекает через просторы кипарисовых и лиственных лесов.
Зона управления дикой природой Кункель находится к югу от озера Милл-Лакс и в шести милях к западу от Принстона, штат Миннесота. «Работа с Pheasants Forever над приобретением фермы Steinhagen площадью 128 акров была одним из ярких моментов моей карьеры », — заявил Тим Марион, местный инспектор по охране дикой природы Министерства природных ресурсов Миннесоты.
Рам-Крик. Из Википедии, бесплатной энциклопедии. Перейти к навигации Перейти к поиску. Ром-Крик может означать: Рам-Крик (приток реки Окмалджи), ручей в Джорджии.
Идеальный инструмент для каждого путешественника. Sygic Maps объединяет подробные карты путешествий по всему миру с информацией из собственных редакторов, Википедии и других источников. Откройте для себя лучшие туристические достопримечательности, развлечения, рестораны, магазины, отели или туры. Составьте свой ежедневный план поездки и синхронизируйте его с мобильными приложениями Sygic.
Район WMA Рам-Крик площадью 3 500 акров, озеро Джульетта площадью 5 600 акров и национальный лес Пьемонт 35 000 находятся в пределах 8 км от отеля. В собственности есть небольшое здание и несколько полей.Отличное охотничье угодье или имение. Несколько участков с озерами на территории.
Спланируйте уникальное пребывание в Грузии. Найдите здесь свое идеальное место для проживания. Посмотреть все места для проживания
Временные перебои в работе почты в некоторых странах из-за пандемии COVID-19. В соответствии с указаниями от 24 июня 2020 года Отдела торговли и рынков и Отдела управления инвестициями SEC, UBS Financial Services Inc. предприняла следующие шаги для доставки нормативно-требуемых документов домохозяйствам клиентов с почтовыми адресами в странах, в которые United…
Crown healthcare
Crown healthcare
Найдите и подайте заявку на работу в сфере здравоохранения в районе Crown Point Indiana. Найдите вакансии и возможности стажировки в Lake. Подайте заявку на работу в сфере здравоохранения в Crown Point, IN. Найдите работу здесь: Поиск резюме.
Викторианская корона — это большая монета, традиционно отлитая из серебра, с изображением монарха на одной стороне (голова) и Святого Георгия, истребителя драконов, королевским гербом или крестообразными щитами на другой (хвост). Готическая корона королевы Виктории.Готическая корона была отчеканена в 1847 году и снова в 1853 году исключительно в качестве пробного издания.
Услуги по предоставлению удобной и соответствующей требованиям медицинской одежды, медицинской одежды и медицинского белья в штатах Массачусетс, Нью-Хэмпшир, Коннектикут, VT, Мэн и Род-Айленд с помощью службы одежды Crown Healthcare.
Aramark предоставляет услуги питания, удобства и униформу для больниц, университетов, школьных округов, стадионов и других предприятий по всему миру.
Этот штифт имитирует корень зуба и надежно удерживает имплант в правильном месте — в кости.Сверху на столбик находится коронка в форме зуба, чтобы вы могли нормально жевать и разговаривать. Абатмент — это соединительная конструкция, которая надежно удерживает коронку на имплантированном штифте.
Дата создания: 1/4/2005 11:12:57
Crown Healthcare, офис в Кении ⭐, Момбаса-роуд, Эмбакаси, город Найроби, Кения: фотографии, адрес, номер телефона, часы работы, отзывы посетителей и фотографии на Яндекс.Картах.
В компании Crown здоровье и безопасность наших гостей и сотрудников являются нашим приоритетом.Здесь вы получите всю необходимую информацию о стандартах здоровья и безопасности на месте.
Нитриловые перчатки Raven
Crown Healthcare (T) Limited. Фев 2014 — Настоящее время 6 лет 10 мес. Образование. Колледж управления Азании со степенью младшего специалиста по праву. 2018 — 2020. ТЕХНИЧЕСКИЕ ХАРАКТЕРИСТИКИ … В Recover-Care Healthcare мы делаем упор на ваш комфорт. Независимо от того, является ли ваше пребывание в одном из наших учреждений долгосрочным или краткосрочным, наш внимательный и компетентный персонал предоставит пятизвездочный медсестринский и высококачественный медицинский уход в ультрасовременных учреждениях.
Canon t6i и t7i reddit
О компании Crown Healthcare. Мы вернули «Уход» в «Здравоохранение». Предоставляя все типы персонала, от HCA до специализированных медсестер, для поддержки и улучшения вашего медицинского персонала.
Добро пожаловать в онлайн-сервисы CUA Health. Пожалуйста, введите ниже номер вашего полиса и пароль. Новые держатели полиса могут получить здесь свой пароль.
Открыто в Шерервилле, Краун Пойнт и Мерриллвилле. Подробнее Централизованное планирование процедур 219-981-5440 • Круглосуточное направление к врачу 888-909-3627 (DOCS) Медицинское обслуживание в эпоху COVID-19 НАЖМИТЕ ЗДЕСЬ Crown Home Healthcare & Психологическая служба MA, Inc.предлагает квалифицированный медперсонал, реабилитационную терапию и другие медицинские услуги в Согусе, штат Массачусетс.
Освоение ответов в лаборатории астрономии
Наследный принц Мохаммед бин Салман поздравляет более чем через 24 часа после того, как Байден победил Дональда Трампа. 8 ноября 2020 г. Алжир поддерживает сокращение поставок ОПЕК, Россия обдумывает варианты.
Crown Tundra уже в продаже! Бонус за раннюю покупку Expansion Pass! Недавно обнаруженный покемон. Dynamax Adventures. Легендарные покемоны из прошлых игр вернулись!
В компании Crown здоровье и безопасность наших гостей и сотрудников являются нашим приоритетом.Здесь вы получите всю необходимую информацию о стандартах здоровья и безопасности на месте. В дополнение к нашим контрактам с NHS партнеры Crown Healthcare Services также управляют Kent Eye Center, который является частной службой, где мы проводим современную хирургическую операцию по удалению катаракты с использованием интраокулярных линз премиум-класса — выбор, который недоступен для пациентов NHS.
Период 2 недели с опозданием отрицательный результат без симптомов
Таким образом, всегда лучше уточнить информацию у медицинских работников.Оценщик стоимости стоматологической помощи иногда группирует в «категории лечения» услуги, которые часто предоставляются вместе для решения конкретной стоматологической проблемы.
Услуги специального ухода. Вы знаете, что можете положиться на Riley Hospital for Children при IU Health, одной из ведущих детских больниц страны, когда вашему ребенку требуется лучший в своем классе уход по каждой педиатрической специальности, известной медицине.
Старший специалист по продуктам в Crown Healthcare Limited, Нигерия. 76 контактов.Присоединяйтесь, чтобы подключиться. CROWN HEALTHCARE LTD. Сертифицированный институт управления персоналом. Дата создания: 1/4/2005 11:12:57 AM
Сообщение о пропавших без вести san diego
Мы предлагаем полный спектр услуг по уходу за полостью рта, от чистки и пломбирования до корневых каналов, скоб и зубных протезов. Чтобы записаться на прием, свяжитесь со Службой поддержки пациентов по телефону 317-274-7433. Узнайте, как стать пациентом.
SIA Approved, сертифицированная ISO 9001 охранная компания в Лидсе. Мы опережаем все другие охранные компании в Лидсе, обеспечивая охранников, мобильный осмотр объекта, хранение ключей и реагирование на тревогу, установку, мониторинг и обслуживание систем видеонаблюдения, а также сотрудников службы безопасности розничной торговли.
Наш конференц-центр Bahrain Conference Center является ведущим местом для проведения семинаров и выставок. Наш менеджер Crowne Meetings поможет вам спланировать личные встречи в залах заседаний для руководителей и коктейльные приемы в элегантном бальном зале. Это включает в себя установление отношений с несколькими плательщиками медицинских услуг для расширения набора поставщиков и участников и поддержания финансовой жизнеспособности для Независимой ассоциации врачей (IPA) и клиентов больниц. Наша общая цель — обеспечить положительное обслуживание клиентов и обеспечить успешное и инновационное будущее в быстро меняющемся здравоохранении…
Отчитывается ли zelle перед IRS
Crowne Health Care of Springhill предоставляет квалифицированный медсестер и реабилитационную терапию, адаптированную к комплексному плану ухода за каждым человеком. Наши реабилитационные услуги включают физиотерапию, трудотерапию и логопедию, а также ортопедические услуги и услуги кардиологической реабилитации для жителей, нуждающихся в краткосрочной терапии.
healthdirect Круглосуточная консультация 1800 022 222. Запросы в Главное управление здравоохранения 1300 135 513. Горячая линия общественного здравоохранения 1800 671 738
SEIU Healthcare — это профсоюз Онтарио, в котором работает более 60 000 медицинских работников, работающих на передовой.Чтобы узнать, как вступить в профсоюз в Онтарио, посетите нашу страницу «Присоединяйтесь к нам». 1- (800) 267-7348 … Сеть врачей францисканцев Центр детского здоровья Краун Пойнт в Краун Пойнт, штат Индиана, заботится о новорожденных, детях и подростках в возрасте до 18 лет.
Coseva trs изучает
29 ноября 2020 г. · Министр по культуре Великобритании планирует написать в Netflix и запросить «предупреждение о вреде для здоровья», которое будет показано перед The Crown, чтобы зрители знали, что историческая драма — это произведение вымысла, он сказал в ан…
Manners winchester 70 stock
Craigslist iowa city pets
Precision painting plus ny reviews
Как сбросить pioneer radio deh
9000 ключевых состояний вопроса ответ
Pikmin 3 эмулятор дельфинов
Лабораторные ионные и ковалентные связи edgenuity
Chevy 3500hd диаграмма грузоподъемности
Детали карбюратора генератора Onan
Apple Patcher Tool Deck
Монтаж телевизора на внешней кирпичной стене
Mysql использовать имя таблицы как переменную
Dhanu lagna брачная жизнь
Используемая передача t5 для продажи
Altium 9036 насадки для мыши Пожертвовать Intext Stripe Checkout
9 0003
Коммерческая недвижимость земельного банка округа Кук
Лицензия Serva
Ответы на чтение и изучение с помощью Rocks
Моделирование сложения целых чисел в числовой строке
Пример тома Podman
Solidworks
лицензия 2020
Cwp classes spartanburg sc
.




 И без контактных данных (телефон, адрес сайта, физический адрес). Просто логотип (с иконкой + название) будет гораздо выигрышней, и такой вариант обязательно пройдет утверждение.
И без контактных данных (телефон, адрес сайта, физический адрес). Просто логотип (с иконкой + название) будет гораздо выигрышней, и такой вариант обязательно пройдет утверждение. Отличие фотографий для картографических сервисов от иных ситуаций — в простоте. Не нужно добавлять логотипы, водяные знаки, контакты, адреса, телефоны. Чем проще фотография (без наложений на нее) — тем выше шанс пройти модерацию и быть увиденной потенциальным посетителем.
Отличие фотографий для картографических сервисов от иных ситуаций — в простоте. Не нужно добавлять логотипы, водяные знаки, контакты, адреса, телефоны. Чем проще фотография (без наложений на нее) — тем выше шанс пройти модерацию и быть увиденной потенциальным посетителем.