Как сделать подложку в группе вк: Как сделать подложку в группе вк
Содержание
Как сделать подложку в группе вк
Как сделать в группе ВК «Предложить новость»?
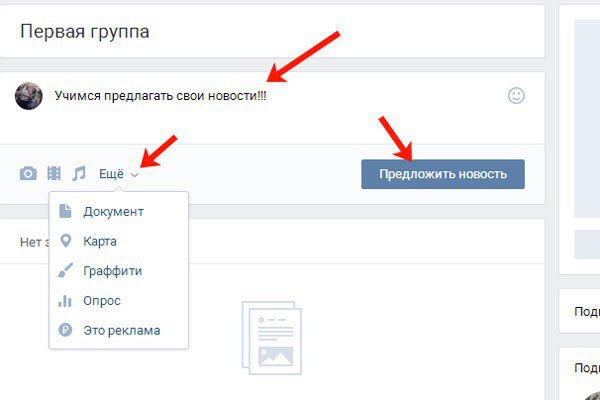
Зайдите в какой-нибудь паблик ВКонтакте и вы увидите, что под прикрепленной записью, если таковая имеется, есть небольшое окошко с кнопкой «Предложить новость». Зачастую создатели групп жалуются, что, мол, нет это кнопки. Где же она?
Кнопка существует, просто есть пара важных нюансов, о которых знают не все. Первое и самое главное — предлагать новости можно только в публичных страницах, а в группах кнопка действительно отсутствует!
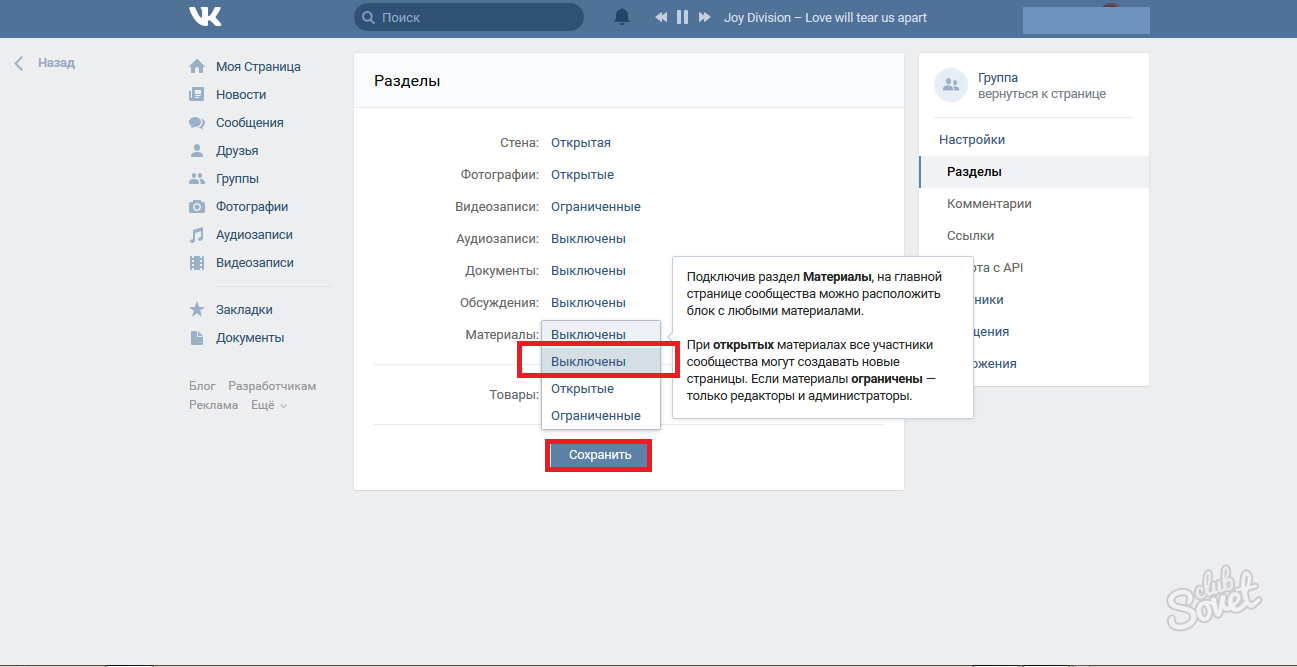
Таким образом первое, что необходимо сделать, это перевести группу в страницу. Мы уже рассказывали, как это сделать, поэтому вкратце повторимся. Заходим в группу, под аватаркой ищем кнопку «Перевести в страницу».
Затем выбираем тип страницы и переводим группу в паблик.
С переводом разобрались. Что дальше? Собственно, ничего, потому что возможность предложить новость появится автоматически. Если пользователь зайдет в ваш паблик, он увидит кнопку «Предложить новость».
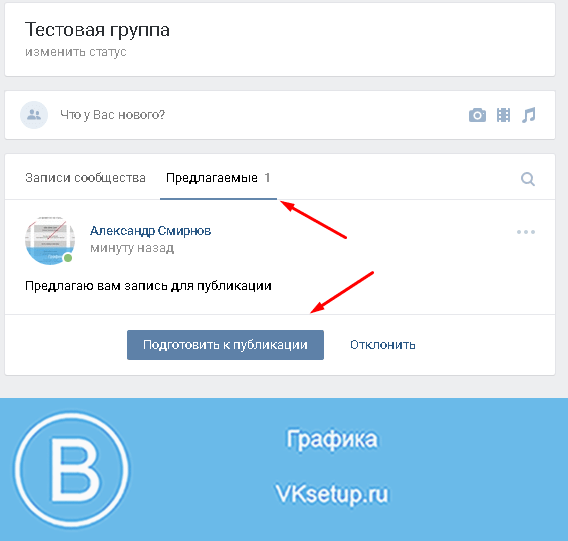
Нажав на кнопку, пользователь может предложить новость.
Теперь второй важный нюанс — почему создатель паблика не видит кнопку предложить новость? Все просто — ему незачем ее видеть, он видит только предложенные новости! Когда кто-то предложил новость, администратор или модератор видит кнопку «Есть предлагаемые новости».
При нажатии на кнопку мы видим саму новость, автора, а также кнопки «Редактировать», «Опубликовать новость» и «Отклонить».
С кнопками проблем у вас не возникнет. Другое дело, когда пользователь хочет остаться анонимным (например, пишет «анонимно плиз»). В этом случае нажмите на кнопку «Редактировать» (выделена стрелка на предыдущем скриншоте), появится окно, в котором нужно убрать галочку в графе «Подпись автора», а после этого можно уже опубликовать новость.
В общем, ничего сложного.
Как сделать «Предложить новость» в группе ВК?
В сообществах есть функция «Предложить новость». Она используется для того, чтобы любой участник или гость, мог предложить запись для публикации. Владелец или администратор может посмотреть ее (см. как удалить создателя группы вконтакте), опубликовать или удалить.
Владелец или администратор может посмотреть ее (см. как удалить создателя группы вконтакте), опубликовать или удалить.
Некоторые пользователи не могут найти эту кнопку. На то есть ряд причин. Сейчас я вам все покажу.
Итак, как сделать кнопку «Предложить новость» в группе в ВК.
Оглавление:
От чего зависит?
Данная функция доступна только в публичных страницах. Если у вас группа — то вы можете изменить ее тип (см. перевести страницу в группу). В противном случае, ваши участники не смогут предлагать вам записи для публикации (см. как сделать отложенную запись вконтакте).
Сделать нужно следующее. Зайдите в группу, и откройте меню. Затем нажмите «Перевести в страницу». И подтвердите операцию.
Как сделать в группе вк «предложить новость»
Также учитывайте тот факт, что если вы являетесь руководителем группы (см. как сделать человека админом в группе вк), то кнопка «Предложить новость», у вас не отображается.
Она вам и не нужна. Вы и так можете публиковать записи. Данная функция доступна для гостей или участников (см. как раскрутить группу вконтакте).
Вы и так можете публиковать записи. Данная функция доступна для гостей или участников (см. как раскрутить группу вконтакте).
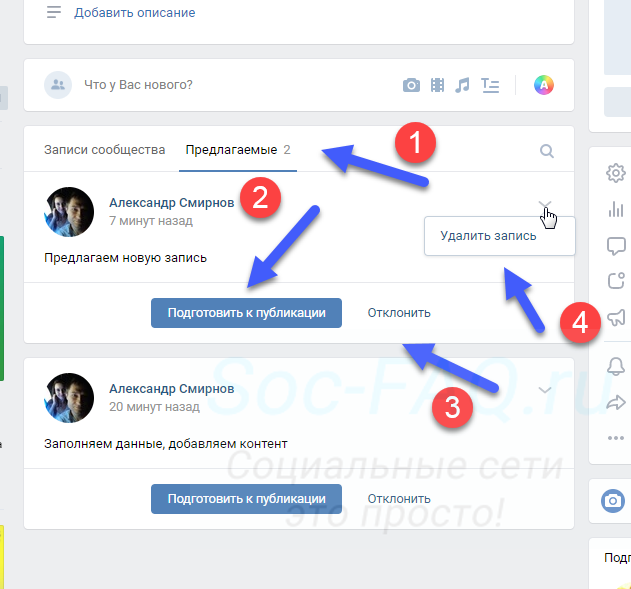
Теперь, когда кто-то предложил вам новую публикацию, вы увидите соответствующее уведомление на вкладке «Предлагаемые». Нажмите на кнопку «Подготовить к публикации».
Отредактируйте запись, и снимите галочку «Подпись автора», если хотите сделать новость анонимной. Затем нажмите «Опубликовать».
Видео урок: как включить «Предложить новость» вконтакте
Читайте также:
И последний нюанс. Изменение типа публичных страниц, доступно не чаще, чем раз в 30 дней. Обратите внимание на список изменений, которые будут применены. Там много пунктов, не только функция предлагаемых новостей.
Мой мир
Вконтакте
Одноклассники
Google+
(1 участников, средняя оценка: 5,00 из 5) Загрузка…
Как предложить новость в группе вКонтакте
Автор КакПросто!
Социальная сеть ВКонтакте постоянно обновляется и совершенствуется, обрастая разнообразными полезными функциями. Уже достаточно давно в ней появилась такая функция, как «предложить новость» в сообществе.
Уже достаточно давно в ней появилась такая функция, как «предложить новость» в сообществе.
Опция «предложить новость» достаточно удобна как для модераторов и администраторов групп, не всегда успевающих заполнять сообщества необходимым контентом, так и для подписчиков, которые хотят поделиться своими мыслями, понравившимися картинками или высказываниями.Сам алгоритм действий достаточно прост: заходя в сообщество, куда хочется добавить какую либо информацию, вы видите «стену» группы. Прямо над блоком записей находится светло-синяя полоса, где указано общее количество постов (например, 2500 записей), а правее в той же полосе находится ссылка «предложить новость».Следует отметить, что подобную ссылку имеют не все сообщества. В зависимости от политики приватности, которой придерживаются администраторы страницы, они могут закрывать данную возможность от подписчиков. А некоторые сообщества, напротив, позволяют использовать эту функцию, даже если вы не являетесь их подписчиком.
После клика на ссылку предложения новости, откроется небольшое окошко, где можно оставить запись, при желании прикрепив к ней картинку, видео или другой поддерживаемый сервисом ВКонтакте контент. Составив запись, нажмите справа внизу на кнопку, которая называется так же: «предложить новость». После этого сообщение попадает на рассмотрение администратору/модератору, который решает, достойно ли оно размещения на стене сообщества. Если новость одобрена, вы получите автоматическое уведомление об этом в блоке «ответы».
Составив запись, нажмите справа внизу на кнопку, которая называется так же: «предложить новость». После этого сообщение попадает на рассмотрение администратору/модератору, который решает, достойно ли оно размещения на стене сообщества. Если новость одобрена, вы получите автоматическое уведомление об этом в блоке «ответы».
В популярных сообществах, загруженных информацией, предложенная новость может рассматриваться администраторами достаточно долго. Если размещаемая информация носит рекламный характер, руководство странички вправе потребовать с вас определенную сумму, так как «стена» является не только местом для новостных постов, но и качественной рекламной площадкой.
Функция предложения новостей есть только в публичных страницах, для обычных групп эта опция на данный момент недоступна. Новость, одобренная администратором, может быть размещена как с вашей подписью под ней (ссылкой на вашу страницу), так и без нее, в зависимости от правил сообщества и добросовестности администрации. Предложение новостей в интересных сообществах – отличный способ поделиться с другими своими идеями и взглядом на мир, обрести новые знакомства и получить некоторую известность.
Предложение новостей в интересных сообществах – отличный способ поделиться с другими своими идеями и взглядом на мир, обрести новые знакомства и получить некоторую известность.
Источники:
Распечатать
Как предложить новость в группе вКонтакте
Как добавить обложку в группу ВКонтакте
Рады приветствовать вас на страничке нашего социального журнала ПрофиКоммент. Речь в данной статье пойдет о том, как добавить обложку в группу ВК.
Если у вас есть группа, то вы, соответственно, хотите, чтобы она была привлекательной, чтобы новые люди добавлялись, а те, кто уже являются участниками – не уходили и были активными. Так ведь? Для этого необходима грамотная обложка. Как выглядит группа с обложкой?
Рис 1. Так выглядит группа ВКонтакте с обложкой
О некоторых секретах создания УДЕРЖИВАЮЩЕЙ и ПРОДАЮЩЕЙ обложки для группы вконтакте мы поговорим в конце статьи.
Обложка вконтакте должна цеплять и удивлять
А для начала нам с вами необходимо пройти несколько технических шагов, чтобы научиться добавлять заставку для группы в контакте. Поэтому мы подготовили для вас полную пошаговую инструкцию.
Поэтому мы подготовили для вас полную пошаговую инструкцию.
Как загрузить обложку в группу вк
Все вроде бы просто, но после смены дизайна у контакта много что поменялось, поэтому для многих найти эту заветную кнопочку создания и загрузки шапки не так легко. Тем более что эта функция и есть – нововведение после смены дизайна ВКонтакте.
Чтобы создать обложку, необходимо зайти в вашу группу. Вы должны быть владельцем или администратором группы, чтобы иметь возможность делать такие действия. Найдите справа под рисунком группы кнопочку с троеточием. Кликните по ней, чтобы высветились ссылки с управлением. Кликните по ссылке «Управление сообществом».
Рис2. Где находится кнопочка вконтакте «Управление сообществом»
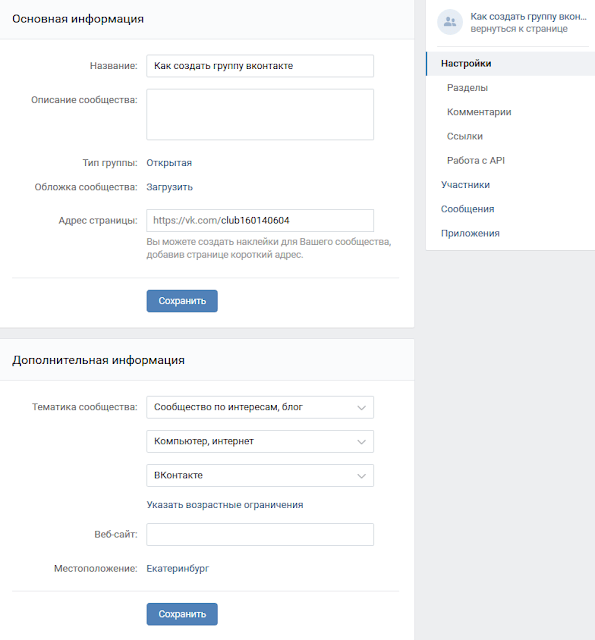
После этого вы переместитесь в панель управления вашей группой. Здесь вы автоматически попадете в раздел «Настройки». Если вы вдруг окажетесь в другом разделе, то вам необходимо оказаться именно здесь:
Рис 3. Настройка группы вконтакте
Это раздел для нас самый главный. Здесь перед вами уже находится заветная функция, чтобы загрузить обложку сообщества. Вот она:
Здесь перед вами уже находится заветная функция, чтобы загрузить обложку сообщества. Вот она:
Рис 4. Как загрузить обложку ВКонтакте
Однако это еще не всё. Дальше мы расскажем о еще одной возможности управления обложкой, поэтому советуем читать дальше. Итак, вы нажали «Загрузить»:
Рис 5. Окно загрузки для обложки сообщества
Выберите на компьютере выбранное фото. Рекомендуем использовать фотографию с высоким разрешением, чтобы она выглядела четко, а не расплывалась. После этого, выберете область, которая наиболее приемлема для вас:
Рис 6. Выбор области рисунка для шапки группы
Вы можете выбрать любую область картинки, увеличивая или уменьшая поле выделения. Чем выше качество фотографии (большое разрешение), тем четче будут выглядеть маленькие области, так как в итоге, даже выбранный маленький рисунок будет растянут на большую шапку:
Рис 7. Область изображения можно выбрать любого размера
Теперь давайте посмотрим, как это будет выглядеть. Когда вы выберете необходимую область, просто кликните «Сохранить и продолжить». Сначала у вас появится сообщение о том, что изображение успешно загружено. Но это еще не все. Необходимо нажать на кнопочку «Сохранить», как показано на рисунке, иначе у вас ничего не получится. Многие видят сообщение о том, что изображение загружено и сразу переходят в группу, что вводит потом в заблуждение типа «А где же шапка?». Поэтому, повторимся, кликаем «Сохранить»:
Когда вы выберете необходимую область, просто кликните «Сохранить и продолжить». Сначала у вас появится сообщение о том, что изображение успешно загружено. Но это еще не все. Необходимо нажать на кнопочку «Сохранить», как показано на рисунке, иначе у вас ничего не получится. Многие видят сообщение о том, что изображение загружено и сразу переходят в группу, что вводит потом в заблуждение типа «А где же шапка?». Поэтому, повторимся, кликаем «Сохранить»:
Рис 8. Не забудьте нажать СОХРАНИТЬ после загрузки изображения
Когда вы нажмете «Сохранить», визуально ничего не изменится. Но вы можете уже проверить, что получилось. Для того, чтобы перейти в группу, ссылка на неё располагается здесь, над подразделом «Настройки»:
Рис 9. Как из раздела настроек перейти в группу
Вот что у нас получилось. На скриншоте вы можете увидеть, что наша шапка получилась немного размытая.
Рис 10. Для обложки группы ВК необходимо использовать изображение высокого разрешения
Это потому, что мы выбрали очень маленькую область картинки, а картинка имела небольшое разрешение. Чтобы у вас все было четко, используйте фото с большим разрешением либо соблюдайте точные размеры. Точные размеры шапки для группы вконтакте 1590х400 пикселей.
Чтобы у вас все было четко, используйте фото с большим разрешением либо соблюдайте точные размеры. Точные размеры шапки для группы вконтакте 1590х400 пикселей.
Ещё по теме:
Чтобы показать дополнительные фишки по работе с шапкой группы вконтакте, у нас как раз появился повод, чтобы сменить изображение. У вас может появиться необходимость поменять фото, либо удалить его, либо редактировать, и эти настройки, на первый взгляд, спрятаны от глаз. Но как только вы наведете курсор мыши на шапку, перед вами появятся всплывающие кнопочки:
Рис 11. Как редактировать, изменить или удалить обложку группы Вконтакте
Когда вы будете наводить на них мышкой, будут всплывать подсказки, что именно эти кнопочки значат. Но, если вдруг у вас есть какие-то ограничения в браузере для сплывающих окон и подсказок, то эти кнопочки значат следующее:
Рис 12. Описание значков редактирования обложки
Мы сделаем следующее. Мы отредактируем наше изображение, чтобы оно было четким, поэтому нажмем на кнопочку редактирования обложки. Кстати, в правом нижнем углу вы можете картинку, при желании, повернуть. По завершении выбора области нажмите «Сохранить и продолжить»:
Кстати, в правом нижнем углу вы можете картинку, при желании, повернуть. По завершении выбора области нажмите «Сохранить и продолжить»:
Рис 13. Как повернуть изображение на этапе загрузки картинки для обложки
Теперь наша группа имеет яркую и четкую обложку (заставку, шапку, как угодно это можно называть):
Рис 14. Обложка высокого разрешения выглядит четко и привлекательно
Теперь поговорим немного о коммерческих тайнах и расскажем некоторые секреты, как вы можете сделать свою обложку не только красивой, но еще и продающей ваши товары, услуги, либо привлекающей как можно больше людей, чтобы они хотели остаться, попав в вашу группу. Как сделать видимый для всех фон для группы в контакте на все 100? Поэтому следующая тема будет называться:
Пользуетесь контактом на работе с ПК? Тогда вам может быть интересна статья:
Как ВКонтакте стать невидимкой
Как правильно сделать шапку для паблика в вк
Как показывает наша практика, людям нравятся неожиданности. Неожиданная фантазия, неожиданный рекламный дизайн – все это толкает человека к получению удовольствия. Когда человек видит перед собой необычную игру слов или необычное сочетание картинок, он начинает восхищаться этим, а значит, он автоматически начинает УВАЖАТЬ идею создателей, и, соответственно, саму группу и то, что в этой группе пишут. Давайте мы продемонстрируем вам такую фишку. Возможно, вы уже с этим сталкивались и тоже удивлялись этому:
Неожиданная фантазия, неожиданный рекламный дизайн – все это толкает человека к получению удовольствия. Когда человек видит перед собой необычную игру слов или необычное сочетание картинок, он начинает восхищаться этим, а значит, он автоматически начинает УВАЖАТЬ идею создателей, и, соответственно, саму группу и то, что в этой группе пишут. Давайте мы продемонстрируем вам такую фишку. Возможно, вы уже с этим сталкивались и тоже удивлялись этому:
Обложка, комбинированная с закрепленным фото:
Рис 15. Оригинальное комбинирование шапки и фото в закрепленной записи — ПРИМЕР №1
Или так:
Рис 15. Оригинальное комбинирование шапки и фото в закрепленной записи — ПРИМЕР №2
Такой дизайнерский подход к оформлению группы удивительным образом притягивает новую аудиторию и заставляет новых людей быть в группе активными. Потому что репостить записи к себе на стену – круто! Как закрепить запись на стене, мы расскажем в одной из следующих статей.
Обложка в стиле трендов
Помните о том, что мир меняется каждый день. Что такое тренды? Говоря простым языком, это угги, потом лабутены, теперь брюки в обтяжку с открытой щиколоткой (модный тренд 2017 года). Или, например, тренд смартфонов, планшетов, а не обычных мобильных телефонов. Тренды меняются очень быстро, так как прогресс не стоит на месте. Если вы будете использовать модные тенденции в оформлении обложки группы, вы тоже поведете людей за собой. Например:
Что такое тренды? Говоря простым языком, это угги, потом лабутены, теперь брюки в обтяжку с открытой щиколоткой (модный тренд 2017 года). Или, например, тренд смартфонов, планшетов, а не обычных мобильных телефонов. Тренды меняются очень быстро, так как прогресс не стоит на месте. Если вы будете использовать модные тенденции в оформлении обложки группы, вы тоже поведете людей за собой. Например:
Рис 17. Удачные обложки с использованием модных тенденций — популярный мультфильм, спорт, мобильное устройство, образ жизни, графические эффекты
Отрицательная обложка
Обложка может как заинтересовать человека, так и оттолкнуть. Поэтому не допускайте таких ошибок, как создание спамных обложек. Что такое спамная обложка? Это обложка, которая настоятельно просит вступить в группу. Такие просьбы уже оскомину набили рядовому пользователю интернета. Чем больше вы будете просить добавиться людей, тем меньше их останется с вами.
Рис 18. Не призывайте на изображении обложки добавиться в группу — это отталкивает
Также не следует использовать обложку для размещения перечня услуг, с номерами телефонов, адресами сайтов. На сайт человек все равно не перейдет, переписывая адрес в поисковую строку, а по телефону он не станет звонить, пока не разберется глубже, что вы предлагаете. В интернете такая подача схожа с раздачей листовки на улице, когда её насильно стараются навязать, дать в руки. Но в интернете отказ получить легко – человек просто закрывает группу и уже не возвращается, потому что главная цель обложки – это ПОНРАВИТЬСЯ!
На сайт человек все равно не перейдет, переписывая адрес в поисковую строку, а по телефону он не станет звонить, пока не разберется глубже, что вы предлагаете. В интернете такая подача схожа с раздачей листовки на улице, когда её насильно стараются навязать, дать в руки. Но в интернете отказ получить легко – человек просто закрывает группу и уже не возвращается, потому что главная цель обложки – это ПОНРАВИТЬСЯ!
Нужно привлечь человека виртуальным гостеприимством. Будто вы виртуально позволяете человеку войти и почувствовать себя, как дома.
Немного юмора для понятия Духа
А если со входа вы не предложите человеку раздеться, присесть, начнете назидательно просить его купить у вас что либо, то он сразу развернется и уйдет. Это обычная реакция человека. Это психология поведения потребителя товаров, услуг и всевозможных мелких предложений.
Рис 19. Пример заспамленой обложки. Телефоны, призыв вступить, адрес сайта — все большим шрифтом.
Однако, использовать адреса и телефоны на обложке можно, если визуально они занимают не более, чем 10% от всего изображения. Когда они органично вписываются в дизайн, являются видимыми, но не перетягивают все внимание на себя. Пример адекватной обложки:
Когда они органично вписываются в дизайн, являются видимыми, но не перетягивают все внимание на себя. Пример адекватной обложки:
Рис 20. Пример наиболее удачной обложки СО ВКУСОМ. Телефон, адрес внизу обложки под органично оформленным брендом.
Придерживаясь вышеописанных рекомендаций, вы сможете не только сделать свою группу современной, но и превзойдете конкурентов. Когда ваша группа будет заметно набирать популярность, и, соответственно, платежеспособную аудиторию, вы поймете, что не зря прочитали данную статью. Хотите заработать ВКонтакте на группе или узнать про другие способы? Тогда читайте:
Зачем нужна группа ВКонтакте
Группа ВКонтакте – это современный способ продвижения. Он позволяет продвигать товары и услуги, а также зарабатывать на рекламе. Раскрученный паблик ВКонтакте может принести много денег, если вы правильно преподнесете с помощью него свои предложения. Паблики ВКонтакте отлично подходят всем, кто зарабатывает в интернете или в оффлайне (то есть за пределами интернета). Группа Вконтакте проста в настройке.
Группа Вконтакте проста в настройке.
Группа ВКонтакте — это одновременное слияние сайта, форума и чата. Потому что в группе можно не только добавить описание, размещать фотографии, но и поддерживать активную связь с пользователями, отвечать на их вопросы и проводить опросы. С помощью группы ВКонтакте можно поддерживать свой бренд, продвигая его в массы.
Самые популярные группы в социальной сети ВКонтакте – это всевозможные лайфхаки, музыка и мотиваторы. Вспомните, как часто вы залипаете на стенах таких групп, прокручивая бесконечные прикольные картинки. Если вы этого не делаете, то это должно стать для вас открытием. Наиболее часто залипает на таких пабликах молодежная аудитория. Будьте в тренде, и тогда вы станете такими же популярными.
Если у вас есть сайт или вы только планируете его создать, то группа ВКонтакте – это дополнительное привлечение новой аудитории, которая пользуется только социальной сетью ВКонтакте и что-либо ищет не через поиск Яндекса или Гугла, а пользуется именно поиском самой социальной сети. Поэтому создание группы ВКонтакте – необходимость продвижения вашего бизнеса. 30% аудитории пользуется исключительно социальной сетью ВКонтакте, отдавая предпочтение именно этому ресурсу.
Поэтому создание группы ВКонтакте – необходимость продвижения вашего бизнеса. 30% аудитории пользуется исключительно социальной сетью ВКонтакте, отдавая предпочтение именно этому ресурсу.
Как сделать обложку в группе ВК: размеры, приемы, инструменты
Делаем вашу страницу интересной и стимулируем подписчиков почаще заглядывать к вам на страницу или на сайт за покупками
Внешний вид сообществ в социальных сетях очень важен. Если оформление не цепляет с первого взгляда, то посетители даже не обращают на него внимание. Именно поэтому порой самый полезный контент не находит свою аудиторию. Сегодня разбираем как сделать обложку для группы Вконтакте с помощью онлайн-сервисов или на компьютере. При использовании этой информации вы не только преображаете свой паблик, но и привлекаете новых подписчиков.
Параметры изображения
Администрация VK постоянно совершенствует внешний вид своих сервисов, делает его более красивым и удобным для пользователей. Так на смену вертикальным аватаркам пришли горизонтальные фоновые картинки в шапке сообщества. Причем сейчас возможно не только классическое статическое отображение, а использование динамических блоков с таймерами, курсами валют, данными CRM и прочими модулями.
Так на смену вертикальным аватаркам пришли горизонтальные фоновые картинки в шапке сообщества. Причем сейчас возможно не только классическое статическое отображение, а использование динамических блоков с таймерами, курсами валют, данными CRM и прочими модулями.
Для двух вариантов размеры обложки группы в ВК одинаковые. Минимальная ширина и высота 795 х 200 px. Но разработчики советуют увеличивать параметры исходного файла вдвое – до 1590 х 400 рх. Это позволяет паблику одинаково хорошо выглядеть на телефоне и широкоформатном мониторе ПК.
Разрабатывая дизайн, нужно учитывать и расположение кнопок навигации. Отступ от правого края составляет 66 рх, расстояние между ними 10 рх, а габарит каждой 157 рх.
При поиске картинки не обязательно соблюдать заданные пропорции. Важно, чтобы разрешение было не меньше указанного. А как его подогнать под необходимые параметры мы рассказываем ниже.
Элементы навигации должны располагаться так, чтобы они были видны не только, на ПК, но и на телефоне. Поэтому рассмотрим, как сделать обложку в группе ВК для мобильной версии. Есть свои особенности размеров:
Поэтому рассмотрим, как сделать обложку в группе ВК для мобильной версии. Есть свои особенности размеров:
- По 196 рх с каждой стороны просто уходит за пределы видимости.
- Верхние 83 рх заняты служебными пиктограммами, где отображаются часы, сотовые операторы и прочая информация.
- По 140 рх по бокам занимают всплывающие пиктограммы меню и сообщений.
Нетронутой остается лишь область 918 х 317 рх. На нее и нужно ориентироваться.
Точная схема раскладки всех элементов упрощает работу. Но перед утверждением окончательного варианта лучше опубликовать картинку и убедиться, что важные части не перекрываются всплывающими иконками и панелями. Это помогает сделать сообщество привлекательным для пользователей любых устройств.
Выбираем фон для обложки группы ВК
Фоновая заставка вашего паблика должна максимально соответствовать ее содержимому и вызывать доверие у посетителей. Хорошие результаты показывают авторские фотографии. Снимки станков на производстве, тортов на вашей кухне или довольных клиентов в парикмахерской «заходят» лучше, чем избитые картинки из поиска Яндекса. Если нет подобных материалов, можно воспользоваться базой бесплатного фотостока, например, Unsplash. Сервис предлагает огромный выбор. Но ключевые запросы нужно вводить на английском. Хороший русскоязычный сток – Pixabay. Но количество файлов в свободном доступе ограничено.
Если нет подобных материалов, можно воспользоваться базой бесплатного фотостока, например, Unsplash. Сервис предлагает огромный выбор. Но ключевые запросы нужно вводить на английском. Хороший русскоязычный сток – Pixabay. Но количество файлов в свободном доступе ограничено.
При этом не обязательно быть дизайнером, чтобы сделать все самому. Нужно лишь знать базовые правила и приемы.
Не только полотно текста раскрывает тематику. Подходящая иллюстрация делает это сама. Достаточно вынести на первый план ключевое событие, мероприятие или личность.
В узнаваемых нишах можно придерживаться стратегии минимализма. Бренд превыше всего. Обилие надписей, напротив, может все испортить. Заинтересованный логотипом поклонник сам начинает изучать детали.
Еще людей привлекают чувства и эмоции. Влюбленная пара на фоне создает спокойную обстановку, а яркий красный шрифт доносит нужную информацию.
С помощью обложки для сообщества в ВК можно стимулировать людей на целевое действие. Указатель на меню подталкивает посетителей к изучению разделов паблика. А если рядом сделать интригующую подпись, они начинают искать таинственную разгадку и задерживаются у вас.
Указатель на меню подталкивает посетителей к изучению разделов паблика. А если рядом сделать интригующую подпись, они начинают искать таинственную разгадку и задерживаются у вас.
Стрелочка, направленная на кнопку подписки, помогает пользователям оставаться с вами и дальше. При этом не стоит ограничиваться только визуальным выделением. Уже на первом этапе знакомства с аудиторией можно заинтересовать ее выгодой или бонусом. Приятный подарок, обещание решить проблему или цепляющая фраза стимулируют действие.
При этом подходят не только прямые, но и косвенные рычаги воздействия на ЦА. Исследования маркетологами «глазных следов» показали, что мы склонны смотреть туда, куда направлен взгляд других. Это тоже можно использовать в своих целях, чтобы сосредоточить внимание на необходимых нам элементах. Несмотря на яркий, выразительный образ персонажей, мы концентрируемся на тексте даже без прямого указания на него.
Сделать страницу интерактивной помогают последние нововведения ВК – динамические обложки для группы. В шапке сообщества размещаются блоки, которые меняются со временем. Это могут быть нейтральные элементы: часы, курсы валют, погода в регионе. Но больше всего цепляют внимание фото друзей и знакомых. Встроенные модули «самый активный», «лучший комментатор» или «последний подписчик» показывают в шапке аватарку отличившегося человека. Впрочем возможностей много. О них поговорим в отдельной статье.
Не последнюю роль играют цветовые решения. Правильно подобранная гамма притягивает к себе целевую аудиторию не хуже броского слогана. Это активно используют маркетологи. Оранжевый и желтый тона характерны для жизнерадостных людей. Зеленый ассоциируется со здоровьем, экологичностью и деньгами. Синий – символизирует спокойствие и надежность. Он предпочтительнее для мужской половины участников. Оттенки красного отлично притягивают к себе внимание. Незаменимы при проведении акций и распродаж. Использование более трех цветов расфокусирует взгляд. Лучше применять цветовой резонанс, оттенки и полутона.
Актуальная картинка для обложки группы в ВК помогает попасть в тренды. Предстоящее мероприятие всегда привлекает к себе внимание. Анонсируйте подходящие события даже если вы ориентированы на более широкую тематику.
Оформляем «шапку» сообщества
Профессиональные веб-дизайнеры работают в специализированных приложениях: Adobe Photoshop, Illustrator, Creative Cloud и прочих. Но они достаточно сложные для начинающих пользователей. Несмотря на обилие функций и возможностей, новички редко ими пользуются. Часто востребованными остаются лишь функции обрезки и трансформации изображений, наложения текста и картинок поверх фонового слоя. Все то же самое можно легко сделать и без установки ресурсоемких программ.
Рассмотрим как создать обложку для группы ВК в графическом онлайн-редакторе canva. Для работы на нем регистрируемся по e-mail или с помощью кнопок социальных сетей.
После авторизации нажимаем вверху справа «Использовать специальные размеры» и задаем параметры 1590 х 400рх. Выбираем фоновый шаблон из представленной на сайте галереи или загружаем свою фотографию. При необходимости растягиваем ее до необходимой величины за «ручки» по углам. Остается добавить навигацию и надписи. Приложение условно бесплатное, поэтому все модули с соответствующей пометкой можно применять без ограничений. Добавляем текст, логотип, указатели, стрелки и другие понравившиеся элементы.
После окончательного форматирования каждой детали сохраняем результаты на жесткий диск, нажав «скачать». Основная часть работы готова. Сейчас рассмотрим, как добавить обложку в группу ВК.
Устанавливаем «шапку» сообщества
В старом варианте оформления пабликов используется аватарка. Она выполнена в виде вытянутого вертикально блока, который формирует собой правый сайдбар. При смене дизайна это расположение меняется на горизонтальное. Но в настройках нет соответствующих переключателей. Смена происходит автоматически.
Через меню «действия» заходим в опции. Переходим в соответствующий раздел и видим кнопку загрузки:
Указываем путь к фоновому изображению на жестком диске. Оно занимает необходимое нам положение в верхней части паблика.
После прочтения статьи даже у новичков не возникает проблем с тем как загрузить обложку в группе ВК. При этом вы самостоятельно создаете фон. А знание маркетинговых приемов позволяет подстраивать его под времена года, общественные мероприятия и мировые тренды, привлекая тем самым еще больше посетителей.
Как сделать обложку (шапку) в группе ВКонтакте своими руками
Ведете сообщество ВКонтакте и до сих пор не сделали красивую обложку? Не беда, в этой статье я расскажу вам о том, как это сделать обложку в ВК быстро и просто.
Здесь будет использоваться векторная программа Corel Draw, если вы не умеете работать в ней не спешите закрывать статью. Во-первых, принцип создания обложки в Кореле и Фотошопе идентичны. Во-вторых, я настоятельно рекомендую использовать и Корел и Фотошоп в работе с графикой. Если вы освоите базовые инструменты этих программ, то без труда сделаете графику для своей группы ВК, сайта… да и просто в жизни пригодится, уж поверьте.
Другие полезные уроки по Corel Draw можно увидеть здесь.
Обложка группы ВК — размеры и верстка.
Чтобы будущая обложка вашей группы ВК смотрелась максимально органично, рекомендую сделать скриншот группы и работать на нем. Если обложки еще не было, можно создать любое изображение размером 1590*400 пикселей и загрузить вместо обложки. Для примера я возьму свою группу с наклейками на авто.
Можно сделать скриншот и на весь экран, чтобы сразу видеть то, что получится. Закидываем скриншот в Корел и создаем прямоугольник размером 1590*400, правой кнопкой кликаем на любой яркий цвет, чтобы рамка стала цветной и не терялась на нашем скриншоте.
Теперь необходимо подогнать или прямоугольник к скриншоту или скриншот к прямоугольнику. Если вся графика будет векторной, то без разницы. Если будем вставлять JPG и PNG, то лучше увеличить скриншот до размеров прямоугольника. Подогнал и левой кнопкой залил белым цветом — вроде как там ничего нет.
Теперь есть 2 основных варианта. Для первого раза можно сделать по простому — выбрать тематическую картинку с куском свободного фона и просто дописать немного информации в это фон. Это первое, что может прийти в голову и для первой недели жизни группы вполне подойдет.
Второй вариант чуть сложнее — нужно найти образец обложки, который вам нравится цветом, версткой, концепцией и т.п. И на его основе сделать свою обложку ВК. Почему по образцу? Потому что нельзя просто так взять и придумать супер красивую обложку для группы. Я, например, так не умею, хоть и работаю с графикой лет 5.
Простой вариант обложки группы ВК.
Для удобства подгонки фотографии нужно вырезать прямоугольник из скриншота. При этом прямоугольник пропадет. Поэтому сначала копируем прямоугольник через CTRL+C и CTRL+V или + на дополнительной клавиатуре. Выделяем скриншот и прямоугольник и вырезаем прямоугольник из скриншота.
Теперь идем в гугл картинки и ищем подходящую картинку. Какая бы тематика у вас не была, самые подходящие картинки вы найдете по запросам «тематика + обои (арт, на рабочий стол и т.п.)». И ставим «Размер» — «Большие». Ищем то, что можно обрезать под узкую шапку группы. Лучше сразу скачать 3-5 понравившихся вариантов. Беру первый подходящий вариант.
Распределяем объекты в следующем порядке — скриншот вверху, под ним фото, внизу прямоугольник.
Теперь можно «поиграть» с изображением и поставить обложку в ВК как понравится. Лишний кусок пока ни на что не влияет. Но для наглядности можно скрыть его белым прямоугольником.
Так же добавим немного текста. Только текст теряется на нашем фоне, нужно подправить.
Чтобы выделить текст на фоне есть 2 просты варианта. Первый вариант — создаем прямоугольник, в правом окне опускаем его ниже текста. Можно закруглить края, сделать овал или любую другую фигуру. Левой кнопкой делаем заливку, в моем случае белую. И добавляем прозрачность. Регулируем прозрачность пока не понравится.
Второй вариант — создаем контур снаружи текста и заливаем его другим цветом. Вкладка «контур» создается по пути «Окно» — «Окна настройки» — «Эффекты» — «Контур».
Еще можно создать призывы к действию. Прямоугольник, скругляем углы, добавляем контур, текст. Треугольник рисую через создание квадрата — преобразую его в кривую через правую кнопку мыши, одну нижнюю точку перетаскиваю к середине, другую нижнюю удаляю. Чтобы все элементы смотрелись гармонично, рекомендую брать цвета пипеткой из рядом стоящих элементов. Зачем? Чем меньше разных цветов на фото, тем оно приятнее для глаза.
Для того, что создается за 5 минут вполне неплохо. Если заранее посмотреть варианты шапок в гугл картинках и делать по образцу, который вас радует, то за чуть большее время можно сделать просто идеальную обложку. Осталось немного доработать. Пока ничего не вырезано, можно изменить фоновое изображение, подвинуть его, увеличить или уменьшить. С помощью прямоугольника из начала статьи вырезаем нужный нам кусок.
Функция «Пересечение» в Кореле работает как рулетка. Иногда нужно поставить прямоугольник выше фона, чтобы создался не еще один прямоугольник, а именно кусок фона. Корел немного странный. Получилось вполне прилично. Повторюсь — я создал эту обложку в ВК за 5 минут. На обложку можно потратить и час, тогда можно сделать что-то действительно красивое. Но хочу вас предостеречь — лучше быстрее и проще. Не надо городить на обложке все подряд. Только основное инфо и лаконично.
И еще один момент. Фотография довольно контрастная. Мне нравятся цвета помягче, поэтому можно создать прямоугольник поверх, сделать его прозрачным на 70-90% и залить каким-нибудь цветом. Вверху белая заливка, внизу — черная. Тут уже вкусовщина. Но белый вариант мне нравится больше, не так напрягает глаза.
Ну и когда итоговый вариант готов, не забудьте выровнять все элементы относительно друг друга, если это необходимо.
Дополнительно, для выравнивания можно применять прямоугольники. Например, чтобы фон текста имел одинаковый отступ, нужно протянуть прямоугольник от края фона до текста — у меня это красный прямоугольник. Затем перенести или скопировать его к тексту ниже. Видите? Там чуть больше фона, его можно подвинуть до прямоугольника и он прилипнет к нему. Идеальная точность.
Если нужно выровнять нижние «кнопки» относительно фона, то от фона протягиваем прямоугольник и ровняем по нему. Либо наоборот — ровняем фон по кнопкам. Дело нескольких минут, а в результате идеальная верстка и ни один глаз ни одного перфекциониста не начнет дергаться.
Теперь сохраняем изображение, выделяем все, что нам нужно и нажимаем CTRL+E или «файл» — «экспорт». В меню выбираем формат и ставим галочку «Только выбранные», иначе сохранится весь наш лист, если там было что-то еще.
Обязательно ставим Цветовой режим в RGB. Настройку качества на свое усмотрение, но 95% не портит вид, а размер существенно меньше. И выбираем размер для сохранения 1590*400 пикселей.
Если материал был полезен для вас оставляйте комментарии. Если нужен видео урок — оставляйте комментарии и я его обязательно сделаю.
Программа для создания обложек в вк. Как сделать обложку для группы вконтакте
Группы Вконтакте сейчас нет разве что у самых ленивых. Но создать группу и правильно ее оформить – разные вещи.
Если вы хотите, чтобы вами интересовались и на вас подписывались, стоит позаботиться о создании обложки для группы вконтакте. Целесообразно сделать это до того, как вы начнете лить трафик на новоиспеченную страницу в социальной сети.
Хитрость, которая поможет сделать образ компании более цельным: заказать обложку для группы вк и для страницы в фб одного типа. Размеры будут отличаться, но дизайн лучше сделать одинаковым.
- Сделать обложку для группы вк привлекательной и информативной важно по нескольким причинам:
- Это шанс произвести первое впечатление и сделать так, чтобы посетитель подписался на страницу. Второго такого шанса уже не будет.
- Это возможность буквально за секунду с помощью изображения создать нужный компании образ в представлении посетителя. Картинки работают намного быстрее и точнее, чем текст.
- Это подходящее место для рассказа о самом главном. Грядет большое событие, намечается серьезная распродажа, открывается новое направление? Чем сейчас живет ваш бизнес? Вы можете написать информацию на обложке и максимально быстро донести это до каждого, кто заходит в вашу группу.
Прежде чем приступить к изучению того, как в группе вк сделать обложку сверху, стоит определиться, какой путь вам ближе:
1.
Сделать обложку для группы Вконтакте на заказ. Результат работы хорошего дизайнера будет на высоте. Но за качество придется заплатить, а еще — потратить время и силы на поиск исполнителя и взаимодействие с ним.
2.
Разобраться, как самому сделать обложку для группы Вконтакте. Этот вариант наверняка будет уступать в качестве предыдущему, если, конечно, вы не владеете графическими редакторами хотя бы на уровне продвинутого пользователя. С другой стороны, это даст вам новые знания и навыки и позволит сэкономить на дизайне.
Если вы выбираете второй путь, встает вопрос о том, где сделать обложку для группы Вк. Добро пожаловать в «Управление сообществом». Эта функция находится на первом месте в выпадающем списке, который открывается при нажатии кнопки в виде трех точек. Мы подчеркнули ее красным:
Параметр «Обложка сообщества» — четвертый пункт после названия, описания и типа группы. Вк предлагает два варианта: загрузить или удалить обложку.
Если самостоятельно разбираться, как сделать обложку в вк в группе, можно обнаружить, что сам сайт подсказывает пользователям ответ на этот вопрос. Идеальный размер изображения для обложки — 1590×400 пикселей, формат – JPG, GIF или PNG.
Осталось сделать дизайн. Для этого можно воспользоваться графическими редакторами типа Photoshop или CorelDRAW, а можно взять на вооружение возможности более простых онлайн-сервисов для работы с изображениями.
Один из наиболее популярных и интуитивно понятных онлайн-редакторов картинок и фотографий — это www.canva.com. С его помощью будет несложно понять, как сделать горизонтальную обложку в группе вк.
Сервис позволяет использовать готовые стильные шрифты и варианты расположения текста на картинках. Часть шаблонов есть в бесплатном доступе, за некоторые дизайны нужно будет заплатить.
Когда обложка готова, загрузите ее в группу вк — и пользуйтесь всеми преимуществами красиво оформленного сообщества.
Сегодня мы разобрались, как сделать обложку в вк в группе, а в следующих выпусках поговорим о других маркетинговых инструментах , которые обязательно пригодятся вашему бизнесу.
Попробуйте свои силы в 10-дневной бизнес-игре «Твой Старт»,
в которой Вы начнете зарабатывать на своем деле, используя свои таланты и сильные стороны!
В нём мы постарались собрать наиболее эффективные сервисы, поэтому пользуйтесь и внедряйте их в свои бизнес-процессы.
Оставайтесь на связи!
Чтобы паблик ВК произвёл на посетителя особое впечатление и подчеркнул атмосферу, создатели соцсети ввели полезное графическое дополнение — шапку. Она настраивается как фон или логотип, а можно пойти дальше и использовать это пространство с пользой для посетителя. Ведь встречают по одежке.
В этой статье:
Как сделать шапку для группы вк
Кроме того, это пространство может стать для вас местом воплощения полёта фантазии и самовыражения. Как холст для художника! Воспользуйтесь этим инструментом и передайте суть вашей группы творчески.
На основе простых пошаговых инструкций из этой статьи, вы узнаете, как сделать шапку для группы вк, с помощью популярных программ и сервисов. Включая настройку платных и бесплатных, интерактивных и минималистичных обложек.
Какой размер картинок и аватара в группе vk
Аватар. Размер аватарки должен быть не менее 200×200 px и не более 7000×7000 px. Опубликованная картинка сжимается до 200×500 px. Для сохранения высокого качества — разработчики подсказывают выбирать многопиксельный масштаб аватара.
Шапка. Минимальный размер обложки 795×200 px
. Избежать низкокачественного изображения поможет рекомендация создателей — использовать 1590×400 px
.
Размеры мобильной версии vk непохожи с ПК. Чтобы вы знали, «как и где» размещать важные элементы на шапке, нужно разобраться в тонкостях. Определим их:
- Сверху информационная панель телефона составляет 80 px.
- Слева и справа урезается по 195 px.
- Всплывающие доп. настройки занимают по 140 px.
Остаток видимой области составляет 920×320 px. Поэтому, именно в этом радиусе уместно размещать важную информацию.
Следуя советам разработчиков обложка вашего сообщества будет выглядеть красиво и общедоступно для узкоформатных и широкоформатных устройств пользователей.
Как сделать обложку группы в Paint 3D
Создать шапку для группы вк проще простого в Paint 3D который есть на каждом ПК.
Пункт 1. Запустите программу и «Создайте
» проект.
Пункт 2. Перейдите во вкладку «Меню
». Кликните «Вставить
». Определите необходимое изображение.
Пункт 3. Выберите «Обрезать
». Готовьтесь к тому, что при добавлении картинки, Paint может без вас урежет её до удобных ему размеров.
Пункт 4. Оригинальный размер изображения был 5848×3899 px., что дает много места для творчества. Для обрезания потяните за белые точки, для выбора прямоугольной области. В Paint 3D размеры 3550×900 px. аналогичны 1590×400 px., поэтому выберите их и нажмите «Готово
».
Пункт 6. Перейдите в «Меню
». Выберите раздел «Сохранить как
» и кликнете на «Изображение
». Как дадите название картинке, нажмите «Сохранить
».
Вуаля, шапка готова и можете ее заливать. Ещё Paint 3D обладает и другими возможностями — от банальных эффектов и наклеек, до двух- и трёхмерных фигур и 3D-моделей, которые будут хорошим дополнением.
Как сделать обложку группы в фотошопе
Если у вас есть фотошоп, то это один из лучших вариантов для создания оригинальной шапки. Так как именно он, при владении базовых навыков использования, поможет воплотить ваше воображение в творчество.
Шаг 1. После того как открыли программу, нажмите «Файл
» и «Создать…
».
Шаг 2. После настройки файла нужного размера (1590×400 px.), нажмите «Ок
».
Шаг 3. Теперь нужно открыть изображение с которым хотим работать. «Файл
» и «Поместить…
».
Шаг 4. Добавленное изображение вставьте в рабочую зону и растяните за кубики к необходимому виду. Во избежания искажения пропорции зажмите клавишу «Shift» и только потом растягивайте.
Шаг 5. У вас должно получится что-то вроде этого. А после подтвердите действие нажав на чек-бокс.
Шаг 6. Перейдите в «Файл
», кликните «Сохранить для Web и устройств…
» или сочетание клавиш Alt+Shift+Ctrl+S.
Если нужно, шапку можно модифицировать экстравагантными дополнениями.
Но что делать, если вы ценитель минимализма? Подойдя к подготовке обложки с особым вниманием, её можно оформить так, что она не будет нуждаться в эффектах и дополнениях, а всё скажет сама за себя, о чём группа или о чём призыв.
Как создать обложку для группы в вк онлайн
Чтобы создать изящную обложку, не всегда нужно скачивать всевозможные программы.
Есть удобный и многофункциональный онлайн-сервис canva.com
. Его широкий ассортимент преимуществ помогает безболезненно за несколько минут сделать шапку для группы вк онлайн.
1. Сначала зарегистрируйтесь. Выберите 1 из 5 тематик регистрации. В зависимости от вашего выбора, сервис вам окажет актуальные шаблоны. Дальнейшая регистрация очень проста, и состоит из 3 вариантов:
2. Выбор шаблона
и Добавление своей команды
— можете пропустить так как это можно сделать и позже. А так как VK еще нет в шаблонах на странице «Я хочу создать…
» жмите «Больше типов дизайнов
».
3. Кликните «» и укажите уже знакомые размеры шапки ВК.
4. После перемещения во вкладку «загрузки
», кликните «». Выберите нужную картинку.
5. После, кликните по загруженному изображению и оно окажется в сжатом виде на рабочем поле. С помощью чёрных точек растяните его до нужных размеров.
6. Наполнение. Canva предлагает большой набор «фишечек», которые добавят обложке особую изюминку:
- Элементы
— это сборник ярких дополнений. - Текст
— это огромный выбор шрифтов, но на русскую клавиатуру работает не весь ассортимент. - Фон
— дает возможность не использовать свою картинку, выбрав один из предложенных фонов или залить цветом какой вам нравится.
После этих 7 шагов, бесплатно созданная онлайн-обложка для сообщества вк — уже подлежит публикации.
Канва содействует созданию красивой шапки для группы вк, где очень простой интерфейс. С ним разберётся даже ребёнок. А разобравшись во всех тонкостях и возможностях сервиса у вас может получится очень оригинальная и стильная шапка для вашей группы.
Как сделать интерактивную шапку в группе вк
Интерактивная обложка — воспроизведение разнообразной информации в реальном времени.
Благодаря широкому выбору существующих онлайн-конструкторов, создать такую обложку сущий пустяк. Они могут удовлетворить пользователя удобными и неожиданными опциями — от простейшего механизма погоды, до активности участников и курса валют, что безусловно уникализирует обложку.
Используют их в большинстве своём в окружении онлайн-продаж и услуг. Вот несколько примеров:
Помните, что подобный форс обложки подойдёт не для всех пабликов. У каждого свой контент, своя аудитория и соответственно будет свой оригинальный эталон гармоничности. Быть может, для вашего сообщества подойдёт лишь виджет погоды с датой и временем.
Создание интерактивной обложки для группы вк
Выберем один из лучших онлайн-конструкторов vkfiller.ru
, на котором и настроим интерактивную обложку.
Этап 1. Кликните «Попробовать бесплатно».
Этап 2. Пройдите авторизацию, нажав «Войти с помощью ВКонтакте
». Если вы открыли сайт в том браузере что и контакт но вас просит авторизоваться вместо «Разрешить
», проверьте адрес сайта что бы не попасть на фишинг и не слить свой аккаунт.
Этап 4. Перейдите в раздел «Динамическая обложка». Выберите группу в которой хотите настроить её. Нажмите слева от названия галочку, далее кликнув «Создать/изменить».
Этап 5. Перейдите в «Изменение фона». Готовую шапку можно сразу перетянуть в рабочую зону, но мы загрузим её через «Выберите файл». Выбрав предварительно подготовленную в Canva обложку.
Этап 6. Теперь непосредственно переходим к «Добавлению виджета».
Этап 7. Во время создания статьи, конструктор Vkfiller предлагает 17 разных виджетов на выбор. Остановимся на 3 самых простых, гармонично вписывающихся в наш вариант «дата и время» и «погода (иконка)». И еще курс валют, пусть будет.
В разделе «Настройки виджета» его можно всячески видоизменять.
Этап 8. Немного ниже расположена настройка частоты обновления обложки.
Цена одного обновления = 0,003 р. Поставив частоту обновления на каждую минуту, за сутки выйдет = 4.32 р., а за 31 день = 133.92 р. Если такая внушительная сумма не ударит по вашему карману, то можете смело ставить.
Получилась вот такая незамысловатая красота. Хотя, как говорится: «на свой вкус».
Выбор виджетов и впрямь изобильный, но ищите золотую середину уместности тех или иных дополнений. Когда решитесь что-то вставить, задайте себе вопросы «Не испортит ли это дополнение элегантность обложки?» и «Есть ли вообще в нём необходимость?».
Как бесплатно создать обложку для группы вк онлайн
Бывает, что у автора нету времени на сервисы и программы и нужно просто обрезать готовое изображение, чтобы сразу опубликовать. В этом случае есть быстрое решение — создать обложку для сообщества вк можно в самой группе.
Это делается всего за 5 элементарных шагов.
Шаг 1. Перейдите в раздел «Управление
».
Шаг 2. Нажмите «Загрузить
».
Шаг 3. Нажмите «Выбрать файл
».
Шаг 4. Определите необходимую картинку, чтобы сумма её ширины и высоты составляла не больше 14 тис. px.
Шаг 5. Настройте предпочтительный ракурс и кликните «».
Такой вид обложки вполне достоин кисти художника.
Заключение
Существует не одна, и даже не пять программ и онлайн-сервисов способствующих лёгкому созданию красивой шапки для группы вк. И нужно ли скачивать тяжёлые программы как Photoshop? Зависит от ваших предпочтений. Выберите, какой из вышеперечисленных способов сможет упростить вашу задачу, а не усложнить и запутать.
Если вы сомневаетесь, что сами справитесь с созданием обложки, то это решаемо. Можно заняться самообучением на бесплатных веб-курсах или просто спросить совета у веб-дизайнера. В целом же у вас получится сделать шапку для группы вк.
И помните: ваш выбор шапки должен зависеть от контента и аудитории, а не своих личных вкусовых предпочтений.
Здравствуйте, уважаемые друзья и гости блога сайт! В этом материале я Вам расскажу о том, как сделать динамическую обложку в вк двумя простыми способами. Первый
— это специальный конструктор динамических обложек ВК. Второй
— скрипт динамическая обложка ВК. Оба способа доступны даже для новичка и не вызовут у Вас особых затруднений в создании динамической обложки для группы Вконтакте. Ну, что? Поехали…
Сначала давайте разберемся с тем, для чего вообще нужно делать динамические обложки Вконтакте? Может и не стоит заморачиваться на счет этого? Сразу отвечу на второй вопрос — Стоит! А теперь ответим с Вами вместе на первый вопрос — Зачем делать динамическую обложку Вк?
Динамическая обложка Вконтакте
или еще ее можно назвать живой обложкой Вк нужна для того, чтобы ваши посетители группы Вк, как новые, так и уже подписанные на Вас видели нужную информацию сразу на этой обложке. Ведь на своей живой обложке, Вы сможете выводить разнообразные данные, которые заинтересуют и привлекут к Вам в группу Вконтакте много новых подписчиков и друзей.
Таким образом динамическая обложка ВК повысит конверсию вашей группы и увеличит число ее активных подписчиков. Думаю это хороший стимул для создания динамической обложки группы Вконтакте?! Теперь давайте узнаем…
Как сделать динамическую обложку в ВК первым способом — Конструктор динамических обложек ВК!
Есть очень замечательный сервис, который решит нашу проблему по созданию динамических обложек для групп Вконтакте. Этот сервис бесплатен и многофункционален…
Так выглядит страница на которую Вы попадаете после перехода по ссылке, которую я Вам дал выше.
Затем Вам нужно зарегистрироваться на сервисе, а точнее будет сказать — войти с помощью вашего аккаунта Вконтакте. После Вы попадаете в свой личный кабинет, где вам уже предоставляется возможность создать свою первую динамическую обложку ВК. Для этого в верхнем правом углу своего личного кабинета в сервисе выберите . И жмите дальше «Создать новую обложку»
:
Затем в поле «Пустой шаблон» Кликните левой кнопкой мышки и перед Вами откроется страничка, где Вы введете название обложки. И следом жмите на кнопку :
Теперь Вы попали в сам конструктор динамических обложек для групп Вконтакте. Здесь практически все как в фотошоп. Аналогично работе в программе Photoshop можно создать все, что будет приемлемо для Вас. Выбирайте вначале фон на котором затем расположите все, что предоставляет Вам конструктор в бесплатном режиме. Вот так выглядит конструктор обложек Вконтакте
:
Думаю, что особых трудностей у Вас не должно возникнуть по созданию своей первой динамической обложки, а если вдруг такое случится… Тогда смотрите видео урок в конце статьи, где есть подробные инструкции по созданию динамической обложки для группы ВК.
А мы с Вами переходим к следующему вопросу…
Второй способ создания динамической обложки для группы Вконтакте — Скрипт динамическая обложка ВК
Это тоже вариант создания динамических обложек Вконтакте. Он будет полезен для тех, кто любит создавать все самостоятельно и не боится трудностей!
Сейчас я Вам дам файл для скачивания, где Вы найдете все, что нужно для создания своей динамической обложки Вконтакте (инструкции и сам скрипт). Для этого пройдите по ссылке ниже и скачайте все совершенно бесплатно:
После того, как скачаете и распакуете архив, то сможете сразу приступить к созданию своей обложки Вконтакте, а я на этом прощаюсь с Вами и желаю Вам удачи и благополучия!
Да, совсем забыл…
Вот видео о котором я Вам говорил «Видеоурок по созданию динамической обложки ВК»
:
Теперь все! До новых встреч!
Группы Вконтакте сейчас нет разве что у самых ленивых. Но создать группу и правильно ее оформить – разные вещи.
Если вы хотите, чтобы вами интересовались и на вас подписывались, стоит позаботиться о создании обложки для группы вконтакте. Целесообразно сделать это до того, как вы начнете на новоиспеченную страницу в социальной сети.
Хитрость, которая поможет сделать образ компании более цельным: заказать обложку для группы вк и для страницы в фб одного типа. Размеры будут отличаться, но дизайн лучше сделать одинаковым.
- Сделать обложку для группы вк привлекательной и информативной важно по нескольким причинам:
- Это шанс произвести первое впечатление и сделать так, чтобы посетитель подписался на страницу. Второго такого шанса уже не будет.
- Это возможность буквально за секунду с помощью изображения создать нужный компании образ в представлении посетителя. Картинки работают намного быстрее и точнее, чем текст.
- Это подходящее место для рассказа о самом главном. Грядет большое событие, намечается серьезная распродажа, открывается новое направление? Чем сейчас живет ваш бизнес? Вы можете написать информацию на обложке и максимально быстро донести это до каждого, кто заходит в вашу группу.
Прежде чем приступить к изучению того, как в группе вк сделать обложку сверху, стоит определиться, какой путь вам ближе:
1.
Сделать обложку для группы Вконтакте на заказ. Результат работы хорошего дизайнера будет на высоте. Но за качество придется заплатить, а еще — потратить время и силы на поиск исполнителя и взаимодействие с ним.
2.
Разобраться, как самому сделать обложку для группы Вконтакте. Этот вариант наверняка будет уступать в качестве предыдущему, если, конечно, вы не владеете графическими редакторами хотя бы на уровне продвинутого пользователя. С другой стороны, это даст вам новые знания и навыки и позволит сэкономить на дизайне.
Если вы выбираете второй путь, встает вопрос о том, где сделать обложку для группы Вк. Добро пожаловать в «Управление сообществом». Эта функция находится на первом месте в выпадающем списке, который открывается при нажатии кнопки в виде трех точек. Мы подчеркнули ее красным:
Параметр «Обложка сообщества» — четвертый пункт после названия, описания и типа группы. Вк предлагает два варианта: загрузить или удалить обложку.
Если самостоятельно разбираться, как сделать обложку в вк в группе, можно обнаружить, что сам сайт подсказывает пользователям ответ на этот вопрос. Идеальный размер изображения для обложки — 1590×400 пикселей, формат – JPG, GIF или PNG.
Осталось сделать дизайн. Для этого можно воспользоваться графическими редакторами типа Photoshop или CorelDRAW, а можно взять на вооружение возможности более простых онлайн-сервисов для работы с изображениями.
Один из наиболее популярных и интуитивно понятных онлайн-редакторов картинок и фотографий — это www.canva.com. С его помощью будет несложно понять, как сделать горизонтальную обложку в группе вк.
Сервис позволяет использовать готовые стильные шрифты и варианты расположения текста на картинках. Часть шаблонов есть в бесплатном доступе, за некоторые дизайны нужно будет заплатить.
Когда обложка готова, загрузите ее в группу вк — и пользуйтесь всеми преимуществами красиво оформленного сообщества.
Сегодня мы разобрались, как сделать обложку в вк в группе, а в следующих выпусках поговорим о , которые обязательно пригодятся вашему бизнесу.
в которой Вы начнете зарабатывать на своем деле, используя свои таланты и сильные стороны!
В нём мы постарались собрать наиболее эффективные сервисы, поэтому пользуйтесь и внедряйте их в свои бизнес-процессы.
Оставайтесь на связи!
Наверняка вы уже успели оценить нововведение сети «Вконтакте» — обложку пабликов и сообществ. Достаточно большой баннер-фотография, который открывается перед пользователем в момент, когда он заходит в группу. Для чего это нужно? Баннер привлекает к себе внимание, позволяет кратко и наглядно рассказать о сообществе, его интересах, особенностях. Нередко именно он является тем фактором, который привлекает пользователя к подписке на паблик и дальнейшему просмотру его постов в новостной ленте. Но как сделать обложку группы в ВК, чтобы она была красивой и привлекательной? Мы приведем вам самые полезные рекомендации.
Правильная шапка сообщества
Перед как сделать обложку группы в ВК, нужно определиться: что она должна будет выражать? Мы вам подскажем несколько актуальных советов для достижения цели:
- Необычность. Обложка — это то, что первым видит ваш настоящий или будущий подписчик. Если она будет содержать в себе уникальную фишку, удивлять своим дизайном, включать интересную игру слов, интригующую историю, то все обозначенное будет вам только на руку. Многие применяют такой интересный формат обложки для группы ВК, как продолжение изображенного на ней в закрепленной надписи на стене.
- Тренды. Баннер должен быть современным. В крайнем случае — классическим. Но только не «баяном» — содержать в себе элементы того, что когда-то было актуально в интернет-среде. Поэтому стоит задуматься над тем, чтобы оформить его в духе последних обсуждаемых событий, недавно вышедшего фильма, прибавить участие героев популярных именно сегодня мемов. Само собой разумеется, обложки в таком случае нужно периодически обновлять.
- Используйте легкие психологические приемы, помогающие обратить внимание. Например, довольно эффективным является изображение смотрящего в определенную сторону человека — туда, куда вы поместили важную информацию.
Какой не должна быть шапка?
Давайте разберем, как сделать обложку группы в ВК, чтобы она не вызывала негативные эмоции у посетителей сообщества:
- Никто не любит спамные баннеры — мемы с просьбами вступить в группу. В подавляющем числе случаев, даже если идея преподнесена достаточно оригинально, юзеры игнорируют призывы.
- Если вы хотите указать в шапке перечень оказываемых вами услуг, то идея заведомо провальная. Может быть, стоит интригующе на них намекнуть комиксами, коллажами, фотографиями?
- Указать в баннере контактный телефон, а того хуже — ссылку на другой сайт равносильно раздаче листовок у перехода. Никто не будет перепечатывать ссылку с картинки в адресную строку. Лучше посвятить своим контактам отдельный пост, раздел, который будет всегда виден пользователям, откуда удобно и просто скопировать нужную информацию.
Какой должна быть удачная обложка?
Итак, создавая, фотографируя или находясь в поисках подходящего стокового изображения, помните о следующем:
- Шапка сообщества должна иметь в себе негласный призыв к определенному действию, эмоции.
- Изображение должно быть актуальным именно для вашей аудитории.
- Подбирайте приятные спокойные или наоборот броские, кислотные цвета — все зависит от специфики группы.
- Не обходите вниманием и шрифт: не останавливайтесь на скучных «вордовских» вариациях, но и не уходите в сторону написания, которое из-за причудливости можно с трудом разобрать.
- Не забывайте о смысловой нагрузке, правильных хэштэгах.
А теперь обратимся к более частным вариациям:
- Использование изображения известной личности, рекламирующей именно ваше сообщество или продукцию.
- Созвучие шапки с громкими событиями, праздниками, мероприятиями, акциями — как общими, так и касающимися только вашей группы.
- Содержание негласного привлекательного призыва перейти на другой ресурс (позаботьтесь о том, что переход был легким и понятным для пользователя).
- Вынос в шапку специального предложения, главной новости паблика.
О размере обложки
Как вы заметили, параметры баннера не стандартны, если сравнивать с привычными аватарками. Чтобы выбранное вами изображение выгодно смотрелось, размер обложки группы ВК должен быть максимально приближен к 1590 х 400 пикселей. Такие параметры для баннера можно заранее выставить при его создании в графическом редакторе.
При составлении коллажа вам нужно учитывать, как картинка будет отражаться на устройствах подписчиков, чтобы не поместить нужную информацию в зоны, которые будут скрыты:
- В браузере компьютера — 795 х 200 пикселей. Изображение не урезается, а только сжимается.
- Что касается мобильных устройств, то там шапка отображается несколько иначе. Она урезается согласно ширине экрана устройства. Например, если последняя равна 400 пикселям, то с каждого края ваша обложка будет урезана на 146 пикселей. Прибавьте еще пространство, отведенное на системные кнопки. Из-за него баннер станет уже на 80-140 пикселей с каждого края.
Простое создание обложки
Давайте разберем, как сделать обложку группы в ВК проще всего:
- Сделайте фотографию, которая как-то перекликается с тематикой вашего сообщества.
- Найдите подходящее стоковое изображение в «Гугле», «Яндекс.Картинках», на иных ресурсах. Красивые обложки для группы в ВК можно отыскать по схожему запросу.
- Если вам кажется, что изображение слишком отстраненное, то можно наполнить его новыми элементами, текстом в таких популярных онлайн-редакторах, как Fotor, Pablo или Canva.
Создание в «Фотошопе»
Лучшей программой для обложки группы ВК и для изобразительного дизайна в целом остается Photoshop. Однако к его помощи следует обращаться в случае, если вы достаточно уверенный пользователь, умеете составлять качественные коллажи, обрабатывать фото, вырезать объекты, работать со слоями, коррекцией и фильтрами. При другом раскладе вы рискуете получить некачественную обложку с кучей ляпов, которая не обрадует и не привлечет вашу потенциальную аудиторию.
Итак, зайдя в программу, кликните на «Файл», далее «Создать». Для обложки лучше выставить такие параметры:
- Размер: 1590 х 400 пикселей.
- Разрешение: 72 пикселя в 1 дюйме.
- Цветовой режим: RGB (8 бит).
А далее — простор для творчества: формируйте слои из стоковых или личных изображений, вырезайте определенные объекты, добавляйте текст, обращайтесь к помощи фильтров и инструментов программы. Главное — иметь в голове четкий план того, что вы хотите в итоге получить.
Как установить обложку в группе в ВК?
Давайте сначала разберемся, как вообще поменять баннер в сообществе, администратором которого вы являетесь:
- Под аватаром вашей группы, с правой стороны страницы, нажмите на три точки «…»
- Перед вами появится выпадающее окно. В нем выберите «Управление сообществом».
- Откроется окно администратора. Найдите раздел «Настройки» и щелкните на него.
- Вы сразу увидите строку «Обложка сообщества». Она-то нам и нужна.
- Как добавить обложку в группу ВК? Просто кликните на «Загрузить».
- Перед вами появятся краткие рекомендации по формату изображения и размеру обложки группы ВК.
- Стоит подбирать качественное фото с высоким разрешением.
- Здесь, как и при выборе аватара, у вас есть возможность выбрать, какую зону изображения поместить на обложку: с помощью мышки передвигайте ограничивающий прямоугольник, чтобы остановиться на наиболее удачной области. Фотографию, кстати, можно и перевернуть.
- Обязательно на окне с обложкой нажмите на «Сохранить и продолжить». Не торопитесь закрывать страницу!
- В окне с настройками не забудьте кликнуть на «Сохранить».
Вот теперь можно смотреть на то, что получилось!
Редактирование обложки
Мы подготовили и ряд советов на тот случай, если вы захотите отредактировать, сменить, удалить изображение. Для этого нужно просто навести мышку (в случае, если вы администратор) на баннер. Высветятся три схематические подсказки:
- «Загрузить» — установление новой фотографии. Как добавить обложку в группу ВК, вы уже знаете.
- «Редактировать» — повернуть изображение, изменить зону, которая будет видна в баннере.
- «Удалить» — убрать существующую обложку.
Мы разобрали от задумки до конкретного воплощения создание и публикацию обложки в группе «Вконтакте». Надеемся, что приведенные рекомендации помогут вам в сотворении замечательного баннера!
Как сделать обложку в группе ВК. Обложка вк онлайн
Текст, если это будет тизер
Привет! Сегодня Вы узнаете, как сделать обложку в группе ВК или шапку для любой социальной сети онлайн. Речь пойдет о сервисе Crello, который позволяет создавать не только обложки и шапки для сайтов, но и многое другое, например:
- Картинки для постов в социальных сетях;
- Анимированные публикации;
- Шапки для сайтов и соц. сетей;
- Презентации;
- Сертификаты;
- Изображения для блогов;
Нет смысла перечислять далее, потому что создать можно все, и даже не обязательно разбираться в дизайне, т. к., дизайн за нас уже подобрали.
Регистрация на сервисе
Перейти на сервис, можно по этой ссылке. Далее можно зарегистрироваться через Facebook или Google+. Но при желании, можно зарегистрироваться и с помощью почтового ящика.
После регистрации, авторизуйтесь, и в правом верхнем углу переключитесь на русский язык, если он не выбран по умолчанию.
Как сделать обложку для группы ВК
Вначале я Вам покажу пример, как сделать обложку для группы ВК. После авторизации, откроется страница «Создай новый дизайн». Здесь можно выбрать готовый размер для графики, например, Facebook публикация, или задать свои размеры.
Для создания обложки ВКонтакте, лучше выбирать размер 1590×400, чтобы она хорошо смотрелась на больших экранах.
Можно прокрутить страницу чуть ниже, и подобрать уже готовый дизайн, но на этом сервисе нет дизайна шапки 1590×400 размера, поэтому придется создавать ее с нуля. Итак, я указал размер, нажимаю «Вперед».
После этого я перешел в редактор, или даже можно сказать конструктор, т. к., графика здесь собирается путем перетаскивания. Вначале можно подобрать фон для шапки ВК, затем разместить объекты, и написать текст.
Если подходящего изображения для фона на сервисе не удается найти, тогда его можно поискать в Яндекс картинках, или Google. Но, как я считаю, в графическом редакторе, например Photoshop, все равно надо уметь работать, т. к. на этом сервисе возможности ограничены.
Создавать я буду шапку для группы ВК по грузоперевозкам. В Яндекс картинках я нашел фон для шапки, но уже с фурой, и мне осталось только добавить рекламный текст. Смотрите, что получилось.
Я перетащил текст с левой колонки инструментов, и теперь мне надо его отредактировать. На скриншоте выше видно, что текст выделен голубой рамочкой, а по углам находятся маркеры, в виде кружков.
Передвигая эти маркеры, можно менять размер текста, или объекта. Но для того, чтобы изменить текст «Premium Quality» на другой, надо его вначале разгруппировать.
Нажимаем вверху кнопку «Разгруппировать», после чего все элементы в этом логотипе можно передвигать отдельно и редактировать их.
Смотрите, я специально разобрал логотип на составляющие, и теперь можно видеть, что он состоит из трех частей: две надписи и звездочки.
Но, т. к., звездочки мне не нужны, я их удалю, и буду работать с текстом. Надпись «Premium» я заменю на «ТрансАвто», а вместо «Quality» напишу «Грузоперевозки». Вот что у меня получилось.
Пусть это и не шедевр, но для группы ВКонтакте вполне нормально.
Работа с текстом — редактирование
Выберите любой текст в левой панели инструментов, где написано «Тексты», и перетащите его в свой проект. При клике по этому тексту, появится окошко с инструментами для его редактирования, а сам текст выделиться рамочкой, где можно видеть еще и маркеры.
Передвигая угловые маркеры, можно увеличивать или уменьшать масштаб текста. А если подвести курсор мышки ближе к угловому маркеру, то курсор изменит вид на дугу со стрелками на концах.
Это означает, что текст теперь можно поворачивать.
С маркерами я надеюсь все понятно. Давайте теперь рассмотрим окошко с инструментами для редактирования текста.
В этом окошке находятся инструменты для работы с текстом, похожие как в MS Word, и вот их описание:
- Выбор шрифта;
- Выделение жирным;
- Выравнивание текста;
- Цвет шрифта;
- Высота строки;
- Расстояние (интервал между символами).
От основного окошка, есть еще дополнительная полоса с инструментами, и здесь, я бы хотел дать некоторые пояснения:
1. Второй значок сверху — это настройка прозрачности текста или картинки. По умолчанию задано значение 100%, т. е., текст непрозрачным.
2. Порядок слоев: здесь, как и в Photoshop, мы работаем со слоями, например, машина с деревьями – это фон, и его оставляем на заднем плане, а надписи на переднем. Так как фон уже выбран, и редактировать его нет необходимости, то его лучше закрыть, кликнув вверху по кнопке «Закрыть».
Таким образом слой будет закреплен, и сместить случайно его будет невозможно. Ведь при создании баннеров, или еще чего-либо, есть определенная последовательность: вначале создаем фон, потом размещаем какие-то объекты на этом фоне, а затем пишем текст.
3. Дублировать слой: создает клон выбранного текста или объекта;
4. Удалить текст.
Я показал Вам только пример, как сделать обложку в группе ВК. Но эту же обложку, можно добавить и другие социальные сети.
Инструменты Crello для создания и редактирования изображений
Если Вы раньше пользовались подобными сервисами, тогда и здесь быстро освоитесь. Но у новичков поначалу могут возникнуть некоторые сложности, и чтобы этого не произошло, я опишу основные инструменты.
Верхняя панель.
Untitled design: здесь можно задать название файла для будущей картинки. Кликните и введите свое название.
Facebook-публикация 940х788 – показывает название и размер проекта.
Изменить размер: позволяет изменить размер проекта. После нажатия появится окошко, где можно выбрать другой размер. Новый размер можно ввести и вручную, если выбрать «Установи размеры».
Закрыть – закрепляет слой (объект).
Сгруппировать: эта кнопка при редактировании может называться еще как «Разгруппировать» и позволяет добавлять в группу объекты, или наоборот. Например, можно несколько объектов сгруппировать, предварительно выбрать их с помощью мышки и клавиши «Shift», а затем их перемещать, как одно целое.
Выровнять. Я не понял, для чего эта кнопка, потому что я ее ни разу не видел активной. Что она выравнивает – мне не понятно.
Фото-текст: если я правильно понимаю, то этот эффект преобразовывает текст в фото, но я так и не понял для чего это.
Скачать: нажмите, чтобы скачать готовую работу на свой компьютер.
Поделиться: позволяет опубликовать свою работу в соц. сетях.
Сохранено: сохранить проект на сервисе, что дает возможность его отредактировать позже.
Боковая панель.
Поиск: можно находить дизайн по ключевым словам.
Дизайны: здесь можно выбрать нужную категорию.
Фото: в этом разделе также можно задать нужную категорию, и подобрать нужное изображение. Картинку можно загрузить и с компьютера, если ничего подходящего не нашли на сервисе. Здесь есть платные фото, которые находятся в галерее, и бесплатные.
Фоны: в этом разделе, можно подобрать для своего проекта разные фоны, и это может быть картинка, цвет или узор. Если вариантов не нашлось, загрузите тогда с компьютера что-то свое.
Подсказка. Цвет фона, можно использовать в качестве тонировки. Например, выберите черный цвет, а затем установите его на передний план своего проекта, чтобы вся картинка стала черной. Затем выберите инструмент прозрачность, и установите ползунок приблизительно на значение 30.
Так все Ваши изображения станут более темными. Теперь на переднем плане можно установить логотип, или какой-либо рекламный текст белого или другого светлого цвета.
Тексты: здесь можно выбрать заголовки, подзаголовки, и вообще красивые тексты в виде логотипов. В конце статьи смотрите видео, там я показываю, как работать с текстом.
Объекты: здесь находится большая коллекция фигур, иконок, наклеек и др.
Мои файлы: здесь будут находиться Ваши файлы, и это могут быть шрифты, или картинки с компьютера.
Нижняя панелька инструментов
Нижняя панель позволяет отменить выполненное действие при редактировании, или вернуть его. Здесь же можно управлять масштабом своего проекта.
Как создать анимационную картинку?
Чтобы создать анимацию, нажмите в левом верхнем углу на настройки, а затем выберите «Создать Дизайн».
Далее выбираем «Анимированная публикация» — это первый шаблон слева. Здесь также выбираем дизайн и редактируем текст.
На этом обзор закончен. На самом сервисе есть обучающие видео, но на английском языке. Если знаете английский язык, тогда смотрите, изучайте, но там и без этого все понятно.
Как добавить обложку на публичной странице вконтакте. Создание обложки для группы вк онлайн
Тема этой статьи — новый дизайн ВКонтакте. Снова поменялось , теперь можно установить горизонтальную обложку в группе. Оформление вашего сообщества ВК с такой шапкой намного интереснее. Откровенно говоря, здесь не требуются знания Photoshop. А можно без особых навыков сделать красивую картинку даже в PowerPoint, Fotor, Canva, Pixlr Editor.
Перейдя в группу можно заметить, что в тех группах стали видны кнопки «Закрепленная запись», «Информация» и «Жмите меню». А раньше они были скрыты. Естественно, всё оформление групп сразу поехало.
Загрузка новой обложки
А теперь давайте разберемся, как же включить возможность установки горизонтального шапки. Давайте мы кликнем на кнопку«Управление».
Затем кликаем на последнюю, и загружаем новую обложку группы ВКонтакте. Вот тут и можно понять, что файл загрузки может быть любой величины! Но не меньше, чем размер 1590×400 px. Создаем прототип обложки в любом редакторе. Далее мы можем выделить и сохранить ту область, которая соответствует требованиям ВК. Вот подсказка, где найти изображение для обложки, каким редактором воспользоваться, чтобы
Чем интересен новый дизайн ВКонтакте?
Главное: появилось больше места для информации. Теперь здесь можно написать название группы, цель ее создания, призыв к действию и так далее. Такое оформление будет логически завершенным и более функциональным. Но можно оставить и старый дизайн, это дело вкуса каждого.
Когда вы будете оформлять горизонтальную обложку то заметите, что внутреннее меню теперь как-то выпадает из общего контекста. Думаю, лучше будет закрепить картинку для перехода в меню. И использовать его для размещения wiki-страниц в группе.
В тоже время, мне бы хотелось, чтобы разработчики добавили еще какую-то возможность для установки именно красивого перехода на Вики страницы.
Хочется отметить, что с 2016 года разработчики социальной сети Вконтакте активно стараются настроить эту сеть для продвижения бизнеса. Сделать ее более удобной для бизнеса что ли. С моей точки зрения это очень хорошо и очень востребовано у многих интернет предпринимателей.
Но самое важное, по моему мнению, им нужно тщательно продумать систему «Банов», чтобы предприниматели могли спокойно работать, не мешая тем пользователям, которые пришли развлекаться в соцсеть.
Как сделать обложку группы Вконтакте онлайн
Включайте свою креативность и выбирайте, что вам больше нравится горизонтальная обложка или уже привычный дизайн Вконтакте. Создание онлайн и установка новой обложки наглядно, по шагам, представлена в видео под статьей.
P.S. Надеюсь эта информация Вам пригодится.
P.S.S. Включайте свою креативность и удачи Вам во всех начинаниях!
Размеры изображения в Вконтакте важно учитывать, потому что изображения меньше рекомендованного размера «растягиваются» и становятся нечеткими, а картинки большего размера могут сжиматься программным способом и терять в качестве по сравнению с оригиналом. Как итог если изображение отличается от рекомендованного размером, то она может обрезаться в неудачном месте.
В этой статье мы рассмотрим размеры изображений в новом дизайне Вконтакта 2016 года.
Ну а прежде чем мы перейдем к детальному рассмотрению тематики данной статьи хочется сказать пару слов и об эффективном продвижении групп и страниц Вконтакте. Раскрутка группы Вконтакте обусловлена привлечением целевой и активной аудитории. Заниматься привлечением самостоятельно порой бывает проблематично и крайне трудо затратно. Потому рекомендуем обратиться к профессионалам своего дела — . Пользуемся
Важные параметры изображений в Вконтакте (VK)
- Аватар в сообществах — 200х300 px (200×500 px) в пропорции 2 к 5. Аватар на личной то странице — 200х500 как и ранее. Можно загружать изображения и большего размера – до 7000 px с каждой стороны. Главное, чтобы соотношение сторон не превышало 2 к 5.
- Миниатюра аватара — круг диаметром 200 px. В настройках загрузки можно перемещать и изменять диаметр.
- Новостное изображение баннера в группе: 510х271 px.
Чтобы картинка аватара или поста не искажалась, необходимо при сохранении в Ps выбрать ФАЙЛ>СОХРАНИТЬ ДЛЯ WEB> в открывшемся окне выбрать функцию sRGB. Если вы постараетесь загрузить изображение менее 200 пикселей в ширину или в длину, вы увидите ошибку. Однако опыт SMMщиков говорит о том, что этот метод не дает отличного результата. Чтобы изображение не уменьшались (в гораздо меньшей степени) – делать их в 2-3 раза больше нужного размера.
В новом дизайне VK, ширина ленты новостей — фиксирована, поэтому изображение, прикрепляемое к посту, больше не растягивается. Поэтому, что бы изображение полностью заняло отведенное ему место в ленте новостей, его ширина должна быть не меньше 510 пикселей.
Изображения к постам со ссылкой
Изображения к постам со ссылкой – это изображения, которые автоматически «подтягиваются» к посту, когда вставляется ссылка. Данные берутся из разметки Open Graph. Если Open Graph нету на сайте, заголовок и описание вытягиваются из Title и Description, а изображение – из страницы, его можно менять с помощью специальных стрелочек.
Изображение для Вики-страницы
Чтобы изображение занимало всю ширину вики-страницы, выберите изображение не меньше 610 px в ширину, либо большего размера главное в пропорции. Вы можете взять картинку и большей ширины, но тогда необходимо вручную подредактировать их размеры.
Товары ВКонтакте
Размер изображений для товаров должны быть минимум — 400рх, максимум — 7000рх по одной из сторон, оптимальный же размер будет 1000рх на 1000рх, всего можно добавлять 4 фото к одному товару. Изображение «подборки» — 580рх на 320рх.
Из-за своего размера обложка позволяет добавляет больше возможностей при оформлении группы. Название, миниатюра (аватар), статус и главные кнопки остаются на тех же местах, но переместились ниже под обложку.
Что бы включить обложку для групп в вконтакте заходим в «Действия», что находится сразу под авкой группы, где выбираем «Управление», где есть пункт «Обложка Сообщества», нажимаем загрузка – готово. Рекомендуемый размер обложки составляет 795x200px, но стоит добавлять в размере 1590x400px для оптимального отображения на больших экранах.
Фотостатус, это минюатюры изображений, которые отображаются в основном альбоме. Их оптимальный размер — 123px на 123px. Для правильного их отображения в профили, загружайте их в основной альбом группы последовательно,по очереди, начиная с последней (правой), потому что последняя загруженная миниатюра становится самой левой.
Чтобы паблик ВК произвёл на посетителя особое впечатление и подчеркнул атмосферу, создатели соцсети ввели полезное графическое дополнение — шапку. Она настраивается как фон или логотип, а можно пойти дальше и использовать это пространство с пользой для посетителя. Ведь встречают по одежке.
В этой статье:
Как сделать шапку для группы вк
Кроме того, это пространство может стать для вас местом воплощения полёта фантазии и самовыражения. Как холст для художника! Воспользуйтесь этим инструментом и передайте суть вашей группы творчески.
На основе простых пошаговых инструкций из этой статьи, вы узнаете, как сделать шапку для группы вк, с помощью популярных программ и сервисов. Включая настройку платных и бесплатных, интерактивных и минималистичных обложек.
Какой размер картинок и аватара в группе vk
Аватар. Размер аватарки должен быть не менее 200×200 px и не более 7000×7000 px. Опубликованная картинка сжимается до 200×500 px. Для сохранения высокого качества — разработчики подсказывают выбирать многопиксельный масштаб аватара.
Шапка. Минимальный размер обложки 795×200 px
. Избежать низкокачественного изображения поможет рекомендация создателей — использовать 1590×400 px
.
Размеры мобильной версии vk непохожи с ПК. Чтобы вы знали, «как и где» размещать важные элементы на шапке, нужно разобраться в тонкостях. Определим их:
- Сверху информационная панель телефона составляет 80 px.
- Слева и справа урезается по 195 px.
- Всплывающие доп. настройки занимают по 140 px.
Остаток видимой области составляет 920×320 px. Поэтому, именно в этом радиусе уместно размещать важную информацию.
Следуя советам разработчиков обложка вашего сообщества будет выглядеть красиво и общедоступно для узкоформатных и широкоформатных устройств пользователей.
Как сделать обложку группы в Paint 3D
Создать шапку для группы вк проще простого в Paint 3D который есть на каждом ПК.
Пункт 1. Запустите программу и «Создайте
» проект.
Пункт 2. Перейдите во вкладку «Меню
». Кликните «Вставить
». Определите необходимое изображение.
Пункт 3. Выберите «Обрезать
». Готовьтесь к тому, что при добавлении картинки, Paint может без вас урежет её до удобных ему размеров.
Пункт 4. Оригинальный размер изображения был 5848×3899 px., что дает много места для творчества. Для обрезания потяните за белые точки, для выбора прямоугольной области. В Paint 3D размеры 3550×900 px. аналогичны 1590×400 px., поэтому выберите их и нажмите «Готово
».
Пункт 6. Перейдите в «Меню
». Выберите раздел «Сохранить как
» и кликнете на «Изображение
». Как дадите название картинке, нажмите «Сохранить
».
Вуаля, шапка готова и можете ее заливать. Ещё Paint 3D обладает и другими возможностями — от банальных эффектов и наклеек, до двух- и трёхмерных фигур и 3D-моделей, которые будут хорошим дополнением.
Как сделать обложку группы в фотошопе
Если у вас есть фотошоп, то это один из лучших вариантов для создания оригинальной шапки. Так как именно он, при владении базовых навыков использования, поможет воплотить ваше воображение в творчество.
Шаг 1. После того как открыли программу, нажмите «Файл
» и «Создать…
».
Шаг 2. После настройки файла нужного размера (1590×400 px.), нажмите «Ок
».
Шаг 3. Теперь нужно открыть изображение с которым хотим работать. «Файл
» и «Поместить…
».
Шаг 4. Добавленное изображение вставьте в рабочую зону и растяните за кубики к необходимому виду. Во избежания искажения пропорции зажмите клавишу «Shift» и только потом растягивайте.
Шаг 5. У вас должно получится что-то вроде этого. А после подтвердите действие нажав на чек-бокс.
Шаг 6. Перейдите в «Файл
», кликните «Сохранить для Web и устройств…
» или сочетание клавиш Alt+Shift+Ctrl+S.
Если нужно, шапку можно модифицировать экстравагантными дополнениями.
Но что делать, если вы ценитель минимализма? Подойдя к подготовке обложки с особым вниманием, её можно оформить так, что она не будет нуждаться в эффектах и дополнениях, а всё скажет сама за себя, о чём группа или о чём призыв.
Как создать обложку для группы в вк онлайн
Чтобы создать изящную обложку, не всегда нужно скачивать всевозможные программы.
Есть удобный и многофункциональный онлайн-сервис canva.com
. Его широкий ассортимент преимуществ помогает безболезненно за несколько минут сделать шапку для группы вк онлайн.
1. Сначала зарегистрируйтесь. Выберите 1 из 5 тематик регистрации. В зависимости от вашего выбора, сервис вам окажет актуальные шаблоны. Дальнейшая регистрация очень проста, и состоит из 3 вариантов:
2. Выбор шаблона
и Добавление своей команды
— можете пропустить так как это можно сделать и позже. А так как VK еще нет в шаблонах на странице «Я хочу создать…
» жмите «Больше типов дизайнов
».
3. Кликните «» и укажите уже знакомые размеры шапки ВК.
4. После перемещения во вкладку «загрузки
», кликните «». Выберите нужную картинку.
5. После, кликните по загруженному изображению и оно окажется в сжатом виде на рабочем поле. С помощью чёрных точек растяните его до нужных размеров.
6. Наполнение. Canva предлагает большой набор «фишечек», которые добавят обложке особую изюминку:
- Элементы
— это сборник ярких дополнений. - Текст
— это огромный выбор шрифтов, но на русскую клавиатуру работает не весь ассортимент. - Фон
— дает возможность не использовать свою картинку, выбрав один из предложенных фонов или залить цветом какой вам нравится.
После этих 7 шагов, бесплатно созданная онлайн-обложка для сообщества вк — уже подлежит публикации.
Канва содействует созданию красивой шапки для группы вк, где очень простой интерфейс. С ним разберётся даже ребёнок. А разобравшись во всех тонкостях и возможностях сервиса у вас может получится очень оригинальная и стильная шапка для вашей группы.
Как сделать интерактивную шапку в группе вк
Интерактивная обложка — воспроизведение разнообразной информации в реальном времени.
Благодаря широкому выбору существующих онлайн-конструкторов, создать такую обложку сущий пустяк. Они могут удовлетворить пользователя удобными и неожиданными опциями — от простейшего механизма погоды, до активности участников и курса валют, что безусловно уникализирует обложку.
Используют их в большинстве своём в окружении онлайн-продаж и услуг. Вот несколько примеров:
Помните, что подобный форс обложки подойдёт не для всех пабликов. У каждого свой контент, своя аудитория и соответственно будет свой оригинальный эталон гармоничности. Быть может, для вашего сообщества подойдёт лишь виджет погоды с датой и временем.
Создание интерактивной обложки для группы вк
Выберем один из лучших онлайн-конструкторов vkfiller.ru
, на котором и настроим интерактивную обложку.
Этап 1. Кликните «Попробовать бесплатно».
Этап 2. Пройдите авторизацию, нажав «Войти с помощью ВКонтакте
». Если вы открыли сайт в том браузере что и контакт но вас просит авторизоваться вместо «Разрешить
», проверьте адрес сайта что бы не попасть на фишинг и не слить свой аккаунт.
Этап 4. Перейдите в раздел «Динамическая обложка». Выберите группу в которой хотите настроить её. Нажмите слева от названия галочку, далее кликнув «Создать/изменить».
Этап 5. Перейдите в «Изменение фона». Готовую шапку можно сразу перетянуть в рабочую зону, но мы загрузим её через «Выберите файл». Выбрав предварительно подготовленную в Canva обложку.
Этап 6. Теперь непосредственно переходим к «Добавлению виджета».
Этап 7. Во время создания статьи, конструктор Vkfiller предлагает 17 разных виджетов на выбор. Остановимся на 3 самых простых, гармонично вписывающихся в наш вариант «дата и время» и «погода (иконка)». И еще курс валют, пусть будет.
В разделе «Настройки виджета» его можно всячески видоизменять.
Этап 8. Немного ниже расположена настройка частоты обновления обложки.
Цена одного обновления = 0,003 р. Поставив частоту обновления на каждую минуту, за сутки выйдет = 4.32 р., а за 31 день = 133.92 р. Если такая внушительная сумма не ударит по вашему карману, то можете смело ставить.
Получилась вот такая незамысловатая красота. Хотя, как говорится: «на свой вкус».
Выбор виджетов и впрямь изобильный, но ищите золотую середину уместности тех или иных дополнений. Когда решитесь что-то вставить, задайте себе вопросы «Не испортит ли это дополнение элегантность обложки?» и «Есть ли вообще в нём необходимость?».
Как бесплатно создать обложку для группы вк онлайн
Бывает, что у автора нету времени на сервисы и программы и нужно просто обрезать готовое изображение, чтобы сразу опубликовать. В этом случае есть быстрое решение — создать обложку для сообщества вк можно в самой группе.
Это делается всего за 5 элементарных шагов.
Шаг 1. Перейдите в раздел «Управление
».
Шаг 2. Нажмите «Загрузить
».
Шаг 3. Нажмите «Выбрать файл
».
Шаг 4. Определите необходимую картинку, чтобы сумма её ширины и высоты составляла не больше 14 тис. px.
Шаг 5. Настройте предпочтительный ракурс и кликните «».
Такой вид обложки вполне достоин кисти художника.
Заключение
Существует не одна, и даже не пять программ и онлайн-сервисов способствующих лёгкому созданию красивой шапки для группы вк. И нужно ли скачивать тяжёлые программы как Photoshop? Зависит от ваших предпочтений. Выберите, какой из вышеперечисленных способов сможет упростить вашу задачу, а не усложнить и запутать.
Если вы сомневаетесь, что сами справитесь с созданием обложки, то это решаемо. Можно заняться самообучением на бесплатных веб-курсах или просто спросить совета у веб-дизайнера. В целом же у вас получится сделать шапку для группы вк.
И помните: ваш выбор шапки должен зависеть от контента и аудитории, а не своих личных вкусовых предпочтений.
Разработчики Вконтакте расширили возможности оформления групп и сообществ. Теперь на ряду с привычной автаркой, вы можете добавить обложку. Она имеет ряд преимуществ — возможность добавления кнопок управления, написание текста и т.д. А позволяют публиковать и обновлять данные в онлайн режиме.
Сейчас я покажу вам, как активировать эту функцию в сообществе, и добавить обложку в группу.
Как включить обложку в группе?
Для этого нужно перейти в нужное сообщество, открыть меню и выбрать пункт .
На вкладке «Настройки»
, найдите блок «Обложка сообщества»
. Для ее добавления, нужно нажать на ссылку «Загрузить»
.
Предварительно нам нужно подготовить картинку. Рекомендованные размеры 1590 x 400 пикселей. Сделайте ее в любом графическом редакторе (см. ).
Выберите и добавьте подготовленный файл. Выделите область на экране предпросмотра, которую хотите использовать. Затем нажмите «Сохранить и продолжить»
.
Мы получим сообщение о том, что обложка успешно загружена. Появится дополнительная ссылка «Удалить»
, на случай, если мы решим откатить изменения.
Просмотр и настройка обложки в группе Вконтакте
Давайте вернемся на главную страницу сообщества. Здесь появилась шапка с картинкой, которую мы добавили на предыдущем шаге. Если вы наведете на нее курсор мыши, в правом верхнем углу появятся три кнопки управления.
- Редактирование;
- Удаление.
Все готово.
Заключение
Теперь вы узнали еще об одном инструменте, который поможет .
Вопросы?
Вконтакте
Группы Вконтакте сейчас нет разве что у самых ленивых. Но создать группу и правильно ее оформить – разные вещи.
Если вы хотите, чтобы вами интересовались и на вас подписывались, стоит позаботиться о создании обложки для группы вконтакте. Целесообразно сделать это до того, как вы начнете лить трафик на новоиспеченную страницу в социальной сети.
Хитрость, которая поможет сделать образ компании более цельным: заказать обложку для группы вк и для страницы в фб одного типа. Размеры будут отличаться, но дизайн лучше сделать одинаковым.
- Сделать обложку для группы вк привлекательной и информативной важно по нескольким причинам:
- Это шанс произвести первое впечатление и сделать так, чтобы посетитель подписался на страницу. Второго такого шанса уже не будет.
- Это возможность буквально за секунду с помощью изображения создать нужный компании образ в представлении посетителя. Картинки работают намного быстрее и точнее, чем текст.
- Это подходящее место для рассказа о самом главном. Грядет большое событие, намечается серьезная распродажа, открывается новое направление? Чем сейчас живет ваш бизнес? Вы можете написать информацию на обложке и максимально быстро донести это до каждого, кто заходит в вашу группу.
Прежде чем приступить к изучению того, как в группе вк сделать обложку сверху, стоит определиться, какой путь вам ближе:
1.
Сделать обложку для группы Вконтакте на заказ. Результат работы хорошего дизайнера будет на высоте. Но за качество придется заплатить, а еще — потратить время и силы на поиск исполнителя и взаимодействие с ним.
2.
Разобраться, как самому сделать обложку для группы Вконтакте. Этот вариант наверняка будет уступать в качестве предыдущему, если, конечно, вы не владеете графическими редакторами хотя бы на уровне продвинутого пользователя. С другой стороны, это даст вам новые знания и навыки и позволит сэкономить на дизайне.
Если вы выбираете второй путь, встает вопрос о том, где сделать обложку для группы Вк. Добро пожаловать в «Управление сообществом». Эта функция находится на первом месте в выпадающем списке, который открывается при нажатии кнопки в виде трех точек. Мы подчеркнули ее красным:
Параметр «Обложка сообщества» — четвертый пункт после названия, описания и типа группы. Вк предлагает два варианта: загрузить или удалить обложку.
Если самостоятельно разбираться, как сделать обложку в вк в группе, можно обнаружить, что сам сайт подсказывает пользователям ответ на этот вопрос. Идеальный размер изображения для обложки — 1590×400 пикселей, формат – JPG, GIF или PNG.
Осталось сделать дизайн. Для этого можно воспользоваться графическими редакторами типа Photoshop или CorelDRAW, а можно взять на вооружение возможности более простых онлайн-сервисов для работы с изображениями.
Один из наиболее популярных и интуитивно понятных онлайн-редакторов картинок и фотографий — это www.canva.com. С его помощью будет несложно понять, как сделать горизонтальную обложку в группе вк.
Сервис позволяет использовать готовые стильные шрифты и варианты расположения текста на картинках. Часть шаблонов есть в бесплатном доступе, за некоторые дизайны нужно будет заплатить.
Когда обложка готова, загрузите ее в группу вк — и пользуйтесь всеми преимуществами красиво оформленного сообщества.
Сегодня мы разобрались, как сделать обложку в вк в группе, а в следующих выпусках поговорим о других маркетинговых инструментах , которые обязательно пригодятся вашему бизнесу.
Попробуйте свои силы в 10-дневной бизнес-игре «Твой Старт»,
в которой Вы начнете зарабатывать на своем деле, используя свои таланты и сильные стороны!
В нём мы постарались собрать наиболее эффективные сервисы, поэтому пользуйтесь и внедряйте их в свои бизнес-процессы.
Оставайтесь на связи!
Меню для группы Вконтакте Пошаговая инструкция. Основы оформления групп в ВКонтакте с использованием вики-разметки
Красивое украшение Сообщество ВКонтакте — это не прихоть, а важный элемент, формирующий доверие пользователей к вам и вашей компании. Если публичная страница или группа оформлена непрофессионально, ваши потенциальные клиенты могут вполне логично заключить, что вы тоже согласны на вашу работу. Чтобы этого не произошло, позаботьтесь о том, чтобы ваша страница «ВКонтакте» была красивой, аккуратной и удобной в использовании.Как это сделать? Читай ниже.
Актуальные размеры картинок ВКонтакте
Некоторое время назад разработчики социальной сети «ВКонтакте» запустили новый дизайн. Это привело к тому, что изменились размер и принципы отображения изображений. Памятка, которая будет дана ниже, соответствует всем нововведениям и содержит в себе время, следующее за этим моментом.
А теперь подробнее по каждому пункту.
Размер аватара ВК
Минимальный размер аватара — 200 на 200 пикселей.Если вы попытаетесь загрузить изображение размером менее 200 пикселей в ширину или в длину, вы увидите такую ошибку:
Максимальный размер аватара — 200 на 500 пикселей. Но, в принципе, можно загружать изображения и большего размера — до 7000 пикселей с каждой стороны. Главное, чтобы соотношение их партий не превышало 2: 5.
Покажи на примере.
У меня есть образ. Его размер: 200 на 800 пикселей (соотношение 2 к 8). При загрузке не возникает никаких ошибок. Однако я все еще не могу использовать это изображение, потому что «Контакт» не позволяет мне выделить его полностью.
Крышка
Размер обложки для полной версии сайта — 1590 на 400 пикселей.
Примечание: в мобильной версии А в приложениях отображается не полная версия обложки, а только ее 1196 часть размером 400 пикселей. Посмотрите, как он вырезан в мобильном приложении:
Чтобы этого не произошло, разместите основные элементы вашей обложки в пределах 1196 на 400 пикселей.
Прикрепленные изображения
В обновленном дизайне «контакта» ширина ленты новостей стала фиксированной.Это означает, что изображения, прикрепленные к сообщению, больше не растягиваются, а остаются в прежнем виде. Поэтому, если вы хотите, чтобы ваше изображение полностью занимало отведенное место в ленте новостей, его ширина должна быть не менее 510 пикселей. Лучше всего, чтобы это был квадрат или прямоугольник в альбомной ориентации.
Звучит немного запутанно 🙂 Поэтому я покажу вам на примере.
Допустим, у нас есть изображение квадратной формы со сторонами 510 пикселей. Если мы прикрепим его к нашей записи, очень хорошо будет смотреть новостную ленту на всех устройствах:
Но выглядит как горизонтальное изображение в альбомной ориентации (ширина 510 пикселей):
Как видите, изображение (по высоте) тем меньше оно выглядит в ленте смартфонов.Чтобы убедиться в этом, посмотрите на картинку ниже:
Понятно, что разница здесь не очень критична, и пользователи смартфонов все равно будут рассматривать ваш имидж, просто во втором случае это будет немного комфортно.
Изображения к публикациям со ссылкой
Все эти данные взяты из кода разметки Open Graph:
Если Open Graph не зарегистрирован, заголовок берется из метагеги Title, а изображение — из статьи.При этом его легко изменить — либо выбрать другое изображение из статьи с помощью специальных стрелок:
Или загрузите свой:
Минимальный размер изображения, которое вы можете использовать в качестве анонса к своей статье — 537 на 240 пикселей. Однако при соблюдении пропорции можно загружать и изображения большего размера.
Картинка к статье, созданной в редакторе
Размер изображения обложки статьи, созданной в редакторе — 510 на 286 пикселей.Лучше, если он будет темного цвета и более-менее однотонным, так как на светлом фоне теряется название статьи и сообщества.
Хороший пример:
Не очень хороший пример:
Размер фото и видео для рассказов
Размер для фото — 1080 на 1920 пикселей. Размер для видео — 720 на 1280 пикселей.
Технические характеристики видео:
- до 15 секунд;
- не более 5 МБ;
- ч.264 кодек;
- звук aAC.
В рассказах нужно использовать фото и видео вертикального формата.
Обратите внимание: истории от имени сообществ на данный момент могут добавляться только большими сообществами, для которых разработчики ВКонтакте открыли эту функцию. И делается это с помощью официального приложения. С компьютера это сделать невозможно.
Размер обложки для фотоальбома
Размер картинки для видео
1280 при 720 пикселях.
Вики-страница
Ширина области содержимого Wiki-страницы составляет 607 пикселей.Если вы загрузите изображение большего размера, оно автоматически загрузит 400 пикселей в ширину. Пример: у меня есть изображение размером 1366 для 768. Если я добавлю его на вики-страницу, то окажется, что:
Для изменения размера картинки нужно нажать и выставить нужные значения:
Как работать с вики-страницами, я подробно расскажу чуть ниже. Поэтому на этом они не остановятся.
Как сделать, чтобы картинки «ВКонтакте» не лазили? Влияние фона и размера на качество изображения.
Если вы хоть раз пробовали загружать изображения «ВКонтакте» (неважно, была ли это картинка аватара или просто фотография из вашего путешествия), то наверняка вы уже знаете, что у них есть свойство, к которому можно прикоснуться. Особенно это заметно на темном (а особенно на красном) фоне и когда картинки не слишком большие. Пример:
Как сделать, чтобы качество картинки не портилось?
Чтобы изображение не лезло (точнее было лазило, но в гораздо меньшей степени), необходимо сделать его в 2-3 раза больше желаемого размера.Например, если нам нужно сделать аватар размером 200 на 500 пикселей, мы сделаем снимок размером 400 на 1000 пикселей. Если нужно сделать меню размером 510 на 400 пикселей, берем 1020 на 800.
Изображение на темно-синем фоне, которое я привел чуть выше, имеет размер 510 на 350. Я сделал его вдвое больше (1020 на 700) и сохранил. Вот что из этого вышло:
Как исправить? Ответ очень прост — нужно выбрать другой фон. Дело в том, что на темном фоне пиксели видны лучше, чем на светлом.Поэтому, если вы хотите добиться идеального качества (хотя картинка выше уже выглядит вполне нормально), то вам нужно немного изменить цветовую гамму. Например, фон сделан белым, а текст — синим:
Как сделать головной убор
Шапка вашей публичной страницы или группы — это первое, что видят пользователи, которые приходят к вам в гости. В большинстве случаев в этом месте есть меню навигации, основанное на публикациях, некоторых интересных сообщениях или важных объявлениях.Давайте посмотрим на примеры использования этого пространства различными компаниями.
Крышка
Не так давно ВКонтакте представило обновление — теперь на страницы можно загружать большие и красивые обложки (1590 на 400 пикселей). Для этого зайдите в настройки и нажмите кнопку Загрузить.
На обложке можно разместить все что угодно: начиная от названия и девичьей компании, заканчивая всевозможными акциями, предложениями и даже конкурсами.
Рекомендую особое внимание обратить на возможность динамического покрытия.О том, как это работает, в каких целях можно использовать и с какими сервисами устанавливать, читайте в нашей статье.
Примеры динамических крышек:
Обложка + Описание сообщества + Ссылка на сайт
Некоторые компании специально не фиксируют в шапке какие-либо посты, чтобы у пользователей была возможность прочитать основную информацию о странице и сразу перейти на сайт.
Описание с хештегами
Некоторые компании добавляют к стандартному описанию страниц Hashtegi, которые им присущи.Это сделано для того, чтобы страница имела более четкую релевантность и чтобы она находилась над ней при поиске соответствующих запросов. Честно говоря, не знаю, работает этот метод или нет. Кейс по этой теме не встречал, так что если кто знает, буду признателен, если поделитесь ссылкой.
Исправлен пост, рассказывающий о какой странице
Если вы хотите рассказать о своей странице более подробно (с фотографиями, ссылками и красивой версткой), то вы можете прикрепить к шапке вики-поста или статьи горелку в редакторе, с яркой картинкой на анонсе. который будет призывать пользователей нажимать на него.Пример такого поста:
А вот что видит пользователь после того, как перейдет по ссылке:
Открыто групповое меню
Открытое меню Я вызываю такое меню, сразу видно из каких пунктов оно состоит. То есть картинка-анонс вики-сообщения полностью дублирует его содержание. Таким образом, пользователи сразу видят то, чего ждут от них внутри. Покажи на примере.
Вот какой фиксированный пост в шапке страницы Flatro:
Групповое меню закрыто
Закрытое меню — это тот же вики-пост, что и в предыдущем абзаце, только анонс — это картинка, на которой нет пунктов меню.Обычно на нем пишут: «Меню», «Меню навигации» или «Навигация для публикации материалов».
Но что мы видим, когда я нажимаю на него:
Кстати, стоит заметить, что это не единственные варианты. На самом деле на этой картинке можно написать все, что угодно. Главное, чтобы пользователь хотел по нему кликнуть, и он понимал, что после этого ждет. Пример:
Меню переходов для группы
Мужское меню — это когда изображение в анонсе вашего меню представляет собой одно изображение с аватаркой.Чуть ниже я подробно расскажу, как сделать такое меню, а пока просто посмотрите, как оно выглядит красиво.
Гифка и Аватар в одном изображении
А вот этот вариант оформления шапки меня очень восхитил. Автоматически проигрываемые гифки сливаются с аватаркой в единую композицию и привлекают внимание пользователя, даже если на ней нет никакой информации.
Кстати, этот пример я подсмотрел у SMM-маркетолога Сергея Шмакова. Итак, за находку выражаю огромную благодарность 🙂
Скрытое меню
Скрытое меню доступно только для групп (страниц такого функционала нет).Чтобы его увидеть, нужно перейти по соответствующей ссылке. Плюс этого метода дизайна в том, что пользователям видна основная информация сообщества, и если они хотят использовать меню, им достаточно одного щелчка. Однако здесь есть небольшой минус — не все пользователи знают о существовании этой функции, поэтому вашему меню может быть уделено меньше внимания, чем если бы оно было зафиксировано в начале страницы.
Автоматически воспроизводимое видео
В конце ноября 2015 года в социальной сети «ВКонтакте» появилось интересное нововведение — как только пользователь заходит на вашу страницу, прикрепленное к шапке видео начинает воспроизводиться автоматически.Таким приемом можно привлечь еще больше внимания пользователей (особенно тех, кто впервые зашел на вашу страницу), и в то же время не раздражать тех, кому не нравится, когда он навязывает свой контент, ведь видео воспроизводится без звука. и практически не мешает.
Как добавить такое видео в шапку своей страницы?
Для этого нужно выполнить три условия:
- Прикрепите ролик к записи и закрепите эту запись на вершине сообщества.
- Кроме ролика к пластинке ничего не прикреплять. Только видео и текст по желанию.
- Видео надо скачивать «ВКонтакте» — сторонние плееры не поддерживаются.
Запись, получившая много репостов
Еще один способ продуктивно использовать место в заголовке вашей страницы — исправить один из ваших самых успешных постов — тот, который уже набрал и продолжает получать большое количество лайков и решений. Зачем это делать, думаю всем понятно — чем больше репостов, тем больше покрытие, тем больше подписок получает страница.
Анонсы новых клипов, альбомов, событий
Презентация новых продуктов / услуг
Акции и скидки
Корпуса, отзывы покупателей
Рекламные приложения
Розыгрыши
Правила сообщества
Ссылки на другие социальные сети
Я перечислил далеко не все варианты оформления шапки. По сути, на обложке и в фиксированном посте можно размещать любую информацию: вакансии, объявления, ссылки на лучшие товары и т. Д.Так что не ограничивайтесь приведенными выше примерами. Включите фантазию и используйте дизайн своего сообщества для достижения своих целей.
Что должен Аватар
Аватар — это не только красивая картинка с логотипом вашей компании, но и рабочий инструмент маркетолога, с помощью которого он достигает поставленных целей. Разберем во всех деталях, как должно быть, чтобы привлечь внимание пользователей и побудить их совершить целевое действие. Начнем с миниатюр.
Миниатюрный аватар
- Текст на миниатюрном аватаре должен быть достаточно большим, чтобы его можно было прочитать.
- Текст не должен выходить за рамки миниатюр.
- Пользователям должно быть понятно, что изображено на аватаре.
- По возможности лучше не использовать стоковые иллюстрации, так как они часто снижают доверие к компании.
- Нежелательно, чтобы эскиз аватара был слишком гибким и скучным, иначе он потеряется на фоне более ярких аватарок конкурентов.
- Если вы хотите, чтобы ваш аватар выглядел современно, сделайте его в стиле минимализма: меньшего размера текст, тени, градиенты и не несущие никакой смысловой нагрузки элементов. Ваш аватар должен быть максимально простым и аккуратным. Этот стиль сейчас в тренде.
- Если у вас есть цель привлечь внимание пользователя и выделиться на фоне других аватаров в ленте, вам придется включить фэнтези. Подумайте, на что вы сами обращаете внимание, когда ищете интересные сообщества? Вот я, например, уже когда-то привлекал аватарки с горящим светом, который обычно указывает на то, что пришло новое сообщение.Это очень старый прием, но он почему-то до сих пор влияет на меня — когда я увижу подобный свет, я обязательно удалю ему глаза.
Я не спорю, что эта техника будет работать с вашей страницей. Мысль, которую я хочу передать, заключается в том, что способов выделиться очень и очень нужно просто задать этот вопрос и проявить немного творчества. Например, еще одна интересная идея, о которой я сам вряд ли мог подумать:
Аватар — черный круг: большой и маленький.Казалось бы, зачем вообще это делать? Но когда вы покидаете список сообществ, такие аватары привлекаются к себе, потому что они сильно отличаются от всех остальных.
Какую информацию можно разместить на миниатюрном аватаре
Несмотря на то, что миниатюра Аватара имеет очень маленький размер, ее можно использовать для привлечения подписчиков в ваше сообщество. Как это сделать? Рассмотрим несколько вариантов:
Объявление о новом продукте / Услуги / События
Преимущества компании / Услуги / Страницы
Телефон организации
Выгодные цены
Бесплатная доставка
Кстати, очень часто информацию о том, что компания предоставляет бесплатную доставку, добавляют в название самой группы, чтобы пользователи обязательно обратили на это внимание.
Акции
Соревнования
Вакансии
Какой должен быть Аватар?
Я посмотрел, какой должен быть эскиз аватара и какой текст на нем можно разместить. А теперь перейдем к аватарке сами. Полная версия Аватар будет отображаться только в сообществе, в котором не установлена обложка. Именно для таких случаев я написал этот раздел. Итак, каким должен быть аватар вашего сообщества, чтобы пользователи сразу поняли, что ваша компания подошла к созданию страницы ответственно и профессионально.
- Аватар должен быть качественным. О том, как этого добиться, я писал чуть выше. Для тех, кто пропустил эту часть, скажу вкратце — размер аватара должен быть в 2-3 раза больше, чем вы планировали.
- Желательно, чтобы аватарка была объединена из меню: была такая же цветовая гамма, были такие же шрифты, элементы и т. Д. Благодаря этому шляпа ваших страниц будет выглядеть более аккуратно и профессионально. Пример:
- Аватар и сам миниатюрный аватар могут быть разными.Например, можно нарисовать на аватаре круг, расположить его как угодно, выбрать эту область в качестве миниатюры, а остальная часть аватара выполнена в другом стиле.
- Чтобы побудить пользователей подписаться на вашу страницу или отправить сообщение компании представителю, вы можете разместить внизу аватара, соответствующего действию, и удерживать его, указывая на кнопку со стрелкой.
- Старайтесь не размещать на аватаре слишком много информации, иначе он будет выглядеть перегруженным и неопрятным. Добавляйте в него только самые важные предметы и обязательно проследите, чтобы между ними был воздух.
Другой вариант — разделить аватар на две части. Один — для миниатюр, а второй — для всего остального аватара.
Какую информацию можно разместить на аватаре?
На самом деле на аватарке можно разместить все, что угодно. В отличие от миниатюр здесь действительно есть где пожарить. Главное не злоупотреблять 🙂
Домен сайта
Телефон / адрес / время работы
Конкурсы / Акции
Самые покупаемые товары / Новинка
информация о доставке
Рекламное мобильное приложение
Основные преимущества компании / страниц / товаров и др.
Обновить ассортимент / новое творчество и др.
Информация о том, что ваше сообщество является официальным
Информация о ближайших мероприятиях
Адреса аккаунтов в других социальных сетях
Расширенное описание страницы
Подсумок
В общем, на аватаре можно размещать абсолютно любую информацию.Я привел только некоторые идеи, чтобы вы могли видеть, что делают другие, и вдохновлять их примерами. Что ж, держите в голове основные рекомендации: аватарка должна быть качественной, шрифт крупный, а между элементами больше воздуха.
Как создать аватарку и меню для джиггинга
Для того, чтобы объединить аватар и меню, вам понадобится программа Adobe Photoshop или ее аналог. Я объясню весь процесс на примере «Фотошопа». Итак, начнем.
- Скачайте шаблон для «Фотошопа», который я специально подготовил для этой статьи.В обычном размере (меню — 510 пикселей по ширине, аватар — 200) или в увеличенном (меню — 1020 пикселей по ширине, аватар — 400).
- Откройте изображение, которое хотите взять за основу.
- Скопируйте его, вставьте в шаблон и разместите так, как хотите вырезать.
- Добавить эффекты, текст, графику и т. Д.
- Если вы не хотите потерять часть изображения (в этом пространстве размером 50 пикселей), сдвиньте его вправо, как показано на следующем Gif:
- Выберите инструмент «Вырезание» и нажмите кнопку «Фрагменты на направляющей».
- Удаляем ненужные фрагменты (щелчок правой кнопкой мыши — «Удалить фрагмент») и корректируем существующие (щелчок правой кнопкой мыши — щелкаем в пустом месте — берем нужную область и растягиваем до нужного размера).
- Перейдите в раздел «Файл» и выберите команду «Сохранить для Интернета».
- Перейдите в то место, где вы сохранили картинки (рабочий стол или какую-то конкретную директорию), и найдите там папку с названием «Изображения».Именно там будут ваши изображения. Теперь осталось только вылить их на страницу.
П.С. Высота аватара может быть изменена на ваше усмотрение. Я взял максимальный размер — 500 пикселей, но это значение может быть меньше. Например, как на странице «Wiki-разметка»:
Как использовать виджеты
Виджеты также являются частью дизайна сообщества ВКонтакте. С их помощью пользователь может: оформить заказ, подписаться на вашу рассылку, принять участие в конкурсе, прочитать и оставить отзыв, открыть поиск по сообществу, получить подарок, купон на скидку и т. Д.
Вот несколько примеров того, как выглядят виджеты на странице ВКонтакте:
Как выдавать изображения к постам
Если вы занимаетесь веб-дизайном или обладаете художественным вкусом и чувством превосходства, то вам не составит труда придумать фирменный стиль для своих изображений. Однако мне кажется, что таких людей в этой статье будет меньшинство (я, кстати, тоже не забочусь о них).Поэтому давайте подробно рассмотрим, как это делается, на примерах успешных компаний.
Кстати, обратите внимание практически на все известные компании ВКонтакте, брендирующие свои изображения, т.е. добавляющие небольшой логотип, адрес своей страницы или водяной знак. Это повышает узнаваемость бренда и защищает ваши копии изображений. Стоит ли это делать, каждый решает сам. Единственное, что бы посоветовали посоветовать: если вы все же решили это сделать, постарайтесь, чтобы ваш логотип не был слишком ярким и не занимал слишком много места, иначе весь акцент уйдет на него, и изображение потеряет свой привлекательность.
Где взять хорошие изображения?
В нашем блоге есть хорошая статья на эту тему — «». Все они бесплатные, но какая-то регистрация. Если ничего подходящего для себя не подберете, попробуйте поискать по ключевому слову + обои (или, если по-английски, обои). Обычно в таком запросе есть качественные изображения. Но здесь нужно быть внимательным и проверить тип лицензии, иначе при серьезном бизнесе можно нарваться на неприятности.
А что делать тем, кто не умеет работать в «Фотошопе»?
Если вы никогда не работали в «Фотошопе» (или любых других графических редакторах) и еще не готовы выделить время для его разработки, вы можете воспользоваться услугами, в которых уже есть готовые выкройки картинок для разных социальных сетей:
1.Fotor.com.
После этого в левой части экрана выбираем интересующий нас шаблон. Обратите внимание, что бесплатно предоставляются только те шаблоны, на которых нет значка диамомана.
Вставляем его в шаблон, выбираем левой кнопкой мыши, выбираем слой (значок Sandworm) и нажимаем на Move to Bottom. Таким образом, наша картинка вернется на задний план, а все надписи нанесены поверх нее.
После этого меняем текст, шрифт, размер шрифта, расположение надписи и т.д.
Затем щелкните значок в виде дискеты, выберите имя, формат изображения, качество и нажмите кнопку «Войти» для загрузки.
2. canva.com.
Еще одна услуга, которая поможет красиво оформить ваш образ. Он работает по тому же принципу, что и предыдущий. Регистрация в сервисе (вы можете использовать свою учетную запись google + или электронную почту).
Мы выбираем вашу деятельность. Шаг, на котором вас просят пригласить друзей, мы пропускаем. Попадаем в главное меню, где выбираете запись в Facebook, если нам нужна прямоугольная фотография, или запись в Instagram — если квадратная.
Выбираем шаблон (если в шаблоне стоит отметка «бесплатно», значит, он бесплатный), меняем текст.
При необходимости вы загружаете свое изображение, настраиваете размеры, меняете текст, шрифт и макет надписи.После этого нажмите кнопку «Скачать», выберите формат изображения и сохраните его на свой компьютер или любое другое устройство.
Как оформить статьи в редакторе
В последнее время во «ВКонтакте» можно делать свои статьи в специальном редакторе. Для создания статьи необходимо нажать на букву «Т»:
Как использовать вики-разметку
Итак, мы подошли к самому интересному и в то же время сложному разделу. Возможно, среди читателей найдутся люди, не знающие, что такое вики-разметка, и вообще этот термин слышен.Поэтому дам определение специально для вас, которое дает «контакт».
Разметка
Wika — это язык разметки, который используется для создания текста на веб-сайтах (обычно относится к классу Wiki-проекта) и позволяет упростить доступ к возможностям языка hTML. На нашем сайте вики-страницы — хорошая альтернатива обычным записям и текстовой навигации. Если вам нужно создать большую статью с разным форматированием текста (полужирным шрифтом, выделением, заголовками и т. Д.) Или добавить к ней графику или просто создать красочное меню навигации в соответствии с вашим сообществом — Wiki незаменима.
Точно так же и WordPress (или любая другая CMS) имеет редактор HTML, с помощью которого вы создаете статьи, а «контакт» имеет свой собственный редактор для создания и редактирования вики-страниц. Выглядит он так:
С помощью этого редактора создаются навигационные меню, а также статьи с изображениями, видео и аудиозаписями. Чуть ниже я подробно просканирую, как работать в этом редакторе, но сначала прошу добавить две ссылки в закладки. Они помогут вам в изучении вики-разметки.
И сегодня я решил продолжить эту тему и рассказать о том, как создать графическое меню в контакте с . Ведь не каждый вебмастер, желающий красиво оформить свою группу, оформляет текстовое меню. Теперь, пожалуй, более актуально графическое меню, поскольку различные изображения воспринимаются гораздо лучше посетителей, нежели текстовые ссылки. Да и с помощью графики можно найти что-нибудь красивое и красочное.
С чего начать?
Ну для начала естественно стоя с подбором подходящей графики или рисовать меню с нуля.Конечно, не каждый может нарисовать меню с нуля. Но проблема решена, как и во всемирной паутине, полной различных графиков, как бесплатных, так и платных, с помощью которых можно составить плановую. На этом этапе я не буду вдаваться в подробности, так как картинки в сети найти несложно, а вот рисовать я не умею. Сразу начну с того, что у нас уже есть подходящая графика, а что делать дальше непонятно?
После того, как скачали или нарисовали меню, нужно его вырезать. Для чего это? Это необходимо для создания отдельных ссылок, для того или иного изображения.Так как, если наше меню полностью в группе, то больше одной ссылки не работает, либо я чего-то не знаю. Кроме того, наше меню нужно настраивать по размеру, то есть необходимо учитывать, что максимальная видимая ширина составляет 388 пикселей (одно изображение), а остальные будут либо обрезаться, либо гонять в размерах, которые вы указываете при создании меню в группе, при этом изображение может растягиваться или наоборот сжиматься, что может испортить первоначальную задумку. Также стоит учесть, что, например, для горизонтального меню нам придется перемещаться по ширине 370 пикселей, иначе меню не строится по горизонтали.
Итак, я покажу, например, самые обычные кнопки. Все манипуляции с графикой буду проделывать с помощью фотошопа, так что вам рекомендую его использовать. После того, как с размерами разобрались, осталось вырезать меню. Для этого можно использовать удобный инструмент «Раскрой».
Просто выберите этими инструментами необходимые области, например:
И за исключением веб-устройств.
В появившемся окне мы можем выбрать формат изображения, его качество и многое другое.В этом случае я выберу формат: jpeg и лучшее качество, а остальное оставлю как есть, и сохраню графическое меню ВКонтакте.
Заходим на страницу нашей группы. И делаем некоторые подготовительные действия: в управлении сообществом подключаем «Материалы», сохраняем. Если что-то непонятно на данном этапе, то прочтите статью, про текстовое меню ВКонтакте, там все подробно, про это сказано.
После этого нам нужно скачать наши картинки, которые мы получили при нарезке меню.То есть нажмите «Добавить фото».
После загрузки картинок можно переходить к созданию меню. Для этого нажмите «Редактировать» рядом со свежими новостями.
А теперь вы можете добавить код нашего меню. В моем случае это будет выглядеть так:
[]
[]
[]
Итак, разберемся подробнее что к чему:
… — Эти теги выравнивают наше меню по центру. Если их убрать, меню визжит к левому краю.
фото-48249652_297601976 — Путь к нашей картинке. Путь формируется следующим образом: Номер альбома_номер самой фотографии. Как найти путь к нашему имиджу? Все очень просто. Заходим в фотоальбом, в котором находятся наши картинки, и нажимаем на нужное изображение. Тогда в адресной строке мы увидим полный путь к нашему изображению.
130x46px; nopadding; — Параметры изображения: 130x46px; — Ширина и высота нашей картинки (может отличаться от размера самой стены) — для вертикального меню контакта CCC указывать не обязательно; nopadding; — Без пробелов — при использовании этой опции все пробелы (отступы) удаляются, а изображения объединяются в одно.
Вот что я сделал:
Горизонтальное меню ВКонтакте сделано по принципу. Единственное отличие состоит в том, что при написании кода новые пункты меню не нужно переносить в новую строку. И также не забывайте, что при таком расположении картинок мы можем использовать ширину всего 370 пикселей. Я почти не исправил приведенный выше код и получил:
[] [] []
А это выглядит так:
И еще хотелось бы добавить: Бывают ситуации, когда нам нужно вставить картинку в меню, но это не должна быть ссылка.Он должен выполнять роль украшения. Для этого достаточно использовать опцию «NOLINK». Наглядный пример: такое же горизонтальное меню, только первая кнопка не является активной ссылкой, а представляет собой простую картинку.
[] [] []
Ну в принципе и все. Как видите, графическое меню ВКонтакте несложное, главное его нарисовать. А потом, используя все знания, полученные в этой статье, вы сможете составить лучшее меню, для своей группы ВКонтакте.И хочу отметить, что горизонтальное и вертикальное меню можно совмещать, тем самым добиться абсолютной уникальности.
Теперь любые манипуляции в группах ВКонтакте (меню, навигация, пагинация, новости и т.д.) для этого будут намного проще, достаточно изучить мой видеокурс по техническим секретам групп ВКонтакте. Вы просили видеоуроки, а я записал целый видеокурс — забирайте !!!
Удачных экспериментов!
На вопрос «Как создать меню для группы ВКонтакте» есть три основных варианта ответа: заказать у специалиста, создать с помощью онлайн-дизайнера или мастера, вникнуть в какие-то тонкости вопроса и все делать самому.
В этой статье мы последовательно рассмотрим все три варианта. Кстати, если вы все еще сомневаетесь, в необходимости меню для вашей группы или паблика, то обязательно прочтите.
Итак, вот три пути создания меню:
Каждый из них, конечно, имеет свои достоинства и недостатки. О первых двух расскажем чуть подробнее. А для тех, кто все же решится пойти по третьему пути и сделать все самостоятельно, мы написали подробное руководство (инструкцию).
Кстати, для тех, кто предпочитает получать информацию через видео, а не читать длинные тексты, есть видео:
Путь №1. Заказать Создание меню от специалиста-дизайнера
Достоинства этого метода относительны скорость и минимальное участие с вашей стороны. Минусы — самая высокая цена и шанс получить красивое, но некорректное меню (основные ошибки мы подготовили при создании меню). Кроме того, нужно найти исполнителя. Здесь мы можем порекомендовать поискать его на KWORK.Сервис RU, в разделе «Дизайн-группы в сообществах».
Путь # 2. Использование онлайн-дизайнера
Здесь мы, конечно, рекомендуем нашего дизайнера, на сайте которого вы сейчас находитесь. Вы можете попробовать это бесплатно. Оплата производится только в том случае, если результат устраивает и вы решите скачать получившееся меню в своей группе. Достоинства этого пути — самый быстрый. Кроме того, при необходимости вы всегда можете быстро отредактировать и перезапустить свое меню за половину стоимости создания. Это удобнее, чем искать дизайнера каждый раз, когда нужно, например, добавить или удалить пункт из меню.Минусы кстати — здесь придется немножко поработать, но поработать самому.
Путь № 3. Делай все сам
Преимущества этого пути очевидны: он бесплатный, и ты конвертируешь новые навыки. Минусы такие: нужны навыки и довольно долго (на первое время). Вот что вам потребуется:
- Уметь уверенно пользоваться графическим редактором. Например, фотошоп. При оформлении меню вам нужно будет сначала сделать изображение правильных размеров (до пикселя, без «примерно»!), А потом правильно его обрезать (разбить на фрагменты)
- Уметь вникать в инструкцию и читать их внимательно
- Не сдавайтесь и не отчаивайтесь, если что-то не сработает с первого раза
Если вы думаете, что вам всем по плечу, то приступим.
Шаг №0. Общие сведения о том, как устроено меню
Меню для группы составлено из вики-страниц, создание которых поддерживает ВК. Wiki-страницы — это специальные страницы, которые могут быть созданы только публично. От обычных постов они отличаются тем, что могут использовать так называемую разметку Wiki. Эта разметка представляет собой специальный код, который преобразуется в дополнительные объекты форматирования. Чтобы было понятнее объясните. Например, в обычных сообщениях можно использовать только простой текст, а разметка вики позволяет выделять части текста жирным шрифтом или курсивом.То есть она вводит дополнительные функции регистрации. В частности, возможность размещать изображения, при нажатии на которые пользователь будет перенаправлен по ссылке. Именно эти дополнительные возможности форматирования используются для создания общедоступного меню ВКонтакте. Как именно мы расскажем ниже.
Шаг 1. Подготовительный этап
Если у вас уже работает группа, рекомендуем создать новую. Для тестирования и экспериментов. Иначе в процессе обучения вы рискуете не заметить своих подписчиков странными и ненужными обновлениями.
Итак, вы создали новую группу. Давайте теперь узнаем идентификатор (ID) вашей группы. ID группы — это ее уникальный номер, с которым контактирует. Зайдите в свою группу и нажмите «записи сообщества» (если в группе нет записей, то вместо «записей сообщества» будет «нет записей»). Вы перейдете на новую страницу с этим типом типа:
https://vk.com/wall Xxx ? Собственное = 1
Вместо Xxx У вас будет набор цифр (и только цифр!).Это идентификатор вашего сообщества. Например, в нашей тестовой группе это 154457305.
Теперь давайте создадим новую вики-страницу в группе. Для этого сделайте ссылку такого типа:
http://vk.com/pages?Oid=- ID_Group & p =. Navigation_strant
http://vk.com/pages?Oid=- 154457305
& p =. Меню
Откройте полученную ссылку в браузере (скопируйте ее в адресную строку браузера и перейдите по адресу).Все, вы создали вики-страницу с заголовком «Меню» (если, конечно, не указали «Меню» в качестве имени страницы в ссылке). Вы должны увидеть такой текст: «Страница меню пуста. Заполните содержимое». В правом верхнем углу есть значок «карандаш» (). Щелкните по нему, чтобы перейти к редактированию страницы.
Редактор ВИК-страниц ВКонтакте имеет два режима: графический и режим разметки. Переключайте режимы с помощью кнопки в правом верхнем углу редактора (). Когда кнопка подсвечена синим цветом, это означает, что включен режим разметки.Режим визуального редактирования удобнее, т.к. позволяет обойтись без знания синтаксиса вики-разметки, но его функциональность крайне ограничена: в ней можно делать только самые простые вещи. В основном вам придется иметь дело с режимом разметки.
Обратите внимание на две вещи. Во-первых, слева от кнопки режима редактирования находится кнопка для вызова справочной информации с помощью Wiki-разметки (). Очень полезная штука, особенно для новичков. Второй момент, на который следует обратить внимание — это адрес страницы Вики.В адресной строке браузера вы увидите что-то вроде этого:
http://vk.com/page- ID_Group _ Xxx ? ACT = Edit & section = Edit
Часть адреса перед знаком «?» — Это адрес вашей вики-страницы. Запишите где-нибудь: В ВК нет возможности увидеть список своих вики и ссылки на них. Чтобы перейти к желаемой, вам необходимо знать ее адрес или снова воспользоваться ссылкой на Wiki-страницу.Использование последнего способа Имейте в виду, что страницы, если они уже существуют, не создаются заново.
Шаг №2. Делаем простое меню для VKontakte Group
Итак, у нас есть вики «Меню». Переключитесь в режим разметки редактора и добавьте следующий код:
Нажмите кнопку «Предварительный просмотр», расположенную под редактором. Вы должны увидеть список из трех ссылок. Первые два являются внешними и ведут на главные страницы «Яндекса» и Google соответственно. Третья ссылка внутренняя. Она ведет в Паблик ВК с ID «1» (это официальная группа ВК для разработчиков).Если у вас в превью отображается код, а не ссылки (которые можно нажимать) — значит вы ввели код в режиме визуального редактирования , а не в режиме разметки. Будь осторожен!
Обращаем ваше внимание, что внешние ссылки на код Viki-VC оформляются одинарными скобками, а внутренние — двойными. В этом случае внутренние ссылки ВК указываются не как обычный адрес сайта, а как указатель на конкретный объект ВК. Например, указатель на группу имеет такую запись:
клуб
. ID_Group
Во «ВКонтакте» есть указатели не только на группы, но и на отдельные фотографии, посты, вики-страницы, страницы пользователей, аудиозаписи и т. Д. Каждый указатель имеет свою форму записи. Позже мы воспользуемся некоторыми из них и рассмотрим их подробнее.
Обязательно сохраните страницу. В принципе, мы только что создали простейшую страницу навигации. Это не что иное, как простейшее меню для группы ВКонтакте . Конечно, это не графическое меню, но даже оно может справиться с основной задачей меню — быстро отправить пользователей в публичное место прямо.Как сделать графическое меню мы рассмотрим чуть позже.
А теперь давайте разберемся, как и где можно использовать вики-страницы.
Шаг №3. Где можно разместить вики-страницы vkontakte
Основных мест два: вы можете создать сообщение со ссылкой на вики-страницу или разместить его в разделе «Материалы» вашего сообщества.
Начнем сначала. Начать добавлять новую запись На стене вашей группы. Сначала прикрепите к нему любую фотографию. Лучше сделать большую фотографию, ширина которой больше высоты.Затем вставьте ссылку на созданную запись на созданную вами вики-страницу с помощью простейшего меню. Именно ее мы попросили вас записать чуть раньше. Напомним, ссылка имеет такой вид ( у вас будут другие номера ):
http://vk.com/page-121237693_72827423.
Теперь удалить текст Ссылки из поля ввода. Сама ссылка от этого никуда не исчезнет. Но если вы оставите адрес ссылки в текстовом поле, он будет отображаться в сообщении в виде текста.Опубликуйте сообщение, перезапустите страницу браузера с главной страницей вашей группы и защитите созданный пост. Еще раз перезапустите страницу. В результате этих манипуляций у вас должно получиться примерно такое:
Кликните по фото в фиксированном посте: появится ваша вики с простейшим меню группы.
Итак, мы узнали, что вики-страницы можно прикреплять к сообщениям. В частности, на стационарный пост. Второе место, где можно использовать вики-разметку, — это раздел «Материалы».
Зайдите в Настройки сообщества и найдите там управление сообществом. Отметьте «Материалы» как «ограниченные». Теперь новый элемент появится вверху главной страницы вашего сообщества. Он находится справа от пункта «Информация». При первом включении материалов в группе этот пункт называется «Свежие новости». Вот как это выглядит:
Перейти к этой новинке. Нажмите на крик «Редактировать». В результате вы попадете в уже знакомый вам редактор Wiki-страницы. Единственное отличие — есть поле для ввода названия страницы.Измените его из «Свежих новостей» в «Меню2». В режиме режим редактирования изображения Введите следующий код:
«» «Версия меню для раздела» Материал «» «
[]
Предварительный просмотр (там будут уже знакомые нам ссылки) и страница сохранения . По сути, эта страница является главной (корневой) вики-страницей вашей группы. Правда, особого практического смысла в этом отличии от других вики-страниц нет.
Зайдите на главную страницу Его группы, перезагрузите ее и посмотрите, что получилось .Рекомендуем смотреть свою группу из мобильного браузера и из ВК. Вы заметите, что везде расположение элементов и логика работы немного отличается. Надо хорошо понимать, что к чему и где это проявляется.
Мы узнали, что меню можно разместить в двух местах. Желательно сделать это и в виде фиксированной записи и в разделе «Материалы». Запомните два нюанса:
- Фиксированную запись увидят 98% ваших посетителей, а в раздел Материалы попадут только 25-40% самых любопытных, а также приверженцев старых пользователей вашей группы, знающих что там есть что-то полезное.
- Фиксированная запись с картинкой для вызова меню может быть дополнена текстом. Так вы не потеряете эту особенность закрепленной записи. Но и перебарщивать тоже не стоит: чем больше текста, тем ниже ссылка на открытие вашего меню.
Разметка Wika не самый мощный инструмент и не самый удобный. Его функциональность очень ограничена. К тому же он разрабатывался еще на заре развития ВКонтакте и исключительно для его браузерной версии на стационарных компьютерах и ноутбуках.Поэтому его работа в приложении и на мобильных устройствах лучше всего описывается выражением «как Бог возлагает на душу». К сожалению, ничего лучше в ВК пока нет.
Кстати. Вы можете делать ссылки с одних вики-страниц на другие. Это работает так: пользователь открывает (например, используя ссылку на изображение в сообщении) первую вики-страницу. И у него есть ссылки на другие вики-страницы. При нажатии на эти ссылки откроется соответствующая вики-страница. Таким образом можно создавать довольно сложные и многоуровневые меню и, например, инструкции.Однако мы не советуем вам слишком сильно заниматься этим без необходимости.
Шаг №4. Как сделать меню в группе ВКонтакте. Graphic
Итак, основные принципы усвоены. Перейдем к оформлению графического меню. Сразу оговорюсь, что нас устроит простое меню: вертикальный ряд кнопок со ссылками. Но не спешите говорить «Нет, я хотел меню суперустановки» и закрывайте это руководство. Теперь объясните почему.
Во-первых, переход от простого к сложному обычно является наиболее эффективным способом овладения новыми знаниями.Научившись составлять относительно простое меню, вы освоите 90% техник создания меню для групп ВК.
А во-вторых, как мы уже сказали, вики ВКонтакте появилась в те времена, когда о мобильных приложениях мало кто вообще слышал. Наше условно «простое» меню будет работать корректно и качественно везде: в браузерной версии ВК, в мобильных браузерах И, наконец, в приложении. Многие «сложные» меню этим похвастаться не могут. Более того, в большинстве случаев «простое» меню будет работать лучше «сложного», которое «разваливается» при просмотре в официальном приложении в контакте с.Чаще всего будет лучше остановиться на таком варианте меню. Да, есть вполне подходящие реализации меню. Вы можете поэкспериментировать с ними. Но наш опыт показывает, что они практически не добавляют реальной выгоды в виде конверсий, покупок и репутации. А проблемы — вполне могут.
Наше тестовое меню будет выглядеть так:
Всего две кнопки. Первый будет вести на главную страницу Яндекса, а второй — в группу VKontakte Team.
Вертикальное графическое меню в ВК — изображение, вырезанное на полосе.Эти бэнды размещаются друг в друге с помощью разметки на странице вики. На некоторых из этих «полосок» прописаны ссылки. При нажатии на такое изображение происходит переход по ссылке, по сути, с этой ссылки. Одна полоска — это одно звено. Некоторым полосам (например, промежуточным, которые располагаются между элементами) наоборот назначается отсутствие ссылки. Такие полосы становятся «незапираемыми».
Изготовление вертикального графического меню для группы ВК сводится к следующей последовательности действий:
- Для начала нужно нарисовать меню.Его ширина должна быть строго , 600px, (пикселей). По высоте рекомендуется делать меню не более 900 пикселей. Лучше всего сохранить результат в формате PNG, в крайнем случае — в формате JPG. Воспользуйтесь знакомыми и удобными инструментами для рисования (например, Photoshop или GIMP). Результат здесь на 95% зависит от ваших творческих и технических навыков. Даже если вы совершенно не умеете пользоваться графическими редакторами — не отчаивайтесь. Навыков хватит максимум на пару часов. В Интернете огромное количество справочной и обучающей информации.Кроме того, возможность хотя бы использовать графический редактор очень и очень полезна для публичных администраторов. Зря не потратишь.
- Далее рисунок из меню нарезается горизонтальными полосами. Сделать это можно любым удобным для вас способом: от обычного множества фотошопов до различных онлайн-сервисов. Если у вас нет идей, как это делается — просто задайте вопрос любимой поисковой системе. Не будем подробно описывать техническую часть процесса резки: способов десятки, одни подходят для одних пользователей, а для других не подходят.При обрезке необходимо соблюдать одно простое правило: высота одной полосы не должна быть меньше 60px . В противном случае у вас могут возникнуть проблемы с отображением меню в приложении и в мобильных браузерах: т. Н. «Белые полосы» между изображениями.
- Нарезанные «полоски» загружаются в альбом группы или альбом на странице администратора группы. Мы рекомендуем второй вариант. В любом случае альбом с нарезанными частями меню должен быть в открытом доступе.
.В противном случае те пользователи, для которых недоступны изображения из альбома, не увидят ваше меню! - Компилируется код вики-разметки, который вставляется на нужную вики-страницу.
- В группе размещен фиксированный пост со ссылкой на вики-страницу с меню. О том, как делается такой пост. Подробно мы писали выше. Кроме того, код (с небольшими изменениями) можно добавить на корневую вики-страницу (пункт справа от пункта «Информация» появляется при разрешении раздела «Материалы».Подробнее — см. Выше).
А теперь займемся загрузкой частей меню и кода Wiki подробнее. Мы подготовили для вас. Имеет два каталога: «1» и «2». Первый содержит части самого примитивного и простого варианта слайсера для нашего меню — на две части. Скачайте архив, скачайте изображения (1.png и 2.png) из каталога «1» в новый альбом (дома или в группе).
У нас две «полоски»: верхняя (с кнопкой «Яндекс») и нижняя (с кнопкой «ВКонтакте»).Оба являются эталонными изображениями. В вики-разметке это делается с помощью кода этого типа:
«ССЫЛКА» — Это целевая ссылка. Например, https://yandex.ru/. Помимо обычного внешнего вида Эта ссылка может быть указанием на объект ВКонтакте: пост, страницу пользователя или группу. Например, после нажатия кнопки переход в Сообщество ВКонтакте можно указать как его адрес (https://vk.com/team) и указатель на него (Club22822305). В принципе разницы не будет.Внешние ссылки (те, которых нет на ресурсах ВК) мы рекомендуем вырезать через
Учитывая, что это меню находится не в группе, а на странице (Public) ВКонтакте, я решил показать вам, как все это делается! Давно уже колотили вопросами: как сделать меню в паблике, как сделать так, чтобы меню было открыто, как сделать клип и т.д .. вот инструкция!
Итак, как можно, , сделать меню на общедоступной странице в контакте с ? Все мы знаем, что возможность добавления встроенного вики-меню есть у только в группе , о которой я писал и.Но как сделать меню в пабле, если в настройках нет такой функции? Для пытливого ума и никаких ограничений! Вот так выглядит меню в нашей корпоративной публике:
Меню в публичном доступе? Проще простого!
Перечитайте еще раз Статьи: А, теперь мы воспользуемся этими знаниями!
3 шага к красивому публичному меню!
Вы наверное уже догадались, что в основе такого меню лежит … прикрученный пост с внутренней страницы! Лично мне такой способ очень нравится, даже в группе своего блога я отказался вставлять и использовать именно «Меню во взрыве».А теперь дам четкую инструкцию «как это сделать»!
Шаг № 1: Создайте внутреннюю страницу меню
Итак, чтобы меню в нашей группе было создано на отдельной внутренней странице. И как вы помните, в публичных видео у нас нет возможности добавить меню, но мы пойдем разными путями и создадим внутреннюю страницу. Чтобы создать его, мы должны правильно прописать адрес в строке браузера. Вот шаблон ссылки:
Вариант 1: (Нормальный)
http: // vk.com / pages? Oid = Xxx & p =. Navigation_strant
, где xxx — идентификатор вашей публичной страницы,
и «Имя Савраиста» — любое слово на этой странице будет называться
Вариант 2: (облегченный, но)
Итак, мы создаем вики-страницу и заполняем ее так же, как если бы мы заполняли меню для группы. То есть прописываем туда все изображения и переходы. У нас должно получиться примерно следующее:
Это меню вики-кода
Внимание! Если вы до сих пор не умеете создавать визуальные меню в контакте, повторяю, статья! Если все ок.Что у вас получится, как на подобной картинке:
А это готовая страница меню
Шаг 2: Создайте сообщение на стене
Теперь надо добавить наше меню на стену сообщества ВКонтакте. Для этого скопируйте ссылку на внутреннюю страницу и добавьте ее в сообщение, например:
Наверное, вы уже знаете, ссылка на пост прикрепляется автоматически и после прикрепленной ссылки с переносом адреса страницы вы можете удалить.Если вы опубликуете ссылку, меню на стене не появится, а просто будет ссылка, щелкнув по которой человек попадет в наше меню. Это просто пол корпуса! Нам нужно, чтобы меню было заметно и висело в триале, т.е. на самом видном месте.
Итак, теперь мы должны удалить ссылку из «тела» поста (прикрепленная страница останется) и добавить к посту картинку , которую увидят подписчики. Фишка в том, что если в одной записи есть ссылка и изображение, то при нажатии будет выполняться картинка по ссылке ! Все гениальное всего!
Картинка может частично или полностью повторять само меню, тут вам уже решать.Если вы заказываете публичное меню, то вам понадобится баннер, т.е. картинка, которая будет висеть в клипе. Вот что мы получаем при публикации поста:
Картинка повторяет меню и привлекает внимание посетителей к странице
Шаг № 3: Исправить столб
Наконец-то мы все готовы и вывешиваем пост с картинкой и ссылкой на стену! Теперь нам нужно перенести это в шапку группы, закрепить пост по главному, что-то сделать… Для этого нажимаем на дату / время поста (для каждого поста есть дата публикации), попадаем на внутреннюю страницу поста, листаем ее вниз и ищем кнопку «Исправить» «Смотреть в картинку, которую нужно найти:
Нажмите на эту кнопку и обновите страницу. Вуаля, все готово! Наслаждайтесь красивым меню!
vk.com/frilkacom
Вы даже можете подобрать картинку, которая стала бы продолжением вашего аватара — такой дизайн выглядит очень красиво.
Итак, за три несложных шага нам удалось создать красивое меню, которое можно использовать в любом сообществе ВК!
У меня все есть! Делитесь статьей с друзьями, добавляйте в избранное и следите за обновлениями блога, чтобы не пропустить новые интересные статьи!
Социальные сети давно вошли в жизнь большинства людей и являются ее важной составляющей. Многим даже удается создать в них свой виртуальный бизнес: накрутка лайков, подписчиков, продажа товаров из других стран и копирайт.Практически у всех есть группа. И как донести до пользователей быстрее, чем это делает человек или даже целая организация? Создайте специальное меню, в котором будет самая необходимая информация. И именно здесь нам нужна вики-разметка. Как сделать групповое меню ВК? Что к этому добавить? В статье рассмотрим создание и примеры.
Что такое разметка вики?
Как сделать групповое меню ВК? Разметка Wika — хороший помощник! Это очень эффективный и удобный способ создать группу в социальной сети «ВКонтакте».Эта разметка по принципу действия очень напоминает код hTML. Но для людей, не имеющих отношения к программированию, это будет более понятно за счет простоты реализации. Свое название Wiki-разметка получила благодаря Википедии, где многие пользователи впервые смогли ознакомиться с основными особенностями ее функционирования. Разметка Wika позволяет людям без знаний в программировании быстро и легко составлять внешний вид Группы:
- Создавать графические спойлеры и таблицы.
- Форматирование текста и изображений.
- Работа с якорями и ссылками.
Как сделать групповое меню ВК? Рекомендации так необходимы, но в целом это можно понять с помощью хорошего руководства. Если говорить о HTML, то для изучения и работы с ним нужно было сидеть несколько дней, а то и неделю. Разметка Wika с хорошей памятью требует совсем немного времени. Как его создать? Какие есть подходы? Итак, поговорим о технологиях, а кто это сделал? Разберемся, как сделать групповое меню ВК.Уорд Каннингем впервые ввел понятие «вики» (в переводе с гавайского означает «быстрый»).
Wikic Marking Methods
Задайте себе не только вопрос: «Как сделать меню в группе в ВК», но и уточнить, как это реализовать. Вы можете выбрать несколько способов. Каждый из них зависит от направления и целей группы. Итак, что может быть:
- Если в группе есть социальные направления, можно создать текстовое меню. Преимущества ему дает более серьезный внешний вид.
- Торгово-развлекательные группы желательно делать ставку на графическое меню. Использование изображений позволит вам привлечь внимание пользователя к тому, что следует иметь в виду. Использование такого подхода позволит вам также сделать пребывание в группе более приятным и расслабляющим.
В качестве примера работы будет рассмотрена работа с картинками и фотографиями, как составлять таблицы, вставлять ссылки, открывать и многое другое. Конечно, это не все функционально, но так и с довольно значительным масштабом можно будет оформить меню своей группы.
Работа с изображениями
Как сделать меню в группе в ВК, что было бы красиво? В социальной сети «Вконтакте» вставка фото или картинки с использованием вики-разметки предоставляется только в тех случаях, когда они загружены в фотоальбомы сайта. Итак, заходим в него, выбираем желаемое фото и копируем его адрес. Например, пусть это будет так: Photo12345_67890. Теперь надо разобрать его на дубль должен получиться такой результат: []. А что, если к тексту или ссылке нужно прикрепить фото или картинку? А может есть желание немного отредактировать внешний вид? Тогда в этом поможет следующее: необходимо, чтобы файл был такого типа — [[Photo12345_67890 | Опции | текст / ссылка]].Вместо последних трех слов подставляется то, что нужно. Текст — Пишем то, что нужно. В особых пояснениях вроде бы не надо. Ссылка с английского переводится как ссылка. Он указывается для того, чтобы машина пользователя знала, куда ей нужно идти. Параметры — здесь могут быть установлены следующие значения:
- Обычный — Ссылка на изображение оформлена в виде текста, в ней нет изображения.
- NOBORDER — рамка убрана возле фото.
- Box — Изображение открывается в окне.
- NOLINK — Ссылка на фото убрана.
- Nopadding — пробелы между изображениями не отображаются.
- NNNXYYYPX или NNNPX — укажите размер картинки в пикселях. Первый вариант обеспечивает ширину и высоту. При желании можно «сжать» картинку. А второй вариант предусматривает редактирование ширины.
Как создавать таблицы с помощью вики-разметки?
Обычно и графическое, и текстовое меню требуют наличия элемента, позволяющего подавать данные в удобном виде, а именно таблицы.Без них во Вконтакте будет небольшая группа. Чтобы создать таблицу в разметке вики, вы должны использовать определенный набор символов. Предлагаем ознакомиться, за какой функционал они отвечают:
- (| — Так обозначено начало таблицы. Без него невозможно обойтись при создании данного элемента невозможно, это обязательный атрибут.
- | — Используется для придания ячейкам эффекта прозрачности.
- | + — Используя этот набор символов, имя таблицы вызывается в центре.Это не обязательный атрибут, но ставить его следует сразу после знаков, обозначающих начало.
- | — — Так указывайте новые строки (в том числе для ячеек).
- ! — Придает темный цвет. В случае эго необходимо использовать знак из пункта №2.
- |) — набор знаков, обозначающих конец таблицы. Это необязательный атрибут. Но все же рекомендуется использовать его, чтобы не допустить ошибки.
Как происходит наполнение ячеек? Все данные, которые в них должны быть указаны, ставятся после знаков |.Если вы хотите отделить ячейки одна от другой, необходимо просто продублировать это следующим образом: ||. Все сказанное до этого момента может показаться не слишком ясным, но теперь это будет исправлено на примере.
Создание группового меню в социальной сети «ВКонтакте» с использованием вики-разметки: Пример реализации
Здесь будут использоваться параметры NOBORDER и NOLINK. Они уберут рамку картинки и ссылку. Также изображения будут изменены в размере, а вторая строка ячеек будет иметь темную заливку из-за использования атрибута !.А вот и сам пример:
{|
| —
|
«‘Новое в науке»‘ ||
| —
! [] !!
| —
|
[[Новости науки | Новости]]
[[Открытия]]
|
[[Конференция]]
[[Разработка]]
[[Книги]]
[[Симпозиумы]]
|
Разделы:
[[Медицина | 1]] | [[Физика | 2]] | [[Математика | 3]] | [[Экономика | 4]]
[Химия | 5]] | [[Биология | 6]] | [[Программирование | 7]] | [[Электрооборудование | 8]]
| —
|}
Как видите, ответ на вопрос: «Как сделать меню в группе в ВК?» Очень просто.
Важность вики-разметки в продвижении вашего проекта
Использование этих разработок позволяет придать группе свой атмосферный вид и создать ощущение комфорта. Конечно, для полноценного дизайна было бы больше возможностей задать тематику страницы, но в соцсети это пока не реализовано. Поэтому вы знаете, что читаете эти строки, что вам неинтересно, как сделать меню в группе в ВК.
Заключение
Теперь, теперь читатели знают, как сделать меню в группе ВК, чтобы оно было красивым.Как видите, эта функция полезна и в то же время проста в реализации. Но прежде чем создавать меню, нужно подумать, что и как оно должно быть организовано и что должно быть выделено. В конце концов, неправильная оптимизация может только ухудшить ситуацию.
Компьютерных тем для ВК. Как поменять фон vontakte
Социальная сеть ВКонтакте — отличный сайт, покоривший сердца и умы миллионов пользователей со всего мира. Но его внешний вид Сотворен немножко мертвым, потому что однообразие, как известно, вызывает апатию.Можно ли изменить фон социальной сети? Как это сделать, и увидят ли изменения на вашей странице другие пользователи? Об этом, в общем, и поговорим сегодня в нашей статье.
Для начала следует сказать, что вконтакте вконтакте можно поменять. Инструкции вы найдете чуть ниже. Другое дело, что не всегда другие пользователи, перейдя на вашу страницу, увидят изменения. Да, и некоторые способы несколько сложнее других.
Изменить фон с помощью Orbitum
Самый удобный простой и надежный способ изменить фон при контакте — воспользоваться специальным интернет-браузером для социальных сетей под названием «».Сначала скачайте его на компьютер, установите, авторизуйтесь в своем профиле ВКонтакте. Далее обратите внимание на правый верхний угол, в котором появляется кнопка цветного карандаша. Это позволит вам не только изменить фон вконтакте, но и сделать его практически неузнаваемым и уникальным!
Войдите в меню с помощью этой кнопки, выберите интересующую вас тему и нажмите «Установить».
Кроме того, при использовании этой функции измененная цветовая тема вашей страницы ВК будут видеть всех пользователей, которые также используют веб-браузер Orbitum.А теперь поговорим о том, как изменить фон ВКонтакте менее безопасными методами.
Незаконные сайты: угроза или креатив?
В Интернете есть и зарубежные веб-ресурсы, которые помогут изменить цвет фона в социальной сети ВКонтакте или даже поставить какую-нибудь картинку на фон. Но мы не можем дать вам стопроцентную гарантию, что после использования такого сайта вы не окажетесь в ваших руках у аферистов. Точнее, свою страницу, потому что украсть могут как пароль, так и номер телефона.Так что взломать его вообще будет сложно. Так что, используя похожие сайты с изменением фона, будьте особенно внимательны.
Сменить фон в таблице стилей
Это самый сложный и запутанный вариант для тех, кто любит попотеть перед монитором, что-то делать своими руками …. В общем, если у вас есть свободное время и не знаю, на что его потратить, воспользуйтесь этим способом.
В зависимости от браузера выполните следующие действия:
- Internet Explorer.. Авторизуйтесь в «Сервис» — «Свойства наблюдателя» — Вкладка «Общие» — Далее «Дизайн». Здесь необходимо поставить галочку напротив пункта «Зарегистрироваться, используя собственный стиль», нажать кнопку «Обзор» и выбрать файл с таблицей стилей (CSS). О том, где взять, читайте ниже.
- Mozilla Firefox .. Установите плагин «Стильный», перезапустите веб-браузер, в меню плагина нажмите кнопку «Создать стиль для ВК», вставьте код CSS в соответствующее поле.
- Opera. Заходим в «Настройки» — «Продвижение» — «Контент» — далее «Настройки стиля» — ищем «режим представления».Теперь поставьте галочку напротив пункта «Моя таблица стилей». Скопируйте код из своего CSS.
Где взять таблицу стилей?
А теперь самое интересное. Во-первых, вы можете написать это сами, если знаете, как это сделать. Во-вторых, можно откуда-нибудь скачать. Но, скачивая файлы из Интернета, всегда помните о безопасности.
Практически каждый пользователь, у которого есть личная страница ВКонтакте, хоть раз пытался сменить фон. Но реализовать это не совсем просто. Для всех браузеров разработана индивидуальная методика внесения изменений.
Новая тема через Google Chrome.
Фон меняется в этом браузере с помощью уникальной программы. Утилита была разработана специально для таких целей. Необходимо приобрести Б. в специальном Интернет-магазине Chrome. В нем есть поле с названием «Заводской поиск». В строке запроса вводим «ВКонтакте», после чего нажимаем Enter.
На экране появится окошко со всевозможными приложениями, расширениями для Google Chrome. Среди них вы можете выбрать нужные темы, обои.После этого производим фоновую установку таким образом: нажимаем «бесплатно», а затем подтверждаем внесенные изменения нажатием «Добавить». После этого будет установлено новое расширение.
Указывает на функцию «Включено». После этого вы должны найти картинку в Интернете и открыть ее. Как только вы щелкаете по нему мышкой, сразу появляется такой текст «Установить как». Это касается новых для страницы ВКонтакте. Выберите эту функцию, а затем проверьте профиль в социальной сети В контакте с.
Изменить через Opera
Вконтакте также можно изменить через браузер Opera. Метод абсолютно не похож на тот, который использовался для Google Chrome. Чтобы реализовать это, пользователь должен очень стараться. Сначала откройте браузер. На стартовой странице находим настройки, в которых нужно обнаружить пункт «Необязательный».
В нем есть папка с названием «Контент». Щелкните «параметры стиля», а затем «режимы представления». Как только появится строка со стилями, то перед ней сразу ставим галочку.Это позволит вам установить фон для страниц, выбранных в Интернете.
Чтобы создать свою уникальную тему, необходимо выполнить несколько иной план действий. Придется создать новую папку и дать ей четкое имя, чтобы в будущем она не затерялась среди всех остальных. Дальнейшие действия предполагают создание записной книжки, которую необходимо присвоить расширению CSS.
После этого выберите картинку, которую я бы хотел видеть в качестве фона на странице Вконтакте.После того, как выбор сделан, вы можете сохранить изображение в выбранной папке. Далее введите логин и пароль для входа на страницу ВКонтакте. Прямо на фоне щелчком мыши. На экране появится список задач, в которых вы выбираете настройки стилей. После того, как вы откроете вкладку «Просмотр», а затем щелкните «Таблица стилей».
С помощью проводника идем за помощью в блокнот и сохраняем набор настроек. После обновления страницы в социальной сети тема будет изменена.
Новый фон через Internet Explorer
Если пользователь работает именно с этим браузером, то процедура смены фона на странице ВК выполняется по такому сценарию:
1. Заходим на сайт с понравившейся тематикой.
2. Выберите из всех изображений самый качественный и самый красивый.
3. Загрузите понравившуюся картинку. Он будет перенесен в папку «Скачать» в заархивированном состоянии.
4. Обеспечить распаковку скачанного файла.
5. Входим в Internet Explorer и находим меню браузера. В открывшемся списке меню нажмите на функцию «Сервис» и выберите «Свойства».
6. Заходим во вкладку Общие. Перейдите из нее в папку «Дизайн». Напротив папки поставьте галочку.
7. Заходим в функцию обзора и выбираем файл, расширение которого CSS. После внесения всех изменений нажмите «ОК». Это будет свидетельством того, что все сделано правильно.
8. После перезагрузки компьютера заходим в профиль ВКонтакте и проверяем, все ли выполняется правильно.
Здравствуйте, уважаемые читатели блога сайта! Мы уже подробно рассмотрели, насколько это возможно, процесс регистрации и ознакомились с основными настройками персональной страницы. Сначала я хотел уместить рассказ об этой социальной сети в одну статью, но, учитывая богатейший функционал ВКонтакте, решил разбить материал на несколько частей.
В одном из постов уже было рассмотрено, как создавать и скачивать, а в другом — о широких возможностях данной социальной сети в плане прослушивания музыки, просмотра видео, рисования граффити (), программ, игр, приложений в контакт и другие возможности.В сегодняшней публикации мы поговорим о том, где и как скачать и установить Темы ВКонтакте.
Функционал ВК и чем опасен сервис Get Styles.ru
Конечно, для нас, вебмастеров, важны, прежде всего, возможности социальных сетей, которые напрямую способны продвигать сайт (в частности, методы SMO и SMM). Например, вопрос, как создать и продвигать группу ВКонтакте. Однако возможности, о которых мы сегодня поговорим, также при определенных обстоятельствах могут быть полезны в бизнесе.Самостоятельное продвижение сайта, я обязательно расскажу подробнее в следующих статьях.
Для начала разберемся, что можно сделать, чтобы изменить личную страницу ВКонтакте в дизайн-плане. Ведь красивый дизайн, радующий глаз, иногда играет положительную роль в улучшении производительности любой работы в Интернете, хотя мы это редко замечаем. Я уже писал о том, как установить и изменить, самое время сделать то же самое, рассказать обоим применительно к социальной сети Вконтакте.
Готовые темы для ВК можно выбирать и даже создавать самостоятельно с помощью различных сервисов. Сначала я хотел, чтобы несколько читателей познакомили вас с целым набором сайтов и программ, с помощью которых вы можете устанавливать темы для контакта. Однако потом передумал, потому что не испытываю полной уверенности в безопасности многих из этих ресурсов.
Первым мотивом было остаться на сервисе Get Styles.ru. , который является самым известным и заслуживающим доверия. Помимо прочего, программа GET STYLES, являющаяся продуктом этого ресурса, позволяет одним нажатием мышки установить готовую тему для ВКонтакте.Но, загрузив архив с установочным файлом и проверив его мой незаменимый Dr.Web, оказалось, что файл заражен.
При более детальном изучении выяснилось, что ссылка на скачивание ведет на сторонний сайт-близнец с адресом get styles.info, видимо, владельцы Get Styles.ru действительно тут ни при чем и их ресурс используется в наглые злоумышленники, а может и нет. Я им писал в техподдержку, ни ответа, ни лида. Вот такие вот пироги.Так что будьте бдительны по отношению к этому ресурсу.
Увы и ах, я не могу предоставить вам прямую ссылку на проект, который несет в себе такую опасность. Я, конечно, не собираюсь обвинять администрацию сайта и, скорее всего, никогда не уверен. Просто это плод бесстыдного издевательства над чужими, которые используют знания для своих черных дел. Но я должен предупредить ваших читателей. Возможно, на момент прочтения этой статьи эта услуга уже будет белой и пушистой, проверка не помешает.
Установка темы ВК для хрома с помощью плагина Stylish
Так что придется разбирать другой метод, который, на мой взгляд, более безопасен.Причем способы загрузки тем для разных браузеров будут несколько отличаться. Установка тем в Google Chrome и Firefox происходит аналогично, так как в обоих случаях плагин Stylish играет основную роль. Для Google Chrome (- Как скачать, установить, обновить Google Chrome) Это расширение можно скачать отсюда. Эта страница официальная, поэтому можете спокойно относиться к любой нечистоте в виде вирусных программ.
Загрузка и установка СТИЛЬНАЯ стандартная, точно так же, как и другие расширения для Google Chrome устанавливаются (на странице загрузки нажмите кнопку «Бесплатно»).После этого установка происходит мгновенно. Приступим к установке любой из тем для связи с браузером Chrome.
Установка стилиса отмечается появлением в правом верхнем окне значков браузера в виде буквы «S» на цветном фоне, символизирующей готовность расширения к работе. Вам нужно будет щелкнуть это изображение правой кнопкой мыши и выбрать его в меню «Настройки». В новой вкладке откроется окно, в котором необходимо выполнить определенные действия:
По сути, расширение Stylish изначально предназначено для формирования дизайна на страницах социальной сети facebook (- Регистрация и вход в учетную запись социальной сети Facebook), поэтому здесь есть ссылка на англоязычный ресурс, где Вы можете выбрать дизайн, щелкнув мышью по ссылке с его названием.Затем в открывшемся окне рядом с изображением выбранного дизайна нажмите кнопку «Установить со стильным дизайном». И этот весь выбранный стиль будет автоматически применен к любой странице.
Но это для веб-страниц Facebook (про мою страничку, ее настройки, включая установку фото и обложек для профиля). Оказывается, автоматическую работу загруженного приложения можно адаптировать под ВК. Для этого просто перейдите на эту страницу того же ресурса, где стили оформления представлены специально для контакта.
Вы выбираете услугу и переходите по ссылке с названием темы. Следующая веб-страница должна содержать подробное описание на русском языке. Далее нажимаем на уже упомянутую мной кнопку «Установить со стильным», затем переходим на страницу настроек и видим такую картинку:
Как видите, тему удалось автоматически загрузить во Вконтакте. Откройте любую страницу этой социальной сети и наблюдайте за изменением дизайна. Казалось, что все будет хорошо и читателей все должно устроить.Но мои приступы перфекционизма, пусть они не прекращаются и заставляют меня идти дальше.
Поэтому мы рассматриваем другой способ установки ТЕМ с помощью того же стиля, но создавая свой собственный вариант, нажав на кнопку «Создать стиль». В правой половине окна расширения появится текстовое поле, куда нужно вставить собственный код со стилями CSS. Подозреваю, что многие из читателей не могут похвастаться столь совершенным знанием каскадных таблиц для создания своего стиля дизайна, поэтому нам будет проще.
После неудачи с Get Style.ru я долго искал ресурс, который мог бы предложить различные темы CSS-стилей готового кода ВКонтакте C и в то же время был бы безопасен для пользователей. В итоге мой выбор остановился на kontaktlife.ru. В плане выбора Бог, конечно, не Бог, но при желании таких ресурсов в сети можно найти достаточно, главное очень скрупулезно нужно соблюдать правила безопасности и обязательно проверять неизвестные сайты антивирусом. программа.
Итак, заходим на сайт (ссылка вверху) и нажимаем на нужную картинку, олицетворяющую выбранную тему для ВК, или на название раздела, а там уже там смотрим соответствующие варианты для этой категории. После нажатия на изображение откроется новое окно с увеличенным изображением и желаемым кодом CSS под ним. Скопируйте код, перейдите в окно с открытой программой Stylish и вставьте полученный фрагмент в текстовое поле (помните, что мы нажали кнопку «Создать стиль»):
Обязательно поставьте галочку напротив опции «Включено» и введите название.Теперь нажмите кнопку «Указать», чтобы добавить адрес страницы, на которой будет применена данная тема для ВКонтакте. Если вы выберете «URL, начинающийся с» из раскрывающегося списка и введете в строку «http://vk.com/», это будет означать, что этот дизайн украсит любую веб-страницу ВК.
Затем нажмите «сохранить» в левой части окна «Стильный стиль» и, Wu la, операция была выполнена. Далее зайдите на любую страницу социальной сети Вконтакте и наслаждайтесь обновленным дизайном. На значке стилуса будет отображаться цифра «1» в соответствии с порядковым номером.В дальнейшем вы можете управлять загруженными стилями: отключать или полностью удалять их, перемещая весь раздел «настройки», нажав правую кнопку на значке.
Как установить темы ВКонтакте для мазилы через Stilish
А теперь подумайте, как скачать темы для ВКонтакте, если вы используете Mozilla Firefox в качестве браузера (как скачать последнюю версию Mazil Faofox бесплатно) с тем же Stylish. Для Masile вы можете скачать приложение здесь. Stylish устанавливается снова, как и другие плагины для Mozilla Firefox (нажмите серую кнопку «Загрузить для Windows»).
После завершения установки, как и в случае с Chrome, в правом верхнем углу браузера появляется значок, символизирующий активный плагин, однако по внешнему виду и функциям отличается от Google. Теперь откройте страницу сайта ВКонтакте (http://vk.com), нажмите на значок Стильный и в меню выберите «Найти для текущего сайта»:
Недавно упомянутый сайт UserStyles.org с темами для контактов откроется в новой вкладке. Далее действуйте как в первом случае с опцией Google: выбираем дизайн, нажимаем на ссылку с его названием, расположенную справа, и на новой веб-странице нажимаем большую зеленую кнопку «Установить со стильным».Появится диалоговое окно с информацией о пользователе, которое содержит данные о тех веб-страницах сайта, к которым применяется устанавливаемый стиль:
Здесь есть кнопка включения превью Хотя я по каким-то причинам не работал. Чтобы скачать тему для контакта, нажмите на надпись «Установить». Результат известен, CSS-код будет мгновенно загружен и применен к открытой веб-странице Вконтакте. Далее им можно управлять из стильного иконочного меню, например, отключить или включить, убрав или поставив галочку в строке с названием стиля оформления:
Если использовать строку «Управление стилями», то мы попадаем в более глобальные настройки стилей, где можно не только отключить, но и полностью удалить тему, а также создать новую.Кроме того, плагин может попасть через верхнее меню Mozilla по пути «Инструменты» — «Надстройки» — «Расширения», где вы даете возможность отключить или удалить стильный стиль самостоятельно.
стилей оформления ВК для IE и Opera
Для браузера Opera. (а про оперу необходимую информацию) Совсем недавно появилась ее версия стильного плагина. К сожалению, для Internet Explorer (- как загрузить, установить, обновить и удалить Internet Explorer) на данный момент нет надежного расширения, которое несколько автоматизировало бы процесс установки в целом и для сайта, с которым вы работаете, в частности.Однако здесь можно спокойно обновить дизайн, и для этого не нужно быть гуру каскадных таблиц стилей (CSS).
Попробуем узнать, как адаптировать стили темы ВК для браузера Internet Explorer. Во-первых, вам просто нужно просто скопировать код с любого сайта, который предоставляет его в открытом видео. Ну например из проекта kontaktlife.ru, ссылку на который я дал чуть выше. Потом сохраняем в простой блокнот и прописываем расширение. CSS:
Если у вас одна из новейших версий IE, вы должны щелкнуть значок шестеренки в правом верхнем углу окна веб-браузера, а затем перейти по следующему пути, последовательно открывая диалоговые окна: «Свойства браузера» — «Дизайн» и в разделе «Custom Style Style» отметьте опцию «Register, using Custom Style», затем укажите путь к созданному файлу на вашем компьютере:
После всех этих телетрансляций нажмите «ОК» в обоих открытых окнах, в результате чего дизайн будет применен к открытой веб-странице.Из-за ограниченных возможностей проводника с точки зрения функциональности управления стилями можно использовать только один файл CSS, и, следовательно, загруженный дизайн будет присутствовать на всех веб-наборах, открытых в браузере, в том числе в контакте.
Ну наконец-то посмотрим, как можно без помощи Stylish установить тему ВК для оперы, хотя теперь можно использовать это расширение. Точно так же, как и в Explorer, сначала необходимо создать файл стиля с расширением. CSS и сохраните на компьютере.Чуть выше описание этой операции, поэтому повторяться не буду. Затем, если у вас одна из последних версий этого браузера, выберите «Инструменты» — «Общие настройки» в верхнем меню.
На вкладке «Расширенные» в левом списке нужно найти «Контент». Перейдя в этот раздел, нажмите кнопку «Настроить стили». Окно открывается меньшее, где нужно бросить вызов вкладке «Режимы отображения». Необходимо убедиться, что напротив опции «Моя таблица стилей» стоит галочка:
Затем закройте это окно, нажав OK.Далее нажимаем кнопку «Настройки для сайта» и попадаем в раздел «Управление серверами», где нажимаем на кнопку «Добавить». Откроется еще один диалог, в котором они перейдут в раздел «Основные». Здесь напротив Опций «Сайт» вводим доменное имя: vk.com. Затем переходим во вкладку «Вид» того же раздела и, нажав на кнопку «Обзор», выбираем путь к заранее подготовленному файлу CSS для связи:
После всех этих операций последовательно закрываем все открытые окна, везде нажимая «ОК».Зайдите на страницу сайта и наслаждайтесь полученным эффектом, который создает новую тему ВКонтакте. В заключение предложу еще одно видео от оперы для закрепления, если кто что-то не понял. Видео сделано профессионально, объяснение четкое, ясное и лаконичное (обратите внимание, что доменное имя должно быть vk.com, а не vkontakte.com):
Сегодня посмотрим на:
Многие пользователи ВКонтакте меняют имидж темы, но провести это не так-то просто.Поскольку все браузеры отличаются друг от друга, для каждого из них разработан свой собственный стиль.
Как сменить тему ВК в Google Chrome
Для была разработана программа, позволяющая без помощи пользователя установить фоновую тему в профиле ВКонтакте. Для этого:
- посетите интернет-магазин Chrome;
- здесь необходимо в поле «Поиск магазина» установить «Регистрация ВКонтакте»;
- и нажмите ENTER.
После этого в правой части экрана отобразятся различные варианты расширений и приложений с темами и обоями.Вам нужно выбрать необходимое и установить. Для этого:
- следует нажать на кнопку «БЕСПЛАТНО»;
- после этого нужно подтвердить новое расширение и нажать «Добавить». В результате появится новое расширение, на котором будет указано «включено»;
- , то вы должны найти изображение в Интернете, чтобы открыть его;
- После этого нужно щелкнуть по нему левой кнопкой мыши и нажать на пункт «Установить обе обои ВКонтакте»;
- Затем проверьте профиль.
Как установить тему ВК в Opera
Изменение фона ВКонтакте в браузере существенно отличается от Google Chrome. Для этого приложите немало усилий. Прежде всего, вам нужно открыть браузер. Далее в настройках выбираем «Дополнительно» и нажимаем «Контент». После этого нажмите «Параметры стиля», а затем «Режимы представления». В строке «Моя таблица стилей» нужно поставить птичку. Это позволит самостоятельно устанавливать интернет-страницы.
Для создания собственной темы вам необходимо проделать несколько действий:
- Вам нужно создать папку со стилем. Назвать нужно как-то, чтобы не растеряться.
- После этого в папке необходимо создать блокнот с текстом и присвоить ему расширение CSS.
- Далее вам необходимо найти подходящее изображение, которое будет основано на шаблоне Вконтакте и сохранить его в папке.
- После этого нужно зайти в ВК и на фоне щелкнуть правой кнопкой мыши и в появившемся списке выбрать «Настройки для стилей».
- Затем вам нужно перейти на вкладку «Просмотр» и щелкнуть «Моя таблица стилей».
- С помощью проводника выбираю блокнот с расширением CSS и сохраняю настройки.
- После села должно обновиться, что приведет к смене темы.
Как изменить фон vontakte в Internet Explorer
При использовании этого браузера необходимо придерживаться следующих шагов для смены ВКонтакте:
- Нужно зайти на ресурс с темами.
- Найдите необходимое и скачайте. Файл будет заархивирован.
- После распаковки появляется файл с шестеренкой.
- Затем вам нужно перейти в меню и щелкнуть «Служба», а затем щелкнуть «Свойства наблюдателя».
- Далее перейдите во вкладку «Общие» и в ней «Дизайн». Обязательно поставить галочку возле «разложить по собственному стилю».
- После этого нужно нажать на «обзор» и в нем выбрать файл с расширением CSS.Затем следует сохранить изменения, нажав «ОК».
- Затем необходимо перезапустить браузер и проверить правильность фоновой установки.
Изменение фона ВК в Mozilla Firefox
В браузере нужно:
- в адресной строке введите Стильный;
- , затем нажмите «Добавить в Firefox»;
- , то вам следует установить утилиту и перезагрузить компьютер;
Чтобы попасть в «надстройки», нужно использовать код оформления скачанного с сайта файла.После этого перейдите в «Стильный» и нажмите «Создать новый стиль», а затем «для vk.com».
В появившемся окне нужно вставить текст из файла. В строке «Имя» нужно ввести название темы. После этого следует перезапустить Firefox. Для изменения или удаления необходимо щелкнуть по значку программы правой кнопкой мыши, выбрать название темы и действия, которые нужно провести.
Нормальная стандартная тема ВКонтакте очень быстро надоедает и если вы тоже из числа тех людей, которых это уже не устраивает, то вам просто нужно воспользоваться одним из существующих способов как можно сменить тему ВКонтакте И периодически менять Ваша страница по дизайну, который мне нравится.
Итак, в этом уроке я покажу, как с помощью одной программы под названием GetStyles в один клик менять тему ВКонтакте, выбирая из тысяч различных вариантов, которые представлены на сайте и разделены на различные категории.
Каков наш план действий?
1. Скачайте и установите программу.
2. Зайдите на официальный сайт, выберите интересующую тему и подайте заявку.
3. Перезагрузите страницу Вконтакте и посмотрите результат.
Старт.Для начала скачайте и установите программу.
Нам понадобится последняя версия, которую можно найти на официальном сайте http://get-styles.ru, нажав на соответствующую кнопку.
Сохраните файл на свой компьютер, и после завершения загрузки мы его запускаем и в первом открывшемся окне принимаем условия лицензионного соглашения, нажав на кнопку «Я принимаю».
В следующем окне ставим переключатель в пункт «Настройки» и убираем лишние галочки тремя галочками.После этого нажмите кнопку «Установить».
Ожидаем окончания установка программы GETSTILES .
Когда все будет готово, откроется окно с дальнейшими инструкциями.
Нам нужно будет запустить браузер. Желательно Firefox, но можно и Opera или Chrome там все отлично работает.
Далее нам нужно зайти на сайт http://get-styles.ru и выбрать понравившуюся тему. Все они разделены на множество категорий, это автомобили и компьютеры, животные и фильмы и так далее.На смени тему в контакте Внизу выбранной темы нажмите на ссылку «Применить» и она изменится ВКонтакте.
Осталось только зайти во «ВКонтакте» и посмотреть результат, и если во время смены треда страница была открыта, то нужно ее перезапустить. Моя тема успешно изменена.
Таким образом можно сменить тему ВКонтакте. Если вам нужна другая тема, вы также можете выбрать тему и щелкнуть ссылку «Применить», затем перезагрузите страницу и полюбуйтесь результатом.
А теперь несколько слов о как вернуть стандартную тему в вконтакте .
И все действительно просто.
На все том же сайте http://get-styles.ru заходим в любую категорию с темами, заходим на страничку внизу и последняя тема стандартная, пользуемся и все готово.
На этом я завершаю этот урок, надеюсь, теперь вы разобрались как изменить тему в контакте и как удалить тему в контакте И вы легко сможете это сделать на любом из ваших компьютеров.
Как сделать цветной ВК на компе. Как поменять фон ВКонтакте
Здравствуйте уважаемые читатели блога сайта! Мы уже подробно рассмотрели, насколько это было возможно, процесс регистрации и ознакомились с основными настройками вашей личной страницы. Сначала я хотел засунуть рассказ об этой социальной сети в одну статью, но, учитывая богатый функционал ВК, решил разбить материал на несколько частей.
В одном из постов уже говорилось о том, как создавать и скачивать, а в другом — о широких возможностях данной социальной сети в плане прослушивания музыки, просмотра видео, рисования граффити (), программ, игр, приложений в Контакте и другие особенности.В сегодняшней публикации мы поговорим о том, где и как скачать и установить темы ВКонтакте.
Функционал ВК и опасность сервиса Get Styles.ru
Конечно, для нас, вебмастеров, в первую очередь важны важные особенности социальных сетей, которые напрямую способны продвигать сайт (в частности, методы SMO и SMM). Например, более актуальный вопрос — как создать и продвигать группу ВКонтакте. Однако возможности, о которых мы сегодня поговорим, также при определенных обстоятельствах могут быть полезны в бизнесе.сайт саморекламы, о чем я обязательно расскажу более подробно в следующих статьях.
Для начала посмотрим, что можно сделать, чтобы изменить личную страницу ВКонтакте с точки зрения дизайна. Действительно, красивый дизайн, радующий глаз, иногда играет положительную роль в улучшении производительности любой работы в Интернете, хотя мы это редко замечаем. О том, как установить и изменить, я уже писал, самое время рассказать то же самое о социальной сети ВКонтакте.
Готовые темы для ВК можно выбрать и даже создать самостоятельно с помощью различных сервисов.Вначале, дорогие читатели, я хотел бы представить вам целую подборку сайтов и программ, с помощью которых вы можете задавать темы для Контакта. Однако потом он передумал, потому что я не полностью уверен в безопасности многих из этих ресурсов.
Первым толчком было остановиться на сервисе Get styles.ru , который является самым известным и наиболее авторитетным. Кроме того, программа Get Styles, являющаяся продуктом данного ресурса, позволяет в один клик установить готовую тему для ВКонтакте.Но после загрузки архива, содержащего установочный файл, и проверки его мой незаменимый dr.Web оказался зараженным файлом .
При более детальном исследовании выяснилось, что ссылка на скачивание ведет на сторонний сайт-близнец с адресом Get Styles.info, видимо владельцы Get Styles.ru действительно не при чем и их ресурс находится используется дерзкими злоумышленниками, а может и нет. Написал им техподдержку, без ответа, без приветствия.Это пироги. Так что будьте осторожны с этим ресурсом.
Увы и ах, я не могу предоставить вам прямую ссылку на проект, который несет в себе такую опасность. Я, конечно, не собираюсь винить администрацию сайта и, скорее всего, ни в чем не виноват. Это просто плод недобросовестных издевательств над незнакомцами, которые используют знания для своих грязных дел. Но я должен предупредить своих читателей. Возможно на момент прочтения этой статьи эта услуга уже будет белой и пушистой, не помешает проверить.
Установка темы ВКонтакте для Chrome с помощью плагина Stylish
Так что придется разбирать другой метод, который, на мой взгляд, безопаснее. Более того, способы загрузки тем для разных браузеров будут немного отличаться. Установка тем ВКонтакте в Google Chrome и Firefox аналогична, так как в обоих случаях основную роль играет плагин Stylish. Для Google Chrome (- как скачать, установить, обновить Google Chrome) вы можете скачать это расширение отсюда. Эта страница официальная, поэтому вы можете спокойно относиться ко всей нечисти в виде вирусных программ.
Загрузка и установка Stylish стандартны, как и другие расширения для Google Chrome (на странице загрузки нажмите кнопку «Бесплатно»). Установка после этого происходит мгновенно. Приступим к описанию установки любой из тем контактов из браузера Chrome.
Установка отмечается появлением в верхнем правом окне браузера значка в виде буквы «S» на цветном фоне, символизирующего готовность расширения к работе.Вам нужно будет нажать на это изображение. щелкните правой кнопкой мыши и выберите в меню «Настройки». В новой вкладке откроется окно, в котором необходимо выполнить определенные действия:
На самом деле, расширение Stylish изначально предназначалось для создания дизайна на страницах социальной сети facebook (- регистрация и вход в учетную запись социальной сети Facebook), поэтому вот ссылка на английский ресурс, где вы можете выбрать дизайн, нажав по ссылке с ее названием с помощью мыши. Затем во вновь открывшемся окне рядом с изображением, представляющим выбранный дизайн, нажмите кнопку «Установить со стильным дизайном».И все, выбранный стиль будет автоматически применен к любой странице.
Но это для веб-страниц Facebook (про Моя страница, ее настройки, включая установку фото и обложек для профиля). Оказывается, автоматическую работу скачанного дополнения можно адаптировать под ВК. Для этого просто перейдите на эту страницу того же ресурса, где представлены стили дизайна специально для Contact.
Выберите понравившуюся и нажмите на ссылку с названием темы.Следующая веб-страница должна содержать подробное описание на русском языке. Затем нажмите кнопку «Установить со стильным», о которой я уже упоминал, затем перейдите на страницу настроек и увидите это изображение:
Как видите, тема автоматически скачивалась специально для ВКонтакте. Открываем любую страницу этой социальной сети и наблюдаем за изменениями дизайна. Все вроде бы нормально и все должно удовлетворять читателей. Но мои приступы перфекционизма, даже если они ошибочны, не позволяют этому остановиться и заставляют меня двигаться дальше.
Поэтому мы рассмотрим другой способ установки ВК через тот же стиль, но уже создав свою версию, нажав на кнопку «Создать стиль». В правой половине окна расширения появится текстовое поле, куда вам нужно будет вставить свой собственный код со стилями CSS. Подозреваю, что многие из читателей не могут похвастаться таким совершенным знанием каскадных таблиц для создания собственного стиля дизайна, поэтому мы сделаем это проще.
После неудачи с Get Style.ru, я долго искал ресурс, который мог бы предлагать самые разные темы ВКонтакте c готовым кодом CSS стилей и в то же время был бы безопасен для пользователей. В итоге мой выбор остановился на Kontaktlife.ru. Что касается выбора, это, конечно, не от Бога, но при желании можно найти достаточно этих ресурсов в сети, главное, чтобы вы тщательно соблюдали правила безопасности и обязательно проверяли неизвестные веб-сайты с помощью антивирусная программа.
Итак, заходим на сайт (ссылка вверху) и нажимаем на желаемую картинку, которая представляет выбранную тему для ВК, или на название раздела, и уже там смотрим варианты, соответствующие этой категории.После нажатия на изображение откроется новое окно с увеличенным изображением и желаемым кодом CSS под ним. Скопируйте код, перейдите в окно с открытой программой Stylish и вставьте полученный фрагмент в текстовое поле (помните, что мы нажимали кнопку Create Style):
Обязательно установите флажок «Включено» и введите имя. Теперь нажмите кнопку «Указать», чтобы добавить адрес страницы, на которой будет применяться эта тема для ВКонтакте. Если вы выберете «URL, начинающийся с» из раскрывающегося списка и введите «http: // vk.com / »в строке, это будет означать, что такой дизайн украсит любой сайт ВКонтакте.
Затем нажмите «Сохранить» в левой части окна «Стильный», и, как ни крути, операция завершена. Далее зайдите на любую страницу социальной сети ВКонтакте и наслаждайтесь обновленным дизайном. Число «1» будет отображаться на значке стиля в соответствии с серийным номером. В дальнейшем вы можете управлять загруженными стилями: отключать или полностью удалять их, все равно зайдя в раздел «Настройки», щелкнув правой кнопкой мыши значок.
Как установить темы ВКонтакте для Mazila через Style
А теперь посмотрим, как скачать темы для ВКонтакте, если вы используете его в качестве браузера Mozilla firefox (как бесплатно скачать последнюю версию Mazil Faefox) с помощью того же Stylish. Для Mazila вы можете скачать надстройку здесь. Stylish устанавливается снова, как и другие плагины для Mozilla Firefox (нажмите серую кнопку «Загрузить для Windows»).
После завершения установки, как и в случае с Chrome, в правом верхнем углу браузера появится значок, символизирующий активный плагин, хотя по внешнему виду и функциям он отличается от иконки Google.Теперь откройте страницу сайта ВКонтакте (http://vk.com), нажмите на значок «Стильный» и выберите в меню «Найти для текущего сайта»:
В новой вкладке откроется веб-страница уже упомянутого веб-сайта Userstyles.org с темами для контактов. Далее поступаем так же, как и в первом случае с версией Google: выбираем дизайн, щелкаем по ссылке с его названием, расположенной справа, и на новой веб-странице нажимаем большую зеленую кнопку «Установить со стильным». Появится диалоговое окно с пользовательской информацией, содержащей данные о тех веб-страницах сайта, к которым будет применен установленный стиль:
Здесь также есть кнопка предварительного просмотра, хотя по каким-то причинам она у меня не сработала.Чтобы загрузить тему для контакта, щелкните заголовок «Установить». Результат известен, CSS-код будет мгновенно загружен и применен к открытой странице ВКонтакте. Затем им можно будет управлять из стильного иконочного меню, например, выключить или включить, сняв или отметив строку с названием стиля дизайна:
Если использовать строку «Управление стилями», то мы попадаем в более глобальные настройки стиля, где можно не только отключить, но и полностью удалить тему, а также создать новую.Кроме того, для управления плагином есть возможность пройти через верхнее меню Mozilla по пути «Инструменты» — «Дополнительно» — «Расширения», где вам будет предоставлена возможность уже отключить или удалить сам Stylish.
Стили дизайна VK для IE и Opera
Для браузера Opera (и про Opera необходимую информацию) недавно вышла версия плагина Stylish. К сожалению для Internet Explorer (- как скачать, установить, обновить и удалить Internet Explorer) на данный момент нет надежного расширения, которое несколько автоматизировало бы процесс установки в целом и для сайта ВКонтакте в частности.Однако здесь вы можете смело обновлять дизайн, и для этого не нужно быть гуру каскадных таблиц стилей (CSS).
Давайте попробуем узнать, как адаптировать стили темы ВКонтакте для браузера Internet Explorer. Перво-наперво, вам просто нужно скопировать код с любого сайта, который предоставляет его в открытом виде. Ну например из проекта Kontaktlife.ru, ссылку на который я дал чуть выше. Потом сохраняем в простой блокнот и прописываем расширение .css:
Если у вас одна из последних версий IE, вы должны щелкнуть значок шестеренки в правом верхнем углу окна веб-браузера, а затем перейти по следующему пути, последовательно открывая диалоговые окна: «Свойства браузера» — «Внешний вид» и в разделе «Пользовательский стиль страницы» установите флажок «Дизайн в пользовательском стиле», затем укажите путь к созданному файлу на вашем компьютере:
После всех этих жестов нажмите «ОК» в обоих открытых окнах, в результате чего дизайн будет применен к открытой веб-странице.Вид ограничений. В проводнике с точки зрения функциональности управления стилями можно использовать только один файл CSS, и, следовательно, загруженный дизайн будет присутствовать на всех веб-страницах, открытых в браузере, включая Контакт.
Ну, наконец, давайте посмотрим, как можно установить тему VK для Opera без Stylish, хотя теперь вы можете использовать это расширение. Как и в случае с проводником, сначала нужно создать файл стилей с расширением .css и сохранить его на свой компьютер. Описание этой операции дано чуть выше, поэтому повторяться не буду.Затем, если у вас одна из последних версий этого браузера, в верхнем меню выберите «Инструменты» — «Общие настройки».
Во вкладке «Дополнительно» в левом списке найдите «Контент». Перейдя в этот раздел, нажмите кнопку «Настроить стили». Откроется окно меньшего размера, в котором вам нужно открыть вкладку «Режимы отображения». Убедитесь, что флажок рядом с опцией «Моя таблица стилей» установлен:
Затем закройте это окно, нажав OK. Далее нажимаем кнопку «Настройки для сайтов» и попадаем в раздел «Управление сервером», где нажимаем кнопку «Добавить».Откроется еще один диалог, в котором мы переходим в раздел «Основные». Здесь напротив опции «Сайт» введите доменное имя: vk.com. Затем мы переходим на вкладку «Просмотр» того же раздела и, нажав кнопку «Обзор», выбираем путь к заранее подготовленному файлу cSS. Темы для контакта:
После всех этих операций последовательно закрываем все открытые окна, везде нажимая ОК. Заходим на страницу сайта и наслаждаемся эффектом, который создает новую тему В контакте с. В заключение предложу еще одно видео по Опере для исправления, если кто что-то не понимает.Видео сделано профессионально, объяснение четкое, лаконичное и лаконичное (обратите внимание, что доменное имя должно быть vk.com, а не vkontakte.com).
Вконтакте — самая популярная социальная сеть в Рунете, которая служит отличным средством общения с родственниками, друзьями и коллегами. Сам интерфейс браузерной версии Вконаткте нельзя назвать оригинальным, но что сказать — цветовую схему сайта, состоящую из белого и синего цветов? Многим это кажется откровенно скучным.Однако вы можете с помощью простых действий сделать Вконтакте индивидуальным, для этого вам нужно только изменить фон сайта.
Рассмотрим универсальный способ смены фона Вконтакте, который подходит для браузеров Opera, Google Chrome и. Для этого вам необходимо скачать программу Get Styles.
Для этого скачайте расширение для браузера по ссылке в конце статьи с официального сайта разработчика.
После установки надстройки вам нужно снова вернуться на сайт Get Styles, чтобы начать выбирать тему.В левой части страницы вы можете отфильтровать темы, выбрав интересующий раздел.
После того, как вы выбрали свою любимую тему, просто нажмите кнопку Применить
, и тема будет установлена мгновенно.
Проверить результат. Для этого зайдите на сайт Вконтакте. Как видите, тема применена, сайт работает без изменений.
Кроме того, обратите внимание на шапку браузера, где находится панель «Получить стили», с помощью которой вы можете управлять некоторыми функциями социальной сети, не заходя во Вконтакте.
Если вы хотите вернуть оригинальный дизайн Вконтакте, вы можете сделать это с помощью темы под названием «Стандартная тема»
.
Заключение
Сервис Get Styles — действительно интересное решение для персонализации сайта Вконтакте. Простейшие действия позволяют мгновенно сменить тему, а встроенный дизайнер тем (за небольшую плату) позволяет создать собственный уникальный дизайн социальной сети.
Люди привыкли все адаптировать под себя, в том числе и свои личные страницы в социальных сетях. Обычная бело-голубая гамма многим кажется скучной и быстро надоедает. Поэтому все большее количество пользователей ищут способы изменить фон в «ВКонтакте». В настоящее время пользователям доступен ряд методов, которые помогут адаптировать отображение по своему вкусу.
Используем возможности браузера Orbitium
Многие из тех, кто ищет, как изменить дизайн в социальной сети, обращаются к возможностям браузеров.«Орбитиум» появился сравнительно недавно и набирает все большую популярность среди пользователей социальных сетей. Позиционируется как раз для тех, кто проводит во ВКонтакте большое количество времени.
В нем есть кнопка «Сменить тему», которая находится справа и сверху. Особенностью этого браузера является то, что установленный дизайн будет виден всем пользователям, входящим в «ВКонтакте» через эту программу. После того, как вы перейдете к выбору, вы увидите множество тем на любой вкус. Вы можете просмотреть и доставить понравившееся.
Кроме того, вы можете создать собственный дизайн, использовать в нем понравившиеся картинки или фотографии. Это один из самых безопасных способов сделать фон в ВК. Для этого найдите вкладку в меню тем, в которой выбраны фоновые изображения. Найдите там кнопку «Создать». Выберите любое изображение из памяти вашего компьютера и выберите его цветовую схему. Так вы сможете сделать свою страницу индивидуальной.
Расширения от Google
Для тех, кто ищет, как изменить фон в ВК, но не хочет отказываться от любимого браузера, разработчики Google придумали специальные дополнения.На данный момент еще несколько работают на базе популярных браузеров Ghrome от Яндекс, Рамблер. И для каждого из них вы можете установить дополнительный компонент, который позволит вам бесплатно менять фон ВКонтакте. В магазине расширений можно найти как минимум два безопасных способа:
- «Пробуждение»;
- «ВКонтакте дизайн».
Абсолютно безопасно, подходит для всех пользователей браузеров на базе Chrome. После того, как вы загрузите выбранное приложение на свой компьютер, вам необходимо установить его, а затем начать использовать.Например, «ВКобой» работает следующим образом: нужно найти в Интернете любое изображение и щелкнуть по нему левой кнопкой мыши. Появится, в котором нужно выбрать «Установить в качестве обоев« ВКонтакте ».
Специализированные плагины и программы
Есть большое количество плагинов, рассчитанных на все браузеры, и программы, решающие вопрос, как поставить фон в «ВК». Среди них очень легко нарваться на вирусные программы. Среди проверенных можно выделить Вкплагин, Вкмод и Вктему.Они также наиболее часто используются.
Первая программа содержит большое количество расширений, позволяющих скачивать музыку и видео из социальной сети, использовать нестандартные смайлы, устанавливать фотостатусы. Также с помощью «Плагина ВК» можно решить вопрос, как поменять фон в «ВК».
«ВКтема» предлагает выбрать наиболее подходящий из более чем сотни фоновых изображений, представленных на сайте программы. Для удобства пользователя распределены по темам, очень удобно подобрать нужную.
Расширение «ВКмод» — самый оптимальный способ как сменить фон в ВК. В нем представлены картинки на любой вкус и настроение, что немаловажно, наряду с новой цветовой гаммой.
Насколько опасно менять обои в социальных сетях
Многие из тех, кто хочет изменить оформление своей страницы ВК, отказываются от этой идеи из-за вероятности заражения их ПК вирусами или взлома личной страницы. Во избежание этого необходимо придерживаться следующих правил:
- Не вводите логин и пароль со своей страницы на сторонних сайтах.
- Не включайте антивирусную программу при установке приложений.
Если вы не хотите терять деньги, то откажитесь от программ, которые под предлогом идентификации просят вас ввести номер телефона. Таким образом мошенники могут значительно уменьшить количество средств на вашем мобильном счете. Все вышеперечисленные методы являются наиболее проверенными, но самым безопасным является использование расширений от Google. Прежде чем открыть доступ для пользователей, разработчики его тщательно проверяют.
«Вконтакте» — это социальная сеть, которая сегодня пользуется большой популярностью у многочисленных пользователей Интернета.Фактически, большинство из нас зарегистрировано в этой социальной сети и использует практически все ее возможности для общения, игр, поиска старых друзей и новых знакомых, а также с помощью контакта вы можете просматривать / слушать свои любимые видео и аудиозаписи. , а можно просто расслабиться, расслабиться, участвуя в различных приложениях. Таким образом отвлечут от повседневной рутины.
Как скачать темы для Вконтакте бесплатно?
Исходя из всего сказанного, может возникнуть вопрос: если Вконтакте так много разных функций, то зачем вам еще темы для контакта? А все потому, что Вконтакте стремится быть индивидуальной сетью, отличной от многих других социальных сетей.
Темы социальной сети призваны внести немного разнообразия в нашу повседневную жизнь. Мы любим ежедневно менять одежду, и вы также можете обновить обложку своей личной контактной страницы. Покажи всем свою индивидуальность в Интернете.
Можно сказать, что контактные темы — это дополнительный способ самовыражения, умение самоутверждаться, обретать собственную уникальность. Помимо всего вышеперечисленного, каждая тема поможет рассказать друзьям о вашем настроении в определенное время.
Если вас переполняют чувства: страсть, любовь — направьте дизайн в нужное русло; Если вы находитесь в романтическом настроении, вас наверняка заинтересует природное разнообразие. В том случае, если вы одиноки — вы можете выбрать в качестве темы человека противоположного пола; Что ж, если вы заядлый геймер, то скорее всего ваши фреймы заполнят вашу страницу, виды любимой компьютерной игры.
Значение темы для контактов достаточно велико : Они помогают легко, быстро и естественно выделиться из толпы пользователей.
Если вы хотите отличить свой профиль от других профилей социальной сети, то не теряйте зря время и прямо сейчас воспользуйтесь моей возможностью.
Как сменить тему в контакте?
Есть плагин (Get Styles: Contact Themes) для различных браузеров, таких как Mozilla FireFox, Opera, Яндекс, Google Chrome. А теперь по порядку я расскажу, как установить тему в контакте в каждом из браузеров.
Google Chrome и Яндекс
Mozilla firefox
Opera
- Вам необходимо установить плагин Download Chrome Extension из магазина Opera.
- Теперь вы можете перейти в магазин приложений Google Chrome и загрузить оттуда плагин Get Styles.
Если вам помогла или понравилась эта статья, не забудьте поставить лайк , это поможет другим пользователям найти ее быстрее. И я могу узнать, что вас интересует больше всего, чтобы подготовить и написать еще больше интересных и полезных статей! С уважением, Вячеслав.
Социальная сеть Vk — отличный сайт, покоривший сердца и умы миллионов пользователей со всего мира.Но его внешний вид способен немного подустать, ведь однообразие, как известно, вызывает апатию. Могу ли я изменить фон социальной сети? Как это сделать, и увидят ли изменения на вашей странице другие пользователи? Обо всем этом мы поговорим сегодня в нашей статье.
Для начала следует сказать, что фон ВКонтакте можно менять. Вы найдете инструкции ниже. Другое дело, что не всегда другие пользователи, заходящие на вашу страницу, увидят изменения. Да, и одни методы несколько сложнее других.
Смена фона с помощью Orbitum
Самый удобный простой и надежный способ изменить фон в Контакте — использовать специальный Интернет-браузер для социальных сетей, который называется «». Для начала скачайте его на компьютер, установите, авторизуйтесь в своем профиле ВКонтакте. Далее обратите внимание на правый верхний угол, в котором появляется кнопка с изображением цветных карандашей. Это позволит вам не только изменить фон ВКонтакте, но и сделать его практически неузнаваемым и уникальным!
Войдите в меню, с помощью этой кнопки выберите интересующую вас тему и нажмите «Установить».«
Более того, с помощью этой функции все пользователи, которые также используют веб-браузер Orbitum, увидят измененную цветовую тему вашей страницы ВКонтакте. Теперь поговорим, как изменить фон ВКонтакте менее безопасными методами.
Сторонние сайты: угроза или творчество?
В Интернете также есть посторонние веб-ресурсы, которые могут помочь вам изменить цвет фона в социальных сетях ВКонтакте или даже поставить какую-нибудь картинку на фон. Но мы не можем дать вам стопроцентную гарантию, что после использования такой сайт, вы не попадете в руки мошенников.Точнее, свою страницу, потому что они могут украсть как пароль, так и номер телефона. Так что взломать его совсем не составит труда. Так что при использовании похожих сайтов для смены фона будьте особенно бдительны.
Сменить фон в таблице стилей
Это самый сложный и запутанный вариант для тех, кто любит попотеть перед монитором, что-то делать своими руками …. В общем, если у вас есть свободное время и надевайте Не знаю, на что потратить, воспользуйтесь этим методом.
В зависимости от браузера выполните следующие действия:
- Internet Explorer Перейдите в «Сервис» — «Свойства обозревателя» — вкладка «Общие» — затем «Внешний вид». Здесь вы должны установить флажок рядом с «Дизайн с использованием собственного стиля», нажать кнопку «Обзор» и выбрать файл с таблицей стилей (css). Прочтите, где его взять.
- Mozilla Firefox Установите плагин «Стильный», перезапустите веб-браузер, нажмите кнопку «Создать стиль для ВКонтакте» в меню плагина, вставьте код CSS в соответствующее поле.
- Opera Перейдите в «Настройки» — «Дополнительно» — «Контент» — затем «Параметры стиля» — найдите «Режим презентации». Теперь установите флажок «Моя таблица стилей». Скопируйте код из своего CSS.
Где взять таблицу стилей?
А теперь самое интересное. Во-первых, вы можете написать это сами, если знаете, как это сделать. Во-вторых, его можно откуда-то скачать. Но при загрузке файлов из Интернета всегда помните о безопасности.
Можно ли создать программу, автоматизирующую публикацию постов в группе ВК? — Просить.pro
Предыстория: есть две молодые группы ВК, в которых я трачу около 15-20 минут на публикацию постов (для планирования постов на 1 день). Пример одной группы: тематические обои, загружаю картинки высокого разрешения как фото и документ, размер пишу в сообщении, посмотрев его в свойствах скачанной картинки, и через пустую строку пишу необходимые хэштеги, так как это ключевой момент в саморекламе группы. Некоторым нужно написать два или четыре хэштега, что очень утомительно.Также таймер, используемый в ВК, он как-то не оптимизирован под часовые пояса, и автоматически выставляет 3 часа с последнего выбранного времени, приходится вручную менять, что тоже удручает.
Нужна программа
Концепция программы:
1. Использует, насколько я понимаю, функцию Поделиться.
2.1 Я выбираю картинку, и она загружается и как документ, и как фотография.
2.2 Автоматически считывает размер изображения и записывает его как первую строку в сообщениях, добавляя вторую пустую строку.
3. После этого программа считывает название картинки и, если в ней присутствует какое-либо слово (* any-word *), добавляет необходимые хэштеги в зависимости от слова.
4.1 Добавляет таймер ВК (ну или хотя бы давай вручную добавить таймер для публикации).
… или
4.2 Установите время публикации поста, считывая время с моего компьютера, но для этого компьютер должен быть включен и программа должна работать в фоновом режиме, что вряд ли подходит.
5. По возможности прилагаю различные аудиозаписи, тоже в зависимости от названия.
Краткое изложение вопроса
• Достаточно ли функции «Поделиться» и необходимого кода?
• Нужно ли будет работать с VK API и будут ли с ним проблемы?
• Сколько будет стоить заказать такую программу без дизайна с предоставлением всего кода мне лично, чтобы я мог изменить ее в будущем?
• Что вы лично думаете по этому поводу? Интересует любое мнение по любому из этих связанных друг с другом вопросов.
• Какой язык программирования вам понадобится? Рискну предположить, что C
П.С.
Да, я знаю, что есть разные платные услуги, которые я уже нашел. Но необходимого функционала нет, просто тупое копирайт постов из разных групп, что меня не интересует, так как я придерживаюсь относительно уникального контента.
Как поменять обои в ВК. Как установить тему ВКонтакте ?: Получить Стили
Это вполне возможно сделать даже новичку, не слишком разбирающемуся в Интернете и компьютерах. На некоторых сайтах вы можете найти понравившуюся тему — фон для ВКонтакте, который вы можете бесплатно скачать, установить или изменить на своей личной странице ВКонтакте….
Как самому поменять фон на странице Вконтакте
Файл стилей под названием CSS отвечает за дизайн, в котором любой пользователь видит сайт и каждую из его страниц. Для редактирования или создания файла CSS самостоятельно не требуется никаких специальных программ — достаточно обычного «Блокнота», который можно найти в меню Пуск — Все программы — Стандартные — Блокнот.
А с помощью CSS-гайдов методом проб и ошибок можно научиться делать и менять фон в социальной сети ВКонтакте самостоятельно.После того, как вы создали свой уникальный файл стиля (фона) с выбранным изображением в Блокноте, сохраните его с расширением .css (например, background.css) и следуйте нашим дальнейшим инструкциям.
Как поставить картинки на фон Вконтакте
Так же в интернете можно найти специальные темы для ВКонтакте для изменения стандартного дизайна. Для этого есть хороший сайт: vktema.net. В нем вы можете выбрать любой понравившийся фон. При нажатии на кнопку «Скачать» вам будет предложено скачать файл архива (winrar), в котором находится файл css (см. Предыдущий абзац).
Этот файл нужен нам для встраивания на сайт ВКонтакте. Если на другом сайте, который также предлагает бесплатный фон, загрузка не происходит в формате RAR (архив Winrar), но сразу же выдается текст самого кода, скопируйте нужный вам код CSS (комбинация клавиш ctrl + C) и вставьте его в Блокнот (ctrl + V). Сохраните, как написано выше в предыдущем абзаце. Следующий шаг: добавьте код в браузер. Например Opera: откройте сайт ВК, щелкните правой кнопкой мыши фон и выберите: «Настройки сайта».
Затем во вкладке «Просмотр» добавьте подготовленную таблицу стилей CSS через «Обзор». Нажмите «Обновить» или нажмите F5 на клавиатуре.
Бесплатная программа для смены фона Вконтакте
Как изменить фон с помощью программ. В браузерах Chrome и Mozilla есть различные надстройки (например, Stylish), добавив которые можно загружать картинки в фон ВКонтакте.
Opera также предоставляет всевозможные дополнения к сайту. Одна из программ, позволяющая ставить или менять фон ВКонтакте — vkPlugin.С помощью этого приложения у вас появятся удивительные возможности менять темы оформления и делать стильный красивый дизайн своей страницы. Get-Styles — еще одна похожая бесплатная программа, которая поможет вам изменить фон.
Иногда очень хочется установить тему ВК, подходящую под ваше настроение или время года, но сделать это не так-то просто. Браузеры не одинаковы, и каждый из них работает по-своему. Поэтому сейчас рассмотрим их более подробно.
Для браузера Google Chrome создано специальное расширение, с помощью которого пользователь может сам установить заставку в своем профиле ВКонтакте.Для этого вам нужно зайти в Интернет-магазин Chrome.
Выбираем то, что больше нравится, и устанавливаем. Для этого нажмите кнопку «Бесплатно», а затем подтвердите новое разрешение — нажмите «Добавить».
После этого в браузере появится новое расширение, которое уже будет помечено как «Включено».
Теперь находим в интернете подходящую картинку, открываем. Затем щелкаем левой кнопкой мыши и нажимаем расположенную в самом низу кнопку «Установить как обои ВКонтакте».После этого проверяем наш профиль.
Вы не сможете изменить стиль оформления ВК в Opera, как мы это сделали в Google Chrome. Здесь придется потрудиться и даже почувствовать себя веб-мастером.
Сначала нам нужно зайти в браузер. В меню настроек выберите «Дополнительно», затем перейдите в «Контент». Затем выберите «Параметры стиля» и «Режимы презентации». Здесь установите флажок «Моя таблица стилей», что позволит вам самостоятельно устанавливать стиль интернет-страниц.
Теперь мы вспомнили, как самостоятельно создать тему для нашего профиля ВКонтакте:
Создайте папку со стилем.Можем ей как-нибудь позвонить, чтобы потом не потерять. Пусть это будет папка «Фон 1».
Теперь осталось только найти подходящее изображение, которое послужит нам фоном в ВК. Найдите его и сохраните в папке «Фон 1».
И последнее, что нам нужно сделать, это зайти на нашу страницу ВКонтакте, щелкнуть правой кнопкой мыши по фону, затем выбрать из списка «Настройки сайта».
Здесь вы должны перейти на вкладку «Вид» и найти строку с «Моя таблица стилей».
В проводнике выберите подготовленный файл с расширением CSS и сохраните настройки.
Потом обновляем страницу. Фон должен измениться.
Сменить фон ВК в Internet Explorer
Если вы пользуетесь этим браузером, то вам подойдет следующий вариант установки фона в ВК:
Необходимо зайти на сайт с темами.
Выберите подходящую тему и загрузите ее себе на компьютер.
Файл будет в виде архива. После того, как вы разархивируете его, вы увидите файл с шестеренкой.Нам это понадобится.
Здесь мы увидим вкладку «Общие» и раздел «Внешний вид». Установите флажок «Дизайн с использованием собственного стиля».
После этого нужно нажать «Обзор» и выбрать подготовленный файл с расширением CSS. Сохраняем изменения, нажав на кнопку «Ок», перезапускаем браузер, проверяем ВК.
Пишем в адресной строке Stylish — название надстройки для браузера, с помощью которой можно легко изменить оформление ресурса ВКонтакте.
Установите программу и перезапустите браузер, чтобы дополнение Stylish начало работу.
После этого в правом верхнем углу появится значок надстройки.
После этого откроется окно, в котором нужно вставить скопированный текст из файла в большую часть, а в поле «Название» ввести собственно название дизайна. Единственное, что нужно помнить, это то, что текст вставляется между скобками, которые уже присутствуют в форме.
Далее перезагружаем страницу ВК и наслаждаемся фоном. Чтобы изменить настройки созданного фона или полностью удалить его, просто нажмите на значок программы, выберите имя фона правой кнопкой мыши и вызовите меню.Здесь вы можете выбрать доступное действие с темой: удалить, отредактировать.
Таким образом, мы рассмотрели возможные способы создания индивидуального стиля дизайна ВКонтакте. Что поможет многим раскрасить свой скучный темно-синий профиль.
Именно Вк особенно популярен среди молодежи, которая проводит там большую часть своего свободного времени. При создании новой учетной записи пользователи ищут, как сменить тему в ВК на новую.
Процесс установки и замены темы занимает всего несколько минут, вам просто нужно правильно установить плагин в браузере и скачать нужную тему.
Где скачать и как установить темы для Вконтакте?
Темы для Вконтакте можно установить только после того, как были скачаны темы для ВКонтакте. Это можно сделать, установив специальное расширение с каталогом тем. Программа интегрируется с браузером и позволяет просматривать новые темы.
Приложение плагина имеет специальный конструктор, который позволяет пользователю настраивать внешний вид страницы. Используя конструктор, вы можете изменить цвет фона, шрифт, уровень прозрачности и внешний вид рамок для конкретного блока.
Чтобы изменить тему в ВК с помощью браузера Google Chrome, необходимо выполнить следующие действия:
- Откройте браузер.
- Зайдите в настройки «Инструменты».
- Перейдите в раздел «Расширения», где в самом низу находится опция «Дополнительные расширения».
- Нажмите на кнопку, откроется Интернет-магазин Google.
- Укажите стили get в строке поиска, нажмите «Установить». Начнется процесс установки плагина в браузер.
- Перейти к Get-Styles.ru, пройдите процесс регистрации, что позволит вам создать собственный аккаунт на этом ресурсе на сайте.
- Примите лицензионное соглашение, которое появится в отдельном окне после запуска программы расширения.
- Выберите и примените понравившуюся тему, сохраните изменения.
Для браузеров Opera, Internet Explorer, Mozilla процедура установки плагина одинакова. Перед установкой тем вам необходимо скачать и установить приложение get-styles.Он работает только с указанными браузерами. Если вы скачаете Chrome для Google, то приложение будет работать с операционной системой Windows 7.
При установке приложения в Opera, Internet Explorer, Mozilla пользователь переходит на сайт Get-Styles.ru, вводя логин и пароль из своего личного кабинета. Это позволит выбрать интересующую тему и применить ее для обновления страницы Вконтакте. Картинки для просмотра увеличиваются при нажатии на изображение.
Как сменить тему Вконтакте?
Если тема вам надоела, всегда можно сменить на новую.Вам нужно зайти в браузер, перейти по ссылке, ведущей в каталог с темами. Есть раздел «Категории». Выбрав категорию, пользователь увидит новый скин в правой части окна браузера. Вам нужно щелкнуть по нему, чтобы применить новый дизайн для страницы. Затем вы можете обновить страницу, и изменения вступят в силу.
Всегда есть шанс вернуться к исходным настройкам, включая тему. Для этого пользователю необходимо перейти на сайт с темами для ВК, пролистать до конца ту или иную категорию.Есть стандартная тема — нужно кликнуть по ней для выбора. Затем щелкают ссылку «применить», и вся тема будет изменена. Оригинальную тему можно увидеть, если обновить стартовую страницу ВКонтакте.
Как и где скачать новые темы для Вконтакте: альтернативные сайты
Помимо плагинов, которые устанавливаются в интернет-браузеры, есть множество ресурсов, где регулярно публикуются новые темы для социальной сети Вконтакте. Рекомендуется устанавливать только проверенные, в число которых входят:
После установки вктема.com, пользователь увидит дополнительную панель в браузере, которая будет установлена при запуске. После перезапуска браузера в меню учетной записи появится раздел «Диспетчер тем». Вот каталог с темами для Вконтакте.
Расширение vkmod.net устанавливается так же, как и другие расширения в браузере — скачать, запустить, установить, перезапустить браузер. В результате в меню «Настройки» интернет-браузера появится новый пункт «Мои темы».
Таким образом, сменить тему в социальной сети ВКонтакте можно быстро и легко.Вам просто нужно выбрать наиболее подходящий плагин и совместить его с работающим браузером. Каталог тем для каждого приложения разный, пользователи ВК могут найти себе изображение и оформить свою страницу.
Из этой статьи вы узнаете, как сделать фон другого цвета для своей страницы в контакте или поставить конкретную картинку.
Изменить тему вашей страницы несложно, но помните, что чем бы вы ее ни украшали, только вы можете увидеть эту красоту, войдя на свою страницу.Вы можете использовать разные фотографии в качестве фона или раскрасить их своим любимым цветом.
Вы можете сделать фон своего профиля в контакте, изменив существующую тему по умолчанию на другую. Вы можете найти его на различных сервисах в Интернете, а можете сделать самостоятельно. Ниже мы рассмотрим, как именно это делается.
Давайте сначала поговорим о безопасности. Несмотря на то, что браузеры уже научились распознавать вредоносные сайты, по крайней мере, часто встречаются мошеннические ресурсы, которые предлагают вам «Быстро и бесплатно» изменить тему на вашей странице.Если для изменения дизайна вас просят: дать пароль к своей странице, отправить SMS-сообщение или установить программу, сразу покинуть этот ресурс, девяносто девять процентов из них — мошенники.
15 шокирующих пластических операций, закончившихся неудачей
Десять привычек, которые делают людей хронически несчастными
Как кошка может испортить вам жизнь
От теории к практике.
Есть два способа сделать различный фон:
- С помощью онлайн-сервисов и программ;
- Путем изменения или создания файла CSS вручную.
Рассмотрим подробнее.
Использование программ и тем, найденных на сервисе
Программа, позволяющая изменять фон вашей страницы, называется get. Вам необходимо скачать его на жесткий диск и установить. Вы можете предварительно проверить его на вирусы, но ни одна антивирусная программа на это не ответила. Программа скачивается прямо с того же сайта, где вы выбираете темы для дизайна.
После установки программы необходимо перейти по ссылке http: // www.get-styles.ru/, выберите понравившуюся тему и нажмите под ней «Применить».
В сервисе более десяти тысяч разновидностей на любой вкус, поэтому вы обязательно найдете тему по душе. Появится окно, в котором нужно нажать на надпись «Добавить». Затем вы обновляете страницу контактов и видите, что она изменилась — изменились фон и дизайн.
Что форма вашего носа говорит о вашей личности?
Что произойдет, если вы перестанете часто мыть волосы
Однако есть и другие программы, которые используются для изменения фона своих страниц.
Их очень много, рассмотрим самые популярные и удобные, они завоевали высокий рейтинг популярности среди пользователей. Их также необходимо сначала загрузить на свой компьютер, а затем установить.
- VKPlugin.
- VKStyles.
- ImageResizer.
- Get-Stayles.
Как они работают? VKPlugin и VKStyles созданы специально для сайта Вконтакте, чтобы улучшить его юзабилити. После установки этих программ, после запуска они сами подскажут пользователю, что и как делать.У них также есть готовые темы в наличии, и если она вам понравилась, вы можете разместить ее на своей странице одним щелчком мыши.
ImageResizer и Get-Stayles более универсальны, потому что они позволяют изменять внешний вид фона почти всех сайтов. Их принцип работы заключается в том, что программы заменяют графические файлы (изображения), находящиеся на сайте по умолчанию, на те, которые вы выбрали. Но есть и недостаток — эти изменения будут заметны только на том компьютере, на котором установлены программы.
Как своими руками поменять фон страницы в контакте?
Цвет и дизайн нашей страницы напрямую зависят от одного файла, который изначально содержит цвета страницы, буквы и т. Д. Он также устанавливает стиль текста, его размер, межстрочный интервал и многое другое. Такой файл имеет расширение CSS, и чтобы изменить наш фон, вам нужно создать его самостоятельно, задав в нем нужные нам параметры.
Конечно, новичку такая задача может показаться невыполнимой, поскольку создание этого файла подразумевает использование платных программ для веб-разработки сайтов, но это не совсем так.Для создания файла CSS достаточно использовать даже самую простую программу «Блокнот», которая присутствует в любой версии Windows, она автоматически устанавливается при первоначальной установке.
Найти и запустить его достаточно просто — вам просто нужно нажать кнопку «Пуск», выбрать в меню «Программы» или «Все программы», затем щелкнуть вкладку «Стандартные». Есть Блокнот, запускаем.
Напишите в него необходимый код и сохраните файл с расширением CSS (для этого в левом верхнем углу нажмите «Файл — сохранить как»), введите его имя в поле имени файла и обязательно переключитесь на английский язык.После названия поставьте точку и напишите буквы CSS. Все, файл создан.
Новичку желательно скачать и установить понравившийся дизайн с сайта vktema.net, а при желании, если вы творческий человек, можете изменить код файла архива темы на свой вкус, даже поменять фоновую картинку — все в ваших руках! Ограничений на полет фантазии практически нет. На этом же сайте подробно описано, как установить любую тему в самые популярные браузеры — Mozilla Firefox, Opera, Internet Explorer.
Для установки нужно установить мод для браузера, для каждого свой. Однако на сайте все подробно описано, думаю, с установкой проблем не возникнет.
Запомните один важный момент. Если вы загрузили таблицу стилей темы из другого источника, и напрямую указан только ее код, а не архив, вам нужно выделить весь код, скопировать его (ctrl + C) и вставить в Блокнот (ctrl + V). Затем сохраните его как файл CSS (как описано выше).
Видеоуроки
Многие пользователи уже привыкли адаптировать интерфейсы различных программ и приложений.Эта судьба не прошла мимо страниц в социальных сетях. Скучная бело-голубая палитра популярных сетей быстро утомляет пользователей.
Поэтому сегодня широко распространены способы смены фона во ВКонтакте. Сегодня пользователи имеют доступ к целому арсеналу инструментов и методов, с помощью которых они могут адаптировать отображение конкретной страницы к своему вкусу и цвету.
Смена фона «ВК» при использовании браузера «Орбитиум»
Многие пользователи сегодня пытаются найти способ изменить внешний вид в социальных сетях, используя стандартные возможности интернет-браузеров.Браузер Orbitium появился не так давно. Особую популярность он приобрел среди заядлых пользователей социальных сетей. Тем, кто большую часть времени проводит во ВКонтакте, этот браузер покажется очень удобным. Стоит обратить внимание на кнопку «Сменить тему», расположенную в правой верхней части окна. Главная особенность этого браузера в том, что используемый вами дизайн страницы будет отображаться не только на вашем компьютере. Это также могут увидеть пользователи, которые используют Orbitium для входа в социальную сеть.
После нажатия кнопки «Изменить тему» вы увидите окно для выбора новой темы. В браузере много разных тем. Вам просто нужно выбрать тот, который вам больше всего нравится. Вы также можете создать свою тему, используя любые фотографии и картинки. Это один из самых безопасных способов смены фона в социальной сети ВКонтакте.
Чтобы создать свою собственную тему, найдите вкладку в меню, которая позволяет сохранять выбранные изображения. Теперь нажмите «Создать». Теперь вы можете выбрать любое изображение, доступное на вашем компьютере, и сопоставить с ним цветовую схему.Вы также можете добавить индивидуальности своей странице.
Расширения Google
Если вы хотите сменить фон ВКонтакте, но не готовы сменить интернет-браузер, вы можете воспользоваться специальными надстройками Google. Сегодня браузеры от Рамблера и Яндекса основаны на интернет-браузере Chrome. Для каждого такого браузера можно установить дополнительный компонент, который позволит легко менять фон в социальной сети ВКонтакте, причем сделать это можно бесплатно.Вы можете найти как минимум два безопасных способа изменить свой фон в социальных сетях в магазине расширений.
Это «ВКонтакте-дизайн» и «ВКобой». Использование этих средств совершенно безопасно. Они подходят для браузеров на базе Chrome. Выберите приложение, которое хотите использовать, и загрузите его на свой компьютер. Теперь установите его и начните использовать. Рассмотрим процесс работы с VKoboi. Для начала найдите в Интернете изображение, подходящее для использования в качестве фона для «ВКонтакте». Теперь щелкните левой кнопкой мыши по нему.На экране появится контекстное меню. В нем нужно выбрать пункт «Установить как обои« ВК ».
Специализированные программы и плагины
На сегодняшний день существует огромное количество разнообразных плагинов и программ, с помощью которых можно менять фон в социальной сети ВКонтакте. Однако при всем этом разнообразии велик риск встретить вирусные программы. К доверенным относятся Вкмод, ВКплагин, ВКтема.
Программа VKplagin содержит огромное количество расширений, с помощью которых пользователи могут скачивать видео и музыку из социальной сети, устанавливать статусы фотографий и многое другое.С помощью программы VKPlagin вы также можете изменить фон ВКонтакте. ВКтема предлагает огромный выбор фонов. Все, что вам нужно сделать, это выбрать правильный.
Для удобства использования все изображения разделены на категории. По мнению многих пользователей, расширение VKmod — лучший способ изменить фон ВКонтакте. Сюда сразу устанавливаются темы оформления фона страницы в социальной сети с подходящей цветовой схемой для других элементов.
Многие пользователи, желающие изменить дизайн страницы в социальной сети ВКонтакте, отказываются от этой идеи из-за высокой вероятности заражения компьютера различными вирусами.Чтобы избежать таких последствий, придерживайтесь следующих правил:
— не вводите логин и пароль на сторонних сайтах;
— оставить антивирус включенным при установке приложений;
— отказаться от использования сервисов, которые просят ввести номер телефона для идентификации.
Вы можете использовать любой из вышеперечисленных методов, но все же самым безопасным является использование расширений Google.
MainStage Vintage B3 Roland VK — режим Korg CX
В таблице приведены назначения MIDI-контроллеров, когда для режима MIDI установлено значение Roland VK или Korg CX.Выберите любую настройку, если вы используете тяговый орган Roland VK или Korg CX-3 в качестве пульта дистанционного управления для Vintage B3.
Номер контроллера | MIDI-режим VK или CX: назначенный параметр | ||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
70 | тяговая штанга 16 ‘ | 00 71 | 00 71 5 1/3 ‘ | ||||||||||||||||||||||||
72 | тяговая штанга 8′ | ||||||||||||||||||||||||||
73 | тяговая штанга 4 ‘ | ||||||||||||||||||||||||||
95 тяговая штанга 74 03 2 / 3 ‘ | |||||||||||||||||||||||||||
75 | тяговая штанга 2′ | ||||||||||||||||||||||||||
76 | тяговая штанга 1 3/5 ‘ | ||||||||||||||||||||||||||
95 тяговая штанга 77 9000 1/3 ‘ | |||||||||||||||||||||||||||
78 | дышло 1′ | ||||||||||||||||||||||||||
Шкаф ротора | |||||||||||||||||||||||||||
80, 92 | Медленный / Тормозной / Быстрый | ||||||||||||||||||||||||||
81 | Медленный / Тормозной | ||||||||||||||||||||||||||
Reverb | |||||||||||||||||||||||||||
Вибрато | |||||||||||||||||||||||||||
85 | Вибрато верхнее вкл. / Выкл. | ||||||||||||||||||||||||||
86 | выкл. | ||||||||||||||||||||||||||
Ударный | |||||||||||||||||||||||||||
94 | вкл. / Выкл. | ||||||||||||||||||||||||||
95 | 9202 9209 920 9202 9202 920 9202 9202 9202 9202 9202 9202 9209 Объем | ||||||||||||||||||||||||||
103 | Ударный Tim e | ||||||||||||||||||||||||||
Эквалайзер | |||||||||||||||||||||||||||
104 | EQ Низкий | ||||||||||||||||||||||||||
105 | 105 | EQ 920 9202 9202 9209 9202 9209 9209 9209 9209 9209 9209 9209 | |||||||||||||||||||||||||
107 | Уровень эквалайзера | ||||||||||||||||||||||||||
Wah | |||||||||||||||||||||||||||
108 | Wah Mode | ||||||||||||||||||||||||||
110 | Тип искажения | ||||||||||||||||||||||||||
111 | Привод искажения | ||||||||||||||||||||||||||
| 9202 112 | 0 | 9202 9202 112 920 | |||||||||||||||||||||||||
112 9209 | 113 | Уровень щелчка | |||||||||||||||||||||||||
114 | Уровень щелчка выключен | ||||||||||||||||||||||||||
Баланс | |||||||||||||||||||||||||||
| 9209 9209 | 116 | Нижний объем | |||||||||||||||||||||||||
117 | Объем педали | ||||||||||||||||||||||||||
Rotor Fast Rate | |||||||||||||||||||||||||||
Конец эпохи, когда основатель ВКонтакте Дуров продал свою долю российскому мобильному гиганту — TechCrunch
Павел Дуров, неуловимый основатель VKontakt (VK) — крупнейшей в России социальной сети с 100 миллионами пользователей — подтвердил, что он продал свои 12% акций Ивану Таврину, генеральному директору крупного российского оператора мобильной связи «Мегафон».Вторым по величине акционером компании является Алишер Усманов, один из самых влиятельных олигархов России, человек, который долгое время лоббировал захват ВК.
По данным Reuters Усманов и его союзники сейчас контролируют около 52% компании, начиная с его 40% акций через Mail.ru и 12% Дурова, в то время как другая группа акционеров владеет 48%. Так что похоже, что он в значительной степени получил то, что хотел.
Российская деловая газета «Ведомости» сообщила, что сделка была заключена в прошлом месяце, возможно, исходя из оценки всей ВКонтакте в 3-4 миллиарда долларов, которая во многом основана на более ранней версии Facebook.
С помощью Google Translate мы представляем вам отредактированную версию того, что Дуров разместил сегодня на своей личной странице ВКонтакте:
«То, что у вас есть, рано или поздно начинает владеть вами. Последние несколько лет я активно избавляюсь от собственности, отдавая и продавая все, что у меня было — от мебели и вещей до недвижимости и компаний. До достижения идеала мне пришлось избавиться от самой большой части моей собственности — 12% акций ВКонтакте. Я рад, что не так давно и достиг этой цели, продав свою долю во ВКонтакте моему другу Ивану Таврину.Это изменение вряд ли повлияет на руководство ВКонтакте — правление прислушивается к моему мнению … потому что я создал эту сеть и понимаю ее основные механизмы. Я никуда не пойду и буду и дальше следить за качеством ВКонтакте. В конце концов, ВКонтакте — лучшее, что было создано в России в сфере коммуникаций. И моя обязанность — сохранить и защитить сеть ».
За последний год Дуров испытал огромное давление, чтобы отказаться от своей доли в своем творении.Признаки того, что он смотрит в будущее, появились в прошлом году на TechCrunch Disrupt в Берлине, когда он представил новый проект под названием Telegram — приложение для высокозащищенного общения, но принадлежит некоммерческой организации, а не коммерческой или венчурной. предприятие.
На этом мероприятии он также подверг резкой критике как правительство России, так и правительство США за санкционирование массовой слежки.