Перелинковка это что: Что такое перелинковка и зачем она нужна
Содержание
Что такое перелинковка и зачем она нужна
Перелинковка — важный элемент поисковой оптимизации сайта и его юзабилити. В статье я подробно расскажу, что это такое, какие бывают типы перелинковки, а также покажу способы ее применения и примеры реализации.
Что такое перелинковка
Перелинковка сайта — эффективный способ повышения вовлечения пользователей, он заключается в проставлении ссылок с одной страницы на другую. Так образуется ссылочная структура, при помощи которой пользователь сможет попасть из одного раздела в другой, ходить по ним, подробнее изучать товары и услуги — то есть больше заинтересуется вами и проведет на сайте больше времени.
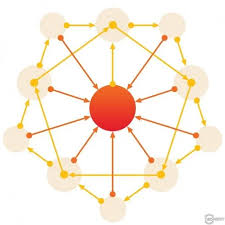
Визуальное представление схемы перелинковки сайта
Зачем нужна перелинковка
При правильной реализации перелинковки на сайте можно добиться таких результатов:
- Повышение вовлеченности. То есть увеличить количество просматриваемых страниц на сайте. Это положительно отразиться не только на бизнес-показателях компании, например, количество просмотров товара и увеличение среднего чека, но и на позициях сайта в поисковой выдаче.
 Так как больший ссылочный вес будет распределен на страницы с максимально конкурентными запросами.
Так как больший ссылочный вес будет распределен на страницы с максимально конкурентными запросами. - Улучшение юзабилити. Есть много ресурсов с тысячами и даже миллионами страниц, сориентироваться на которых новому пользователю сложно. Грамотная перелинковка поможет сориентироваться и понять, как и куда посетителю нужно перейти, чтобы попасть на нужную страницу.
- Уменьшение показателя отказов. Показатель отказов — отношение между визитами с отказами к общему количеству визитов. В свою очередь отказ по данным «Яндекс.Метрики» — визит, во время которого пользователь не выполнил ни одного действия, просмотрел всего одну страницу и пробыл на странице менее 15 секунд. Соответственно, если большее количество посетителей начнем просматривать две и более страниц, то это положительно скажется на метрике.
- Улучшение индексации. Благодаря проставленной ссылке поисковые роботы смогут найти новый материал на сайте. Например, если роботу известна страница А и на ней есть ссылка на страницу Б, то при отсутствии запрета на ее индексацию, робот обязательно просканирует страницу Б.

- Распределение ссылочного веса. Благодаря сети ссылок можно перераспределить вес страниц так, чтобы наиболее значимые лендинги получили максимальную авторитетность, тем самым повышая их шанс выйти в ТОП поисковиков. Например, страница А продвигается по наиболее конкурентному запросу, и имеет малое количество ссылок, а у страницы Б много ссылок и продвигается она по менее конкурентному запросу. Следовательно, чтобы помочь странице А в продвижении можно поставить ссылку со страницы Б на страницу А, тем самым передав ей часть авторитетности.
Виды перелинковки
В зависимости от того, где размещены ссылки и куда они будут вести, перелинковку можно разделить на внутреннюю и внешнюю.
Внешняя перелинковка
Внешняя перелинковка — это размещение ссылок со страницы одного сайта на страницу другого. Таким образом, передается авторитетность страницы, такую перелинковку делают для повышения в поисковой выдаче. Простыми словами это рекламирование другого сайта.
Но при внешней перелинковке нужно быть осторожным и учитывать следующие факторы:
- Ставить именно гиперссылку. Недостаточно просто написанный адрес страницы вида «google.ru», а нужно использовать именно тег href — Google.
- Использовать анкор. Чтобы пользователь понимал, на какую страницу перейдет ставьте релевантный анкор. Его же анализируют и поисковые роботы, которые на основе указанных слов смогут лучше понять тематику страницы акцептора.
- Учитывать тематичность донора. Размещайте ссылки на сайт с похожей тематикой, так как это увеличивает шанс перехода, то есть эффективность размещения.
Внутренняя перелинковка
Внутренняя перелинковка — это расставление ссылок, которые ведут на другую страницу того же ресурса. Она помогает в продвижении веб-ресурса, ведь, как я уже говорил, с помощью внутренней перелинковки можно добиться хороших показателей в просмотрах и увеличить вовлеченность. Внутренняя перелинковка сайтов и основы ссылочного ранжирования — два неразрывно связанных понятия.
Внутренняя перелинковка сайтов и основы ссылочного ранжирования — два неразрывно связанных понятия.
Также перелинковку можно условно разделить на автоматическую и ручную в зависимости от способа ее реализации.
Автоматическая перелинковка
Сюда можно включить хлебные крошки, меню или блоки «Вам также будет интересно». Такой вид перелинковки популярен у крупных сайтов, где много статей, товаров, материалов. Автоматическая пеерлинковка позволяет без огромных вложений в редактуру быстро и легко проставить ссылки.
Автоматическая перелинковка проставляется специальными плагинами. В качестве примера рассмотрим плагины для WordPress. В WordPress Related Posts можно выбрать, какое количество ссылок и под каким заголовком будет выводиться, а также какие макеты будут использоваться. Далее алгоритм анализирует заголовок статьи, подберет максимально похожие на него записи и покажет их пользователю после основного контента.
Автоматическая перелинковка с помощью WordPress Related PostsКак выглядит автоматическая перелинковка с помощью WordPress Related Posts
Аналогично плагин List category posts помогает вывести в сайдбаре ссылки на полезные для пользователя материалы. Дополнительно он позволяет указать, с какой категории будут выводиться статьи, как будут отсортированы и многое другое.
Дополнительно он позволяет указать, с какой категории будут выводиться статьи, как будут отсортированы и многое другое.
Автоматическая перелинковка с помощью List category posts
Еще пример автоматически расставленных ссылок — хлебные крошки, меню и так далее:
Пример автоматической расстановки ссылок
Как правило, у автоматической перелинковки меньшая точность, так как робот или плагин не понимают контекста страницы. Но здесь могут помочь дополнительная разработка ИИ или нейросети, которые смогут автоматически давать пользователям интересные для них материалы. Но это достаточно сложно, и позволить себе такое могут только крупные компании. Ярким примером будет Youtube, где в правом экране выводятся видео, которые либо связаны с тематикой видео, либо смежной тематики, но точно привлекут внимание пользователя.
Пример перелинковки на Youtube
Автоматизация email рассылок
Отправляйте цепочки триггерных сообщений приветствия, брошенной корзины, реактивации, совмещая внутри одной цепочки email, SMS и web push.
Настроить триггерные рассылки
Ручная перелинковка
Ручные ссылки проставляются редактором или администратором вручную, здесь больше точность, чем у автоматической перелинковки. Ссылки проставляют в зависимости от контекста и значений слов, чего пока не может сделать алгоритм.
Пример ручной расстановки ссылок
Минусы такой перелинковки — человеческий фактор и иногда переизбыток ссылок, который может смутить пользователя.
Где проставляют перелинковку
Из этого раздела вы узнаете, в каких местах сайта можно и нужно проставлять ссылки и в какие элементы заключают бэклинк.
Текстовая перелинковка
Наиболее распространенный способ. Это могут быть ссылки в новостях или статьях.
Пример текстовой ссылки с анкором
Навигации или меню.
Пример тестовых ссылок в меню
При создании внутренней перелинковки интернет-магазина это также могут быть разделы или же автоматически расставленные рекомендации.
Пример текстовых ссылок с рекомендациями
Преимущества текстовой перелинковки:
- простота реализации,
- она понятна пользователям;
- ее легко понимают поисковым роботам.

Перелинковка в картинках
В такой перелинковке URL-переход будет заключен в картинке, что иногда может дать лучше эффект, чем при текстовой перелинковке. Например, если визуально пользователю гораздо легче представить то, о чем будет идти речь на странице перехода.
В интернет-магазинах это можно увидеть в каталоге товаров:
Пример ссылки картинки в интернет-магазине
Также при использовании изображения можно сделать более выраженным призыв к действию.
Пример текста ссылки с призывом к действию
Хорошо перелинковка в картинках работает с брендами, логотипы которых могут быть пользователю более знакомы, чем наименования.
Пример ссылки картинки с брендом
Перелинковка сайта: важные элементы навигации
Чтобы грамотно выполнить перелинковку, нужно думать о пользе для посетителей, чтобы им было удобно ориентироваться на сайте. В этом я расскажу о типах ссылок, которые являются важными элементами навигации на сайте.
Хлебные крошки
Хлебные крошки указывают на путь или расположение товара/статьи в иерархии разделов.
Хлебные крошки на сайте
Основные преимущества этой перелинковки:
- удобна для пользователей — они легко перейдут на подходящий раздел;
- не требует больших трудозатрат на создание, так как выполняется полностью автоматически;
- не требует больших исправлений в верстке, ведь это просто строка с текстом.
Сквозные ссылки
Сквозные ссылки — те, что находятся на всех страницах сайта, например, меню или ссылки в подвале. Ссылка может быть как на другую страницу сайта, так и на внешний ресурс.
Сквозные внешние ссылки в подвале сайта
В основном этот тип служит для навигации, поэтому в них лучше использовать максимально понятные анкоры, избегая конструкций вида «Купить телевизоры Самсунг», заменяя их на «Телевизоры Samsung», чтобы выглядело естественно.
Контекстные ссылки
Самый простой способ перелинковки — просто гиперссылка в тексте, которая должна помочь пользователю более глубоко ознакомиться с термином, перевести его на другую статью или карточку описанного продукта. Яркий пример сайта, который активно использует такую перелинковку, — «Википедия».
Яркий пример сайта, который активно использует такую перелинковку, — «Википедия».
Контекстные ссылки на сайте «Википедии»
Пользователь, который заинтересуется тематикой, будет долго переходить от статьи к статье и просматривать все больше страниц.
Правильный подбор анкоров для перелинковки
Анкор — это текстовая часть, в которую заключена ссылка. Он находится между тегами <a> и </a> в конструкции вида <a href=»URL-перехода»>Анкор</a>.
Анкоры могут быть следующих типов:
- Прямое использование ключевого слова. Например, «Цена телефонов Apple», но, как правило, используют более простую форму — «Телефоны Apple».
- Ключевики разбавленные уточнениями. Хорошо подходят для контекстных ссылок, так как дают точно понять, что пользователь увидит после перехода.
- URL-адреса. Самый простой способ, когда указан URL-адрес страницы, на которую будет переход. Используется не так часто, ведь просто по URL пользователю тяжело определить то, куда он попадет.

- Картинка. Такой анкор полезен, когда нужно визуально показать пользователю, что он увидит после клика.
- Естественные фразы без использования ключей. Это анкоры-слова «источник», «здесь», «тут» и так далее, в том числе и название сайта акцептора.
Как правильно делать перелинковку: советы
Чтобы сделать перелинковку правильно, обратите внимания на несколько основных пунктов:
- Проработать меню и навигацию. Чтобы правильно распределить ссылочный вес с главной на категории, следует тщательно проработать меню сайта. Нужно составить логически правильную структуру, которая будет понятна пользователю и он сможет легко дойти до нужного раздела.
- Убрать лишние ссылки. Часто следует пересмотреть подвал и шапку сайта и оставить лишь те линки, что действительно будут полезны пользователям.
- Использовать ручную расстановку. Как правило, так перелинковка будет более релевантной.

- Избавиться от битых ссылок. Они не только не дают эффекта, но и ухудшают репутацию ресурса, поэтому регулярно проверяйте свой сайт на наличие ссылок на несуществующие страницы. Сделать это можно при помощи стандартных инструментов, например, Netpeak Spider, Screaming Frog SEO Spider или бесплатного SiteAnalyzer.
- Проверять на наличие ошибок в «Яндекс.Вебмастер». Для этого достаточно посетить раздел «Ссылки», затем «Внутренние», после чего проверить все ошибки, которые видит робот «Яндекс».
- Проверить распределение веса в Google Search Console. Внутренние ссылки можно увидеть в разделе «Ссылки», подраздел «Внутренние», кликнув на дополнительное под списком.
Перелинковка страниц — это важная часть как SEO оптимизации сайта, так и повышения вовлеченности его посетителей. Разработав собственную стратегию автоматического расставления ссылок с рекомендациями товаров или же предложений перейти на другой материал, можно быстро получить максимальный эффект в бизнес-показателях — увеличить конверсию или получить больше показов.
[Всего: 8 Средний: 3.8/5]
как сделать правильную перелинковку страниц
Перелинковка — это связывание страниц одного сайта или разных ресурсов гиперссылками. Само слово происходит от английского слова link, что можно перевести как ссылка или связующее звено. Если грамотно сделать внутреннюю перелинковку сайта, можно без лишних денежных затрат увеличить позиции по продвигаемым запросам.
Используя внутренний потенциал своего сайта, вы лишаете себя любой опасности связанной с наращиванием неестественной ссылочной массы.
Виды внутренней перелинковки сайта
- Контекстная — ссылки располагаются в тексте и ведут на другие страницы сайта (Пример: Википедия).
- Сквозная — ссылки на одни и те же страницы располагаются на всех страницах продвигаемого сайта.
Контекстная перелинковка — это самый удобный вариант с точки зрения SEO-эффекта и пользы для посетителей. Ссылки, установленные на страницах вашего сайта, приносят эффект, сравнимый с покупными. Однако, помимо пользы, такие ссылки помогут вашему сайту улучшить и поведенческие метрики. Правильная внутренняя перелинковка страниц сайта способствуют удержанию пользователя на сайте, увеличивая количество просмотренных страниц и время проведенное на сайте.
Однако, помимо пользы, такие ссылки помогут вашему сайту улучшить и поведенческие метрики. Правильная внутренняя перелинковка страниц сайта способствуют удержанию пользователя на сайте, увеличивая количество просмотренных страниц и время проведенное на сайте.
Сквозная перелинковка — одна из разновидностей «прокачки» продвигаемых страниц сайта. Суть сквозных ссылок — увеличить вес продвигаемых страниц. Главный минус в том, что в отличие от контекстных ссылок сквозные не несут значительную пользу для посетителей ресурса. Пользователи будут кликать по подобным ссылкам, но не массово.
Правила внутренней перелинковки сайта
Лучше всего не использовать много ссылок на одной странице (оптимально не больше 50), так как распределение веса происходит по всем исходящим ссылкам. Закрывайте ненужные ссылки от индексации, чтобы они не мешали продвигаемым в топ страницам. Это очень важно для правильной передачи веса. Закрывайте от индексации раздел с тегами, чтобы не плодить дубли страниц и не запутывать роботов поисковых систем.
Соблюдая эти простые правила, вы сможете наиболее грамотно распределить статический вес между страницами своего сайта.
Что такое перелинковка? | Продвижение сайтов
Перелинковка нужна каждому сайту. Гость вашего ресурса, перейдя к вам по ссылке или через поисковик получает нужную информацию, а также получает дополнение к ней или находит что-то интересное для себя перейдя по внутренним тематическим ссылкам.
Давайте узнаем, как правильно осуществлять внутреннюю перелинковку, что такое внутренняя оптимизация сайта и разберем методики его продвижения.
Перелинковка представляет собой связывание страниц нескольких либо одного сайта при помощи ссылок.
Перелинковка сайта занимает важнейшее место в его SEO-оптимизации, а также является наиболее эффективным методом его продвижения.
Благодаря правильно организованной системе можно значительно повысить позиции сайта в основных поисковиках, а именно Яндексе и Google:
Специалисты подразделяют перелинковку на:
- внешнюю;
- внутреннюю.

Данный тип перелинковки подразумевает размещение на страницах одного сайта ссылок на другой. А поскольку каждая ссылка имеет определенный вес, то такое перенаправление на иной ресурс повышает показатели последнего.
Такой обмен ссылками между сайтами-партнерами способствует их обесцениванию. Именно поэтому перелинковка должна быть такой, чтобы участвующие в ней ресурсы не ссылались друг на друга и не пересекались.
При этом следует помнить, что большее преимущество будет иметь ссылка, имеющая тематический анкор (ключевое слово, которое воспринимается поисковиками, и влияет на ранжирование ресурса).
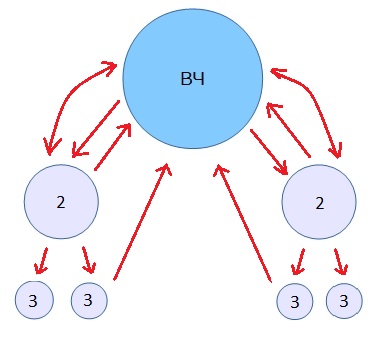
При размещении анкоров на своем сайте нужно помнить, что от ключевого слова зависит вес вашего сайта. Использовать высокочастотные (ВЧ) запросы лучше всего на главной странице сайта, так как она имеет максимальный статический вес:
Внешняя перелинковка страниц сайта считается наиболее эффективной и значительно повышает его рейтинг. Однако для того чтобы ее правильно организовать, следует грамотно к этому подойти, а именно выложить ссылку в подходящем для этого месте, которое будет соответствовать данным ресурса.
При этом необходимо заранее удостовериться, какой тип перелинковки нужен именно этому сайту.
Если придерживаться достаточно простых правил перелинковки страниц, то можно достичь невероятно высоких результатов:
- продвигаемые страницы не должны иметь внешних ссылок;
- перелинковка обязательно должна идти по кругу. Только в этом случае вес ссылок не обесценится;
- на продвигаемую страницу сайта должны идти ссылки исключительно с разных страниц;
- ключевики, а именно анкоры, являются намного эффективнее ссылок без анкоров.
Внутренняя перелинковка представляет собой неотъемлемый и важнейший фактор внутренней оптимизации сайта. Ее основная цель сводится к повышению статистического веса внутренних страниц проекта.
Как писалось выше при продвижении главной страницы лучше всего использовать ВЧ запросы, а на страницах второго плана уместно выбирать среднечастотные (СЧ) запросы:
Таким образом, внутренняя оптимизация сайта – это связь его внутренних страниц.
Главные преимущества внутренней перелинковки:
- ее следует делать исключительно один единственный раз;
- благодаря ей вы значительно экономите на приобретении платных ссылок;
- при помощи правильно организованной внутренней перелинковки, возможно организовать продвижение сайта по некоторым среднечастотным и низкочастотным запросам;
- она представляет собой бесплатный способ наращивания ссылочной массы страниц, а также их статистического веса.
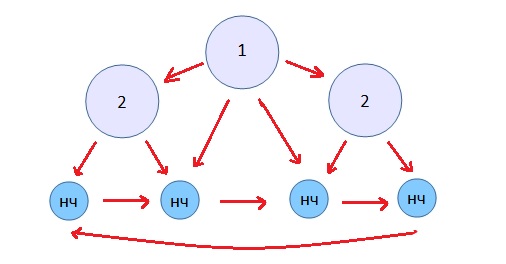
Низкочастотные (НЧ) запросы чаще всего используются на страницах третьего уровня:
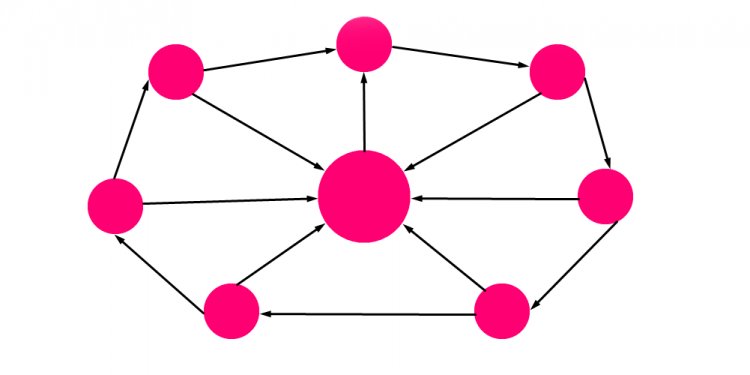
Сегодня существует две базовые схемы, по которым производится внутренняя перелинковка:
- Иерархическа
В данном случае каждая из страниц ресурса ссылается на одну и ту же. При этом только одна из них получает увеличение статистического веса, который является максимальным;
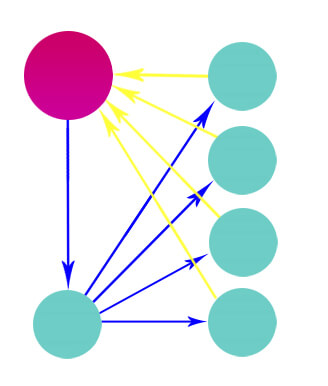
- Циклическая
Здесь действует следующая схема: один документ ссылается на второй, последний на третий и так далее.
Таким образом, происходит наращивание статистического веса по типу «снежного кома» и чем больше страниц сайта в этом принимает участие, тем больше набирается вес.

При выполнении внутренней перелинковки ссылок следует учесть во внимание тот факт, что поисковики всегда учитывают их текст и «делают для себя определенные выводы».
Если вы будете создавать перелинковку любыми ключевиками лишь бы заполучить ссылку, то впоследствии потеряете перспективу повышения рейтинга страницы по главным ключевым словам.
Если же вы правильно организуете анкоры и листы анкоров, то помимо увеличенного статического веса получите еще и повышение позиций ресурса по ключевому запросу.
- по возможности старайтесь ссылаться на главную страницу с внутренних при помощи одинаковых URL;
- если происходит ссылка на одну и ту же страницу, то делайте это с разными анкорами;
- не ставьте более 3-х ссылок в одном материале;
- при добавлении нового контента необходимо сразу же ссылаться на него и с него.
Если перелинковка организована должным образом, то такой ресурс в глазах поисковой системы будет выглядеть намного релевантнее.
Поэтому предлагаем рассмотреть основные правила грамотной перелинковки:
- Всегда стремитесь ссылаться на продвигаемые страницы, поскольку это позволит распределить на них часть ссылочной массы;
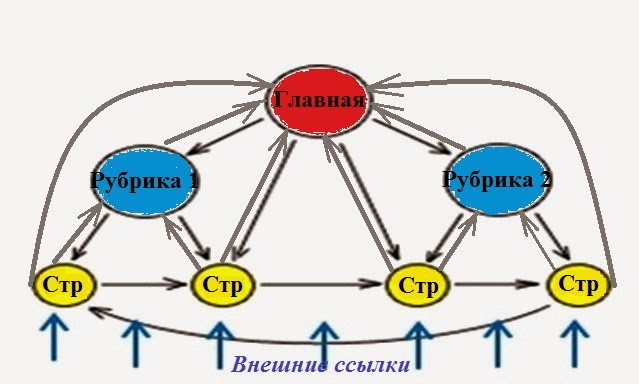
- Все внутренние страницы сайта должны при помощи ссылки вести на главную. Так каждая из них будет передавать ей немного статистического веса. Благодаря слаженной работе такой системы проверка pr внутренних страниц вырастит минимум до единицы;
- Сами ссылки рекомендуется размещать непосредственно в тексте, однако перелинковкой сайдбара и подвала ограничиваться не следует, поскольку поисковая система может принять их за навигацию и просто не передавать по ним;
- Нет необходимости перебарщивать с внутренними ссылками. Достаточно будет 3-х с каждой страницы. При этом общее число ссылок не должно превышать 150-ти, поскольку, чем их больше, тем меньше они передают веса;
- Не рекомендуется ссылаться на одну и ту же страницу при помощи одинаковых анкоров, потому что поисковики имеют особенность склеивать идентичные.
 Соответственно пользы никакой не получится;
Соответственно пользы никакой не получится; - В конце каждой статьи следует вставлять блок «Статьи по той же теме». Однако этим принципом необходимо пользоваться только в том случае, если это уместно;
- К каждой новой статье рекомендуется создавать линк. То есть при добавлении на сайт нового контента следует делать на него ссылки из уже написанных текстов той же тематики. При этом то же самое проделывается и с новой статьей, в которой проставляются ссылки на старую;
- Организуйте карту сайта, в которой будут находиться ссылки на все страницы ресурса;
- Используйте анкор в ссылке;
- С продвигаемых вами страниц не должно быть внешних ссылок;
- Статья, имеющая наибольший статистический вес, не должна простаивать;
- Чем больше страниц имеет ресурс, тем выше будет эффект;
- Статистический вес необходимо применять рационально. К примеру, ссылаться с продвигаемой страницы на внутреннюю таким образом, чтобы пользователь в итоге возвращался на первую;
- URL страниц ресурса должен иметь нормальный вид (ЧПУ).

Очень надеемся, что данная статья оказалась для Вас полезной!
Удачи!
Что такое Перелинковка — описание и особенности
Что такое перелинковка
Перелинковка – это процесс, при котором происходит связывание страниц и сайтов между собой при помощи гиперссылок. Простановка ссылок делает сайт удобнее для посетителей и повышает его качество в лице поисковых систем. Грамотная перелинковка – это улучшенные поведенческие факторы, распределение веса по страницам, гарантия более высоких позиций в выдаче.
Внешняя перелинковка
Внешняя перелинковка заключается в связывании нескольких сайтов между собой. В случае с Google результатом является улучшение позиций в поисковой выдаче. Яндекс отдает меньший приоритет ссылочной
массе. При этом внешние ссылки в чрезмерном количестве могут привести к наложению санкций.
Важная функция – повышение посещаемости сайта и увеличение доверия со стороны ПС. Если на сайт ведут ссылки с авторитетных и популярных ресурсов, то:
Если на сайт ведут ссылки с авторитетных и популярных ресурсов, то:
- передается часть веса страниц;
- увеличивается поток целевого трафика;
- растет популярность.
Пример удачной перелинковки – это публикация на известном портале обзорной статьи на молодой проект с указанием гиперссылки, которая будет вести на ресурс. В данном случае крупный портал – это донор, а молодой сайт – акцептор (для него опубликованная ссылка является входящей).
Внутренняя перелинковка
При внутренней перелинковке гиперссылками связывают между собой страницы одного сайта. Процедура сопровождается четким планом, при оптимизации выбирается конкретная схема взаимосвязи ссылок.
Польза внутренней перелинковки:
- Структурирование сайта и обеспечение его целостности. Уместные внутренние ссылки позволяют быстрее найти страницу или раздел.
- Повышение удобства.
 Выстраивается цепь явлений: более удобный проект больше нравится посетителям, они посещают больше страниц и получают необходимую информацию. Улучшаются поведенческие факторы, по конкурентным запросам растут позиции и вместе с ними прибыль.
Выстраивается цепь явлений: более удобный проект больше нравится посетителям, они посещают больше страниц и получают необходимую информацию. Улучшаются поведенческие факторы, по конкурентным запросам растут позиции и вместе с ними прибыль. - Увеличение скорости индексации содержимого.
- Распределение веса между связанными страницами.
Оптимизация сайта, которая включает в себя прохождение этапа перелинковки (внутренней и внешней), гарантирует улучшение поведенческих факторов. Происходит рост доверия поисковиков и позиций в выдаче. Увеличивается трафик и доход.
Внутренняя перелинковка: что это такое
- передать вес c одних страниц на другие (обычно продвигаемые),
- поднять общий PR сайта и улучшить его позиции в поисковых системах,
- ускорить индексацию новых страниц,
- увеличить количество внутренних страниц и число их просмотров посетителями,
- улучшить usability сайта,
- продвинуть ресурс по низкочастотным запросам и получить с них дополнительный трафик,
- сократить бюджет на раскрутку сайта.

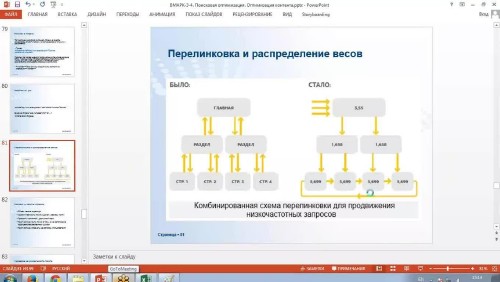
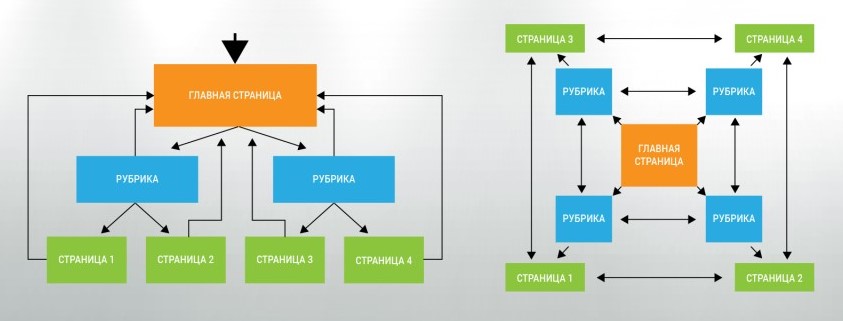
Схемы перелинковки
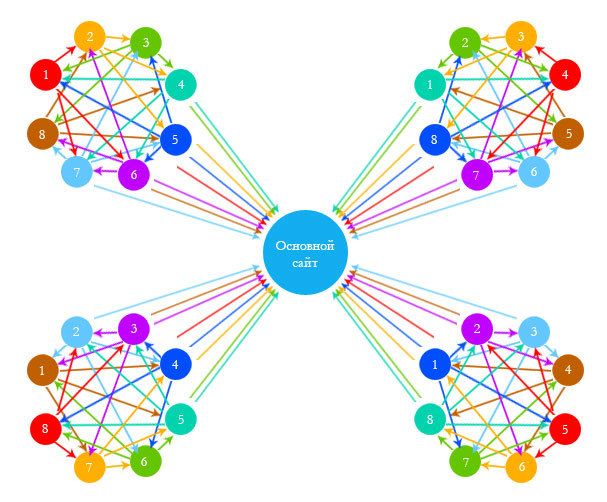
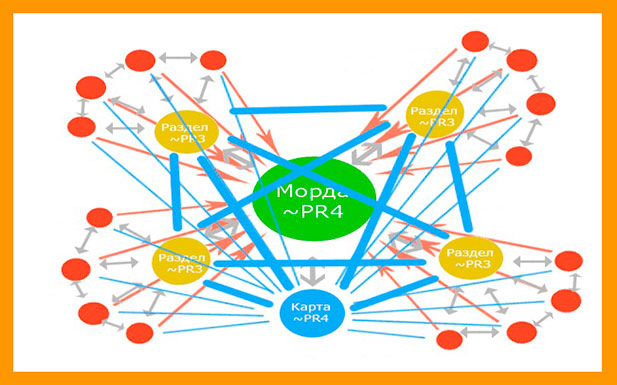
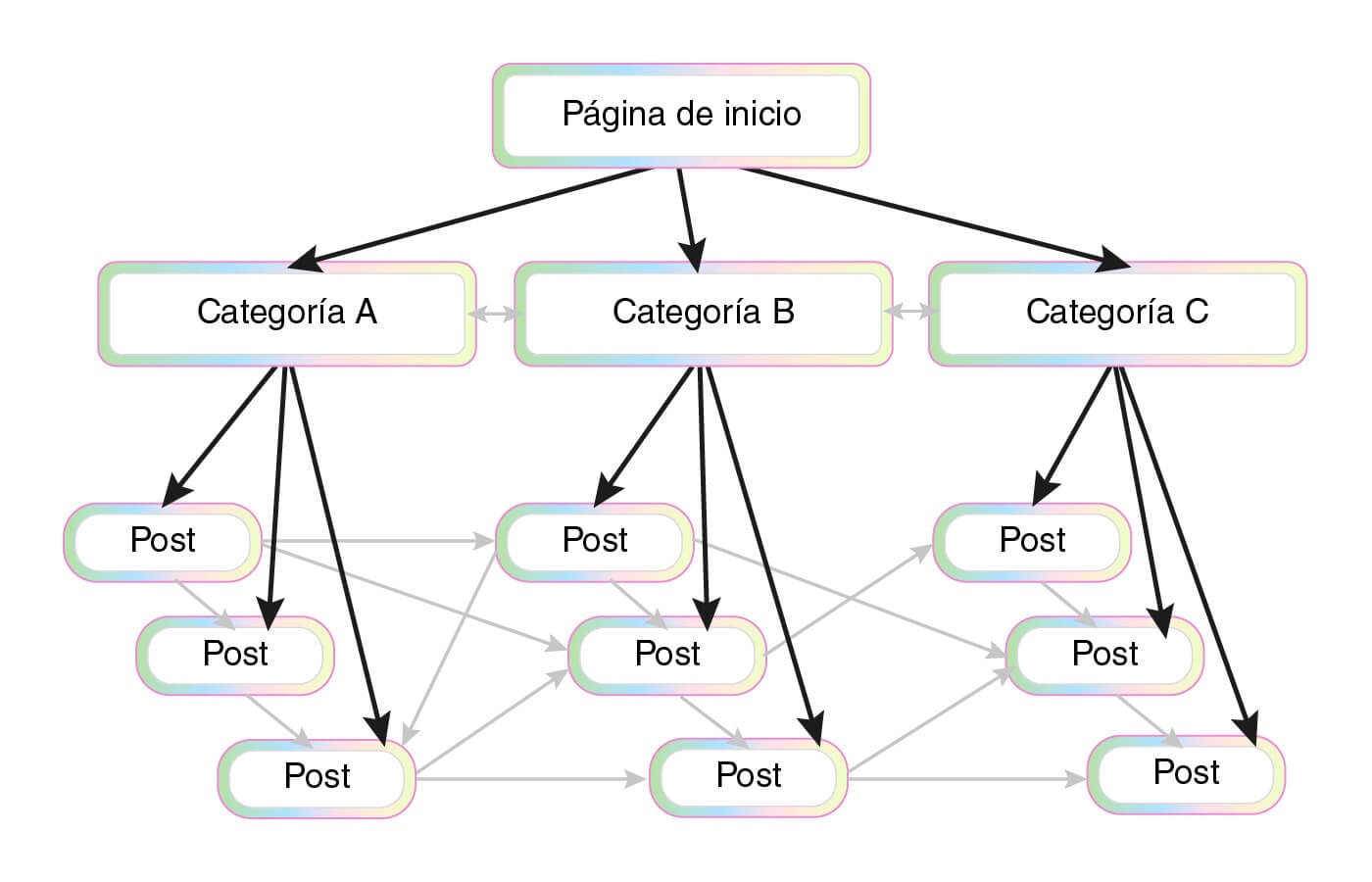
Для получения максимальных тИЦ и PR главной страницы используется иерархическая структура сайта: главная, категории и конечные страницы соединены перекрестными ссылками.
Схема 1
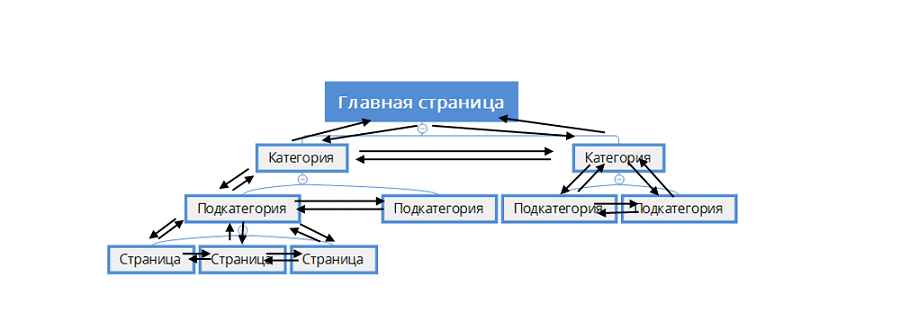
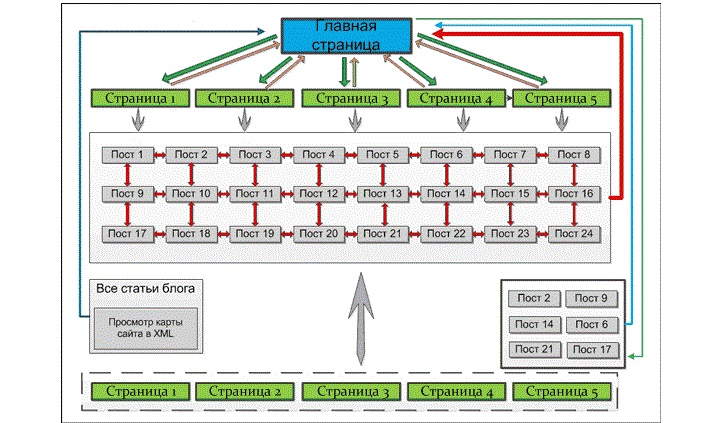
Для передачи наибольшего веса внутренним страницам подходит смешанная закольцованная схема. Применяется при продвижении сайта по НЧ запросам.
Схема 1
Правила внутренней перелинковки
Навигация. Меню сайта индексируется поисковыми роботами. Поэтому оно формируется из текстовых ссылок (по возможности с ключами в анкорах) или из изображений с правильно прописанными тегами alt.
Главная. Все ссылки на главную страницу должны иметь одинаковый вид (например, http://site.ru, а не http://site.ru/index.php или http://www.site.ru/).
Внутренние. Из текстов внутренних страниц проставляются ссылки на другие страницы, схожей тематики. Не допускается создание перекрестных линков (страницы ссылаются друг на друга). Во многих CSM для проставления внутренних ссылок имеются готовые модули (Cross-Linker для WordPress, Linkr для Joomla, Alinks для Drupal и др. ), что позволяет частично автоматизировать процесс.
), что позволяет частично автоматизировать процесс.
Ссылки. Линки должны быть тематическими. Если в текстовом описании (анкоре) ссылки есть, например, словосочетание «утюги Tefal», она должна вести на релевантную страницу, посвященную описанию данного товара. Линки без анкоров использовать не рекомендуется. Страница не должна быть перегружена внутренними ссылками: 10 штук допускается для больших страниц весом 100 Кб, для стандартных (10–30 Кб) — 1–3 линка. Для придания перелинковке естественного вида на страницах предпочтительно размещение разного количество ссылок.
Ссылочное меню. Создание на каждой странице ссылочного меню удобно для пользователей, но поисковыми ботами может быть воспринято как спам. Если такая навигация необходима, ее лучше закрыть тегами от индексации.
Дополнительные меры
В процессе оптимизации сайта общий вес ресурса можно повысить с помощью следующих приемов:
- навигационной цепочки (полосы в верхней части страницы вида «Главная – Категория – Подкатегория – Текущая страница), которая позволяет пользователю вернуться в вышестоящую директорию;
- карты сайта,
- перечисления внизу страницы ссылок на популярные статьи иди другие материалы по теме,
- использования разных анкоров для линка на одну и ту же страницу,
- проставления ссылок на добавленный контент со старых страниц.
 Используется для ускорения индексации новых статей и повышения PR тех, на которые ведут линки.
Используется для ускорения индексации новых статей и повышения PR тех, на которые ведут линки.
Другие термины на букву «В»
Все термины SEO-Википедии
Теги термина
Какие услуги тебе подходят
Перелинковка сайта. Как это сделать.
Что такое перелинковка сайта и зачем она нужна
Перелинковкой
сайта (от английского «link») называют связывание страниц одного сайта или
разных ресурсов гиперссылками. Перелинковка применяется:
1) в
качестве инструмента повышения релевантности (соответствия) страниц сайта
запросу в поисковых системах – каждая такая ссылка «говорит» поисковому
роботу о том, что данная страница отвечает конкретному запросу,
2) с целью
увеличения статического веса страниц (он повышается с увеличением количества
ссылок), который имеет значение при продвижении ресурса в тех же
поисковых системах,
3) для
ускорения индексации новых страниц сайта. Допустим, поисковый робот заходит на
страницу ресурса, находит на ней новую ссылку и переходит по ней, индексируя
статью и внося в базу данных поисковой системы,
4) в
качестве дополнительной защиты от копирования контента. Конечно, это не значит,
Конечно, это не значит,
что украсть его нельзя, но при использовании автоматического грабинга из rss
лент оригинальная статья будет копироваться со всеми внутренними гиперссылками.
Это позволяет легко обнаружить те ресурсы, которые воруют статьи.
5) для
повышения юзабилити, то есть удобства пользования сайтом. Посетителю легче
будет находить схожие материалы, ориентироваться во внутреннем содержании
ресурса.
Связывание
страниц может быть использовано внутри одного сайта (внутренняя или
постраничная перелинковка) или между разными сайтами (внешняя перелинковка).
Внутренняя перелинковка
Постраничная
перелинковка подходит для низкочастотных запросов (редко используемых) и
среднечастотных. Она позволяет оптимально распределить вес сайта – рассредочить
его в нужных пропорциях и на нужных страницах. При этом важно, чтобы ссылающиеся
друг на друга страницы были сходной тематики или продолжением одного вопроса.
Приведем
пример: Предположим, у вас есть сайт по кулинарии, где представлены
многочисленные рецепты. О рецепте приготовления мясного пирога у вас написано
порядка десятка статей, и тут вы создаете новую на ту же тематику, но с
какими-либо изменениями (в технологии приготовления, самом описании блюда и
т.д.). Для того чтобы ваша новая статья была высоко оценена поисковыми
системами и выходила в топ выдачи по соовтетствующему запросу (например,
«рецепт мясного пирога»), на всех страницах со схожим содержанием должны стоять
ссылки на новый пост. Тем самым прежние страницы будут отдавать свой вес новой
странице, создавая ей PR.
Осуществляя перелинковку, стоит
соблюдать несколько основных правил:
— не только
страницы, но и сам текст ссылки должен быть релевантен содержанию, на которое
он ссылается. В идеале это должно быть ключевое слово, по которому
оптимизируется страница,
— если
ссылкой служит картинка, то необходимо использовать alt и также в названии
изображения прописывать ключевые слова,
— лучше не
сосредотачивать все ссылки в одном месте: используйте 1-2, но такие, которые
полностью соответствуют смыслу наполнения. Например, можно напомнить читателю
Например, можно напомнить читателю
блога о ранее опубликованной информации, ставя ссылку на предшествующий пост.
Снова заметим, что в названии ссылок вместо слов «Предыдущий пост» или «Здесь»,
или «Раньше» нужно вставлять название статьи, либо ключевые слова.
Внутренняя
перелинковка сайта создана не только для того, чтобы успешно продвигать
определенный контент в поисковиках, — в первую очередь, она создает удобства
самому пользователю. Посетитель получает нужную информацию, а также дополнения
к ней, переходя по всем представленным ссылкам.
Автоматическая внутренняя перелинковка
Такой вид
перелинковки не требует от вебмастера больших затрат времени и усилий:
достаточно настроить все системы один раз и периодически проверять их работу. И
хотя она не даст такого эффекта в поисковом продвижении, как ручная
перелинковка, в вопросе повышения активности пользователей она незаменима.
Автоматическая
перелинковка включает в себя несколько видов работ. Самые основные:
Самые основные:
1.
Составление карты сайта. Качественный сайт просто обязан иметь свою карту – она
позволяет пользователям легко ориентироваться в разделах и путешествовать по
ресурсу. Кроме этого, он позволит правильно «расходиться» pr по страницам
интернет-площадки. На практике получается, что каждая страница имеет ссылку на
карту сайта, и наоборот (получается некий круговорот).
Примеры
реализации: на платформе Joomla – joomla карта сайта, на WordPress — карта
сайта для WordPress.
2. Вывод
схожих статей – под каждой статьей организуется вывод ссылок на похожие по теме
или содержанию материалы. Посетители сайта переходят по ним, накручивая тем
самым поведенческие факторы ресурса, а это хорошо сказывается на позиции в
поисковой выдаче. Для каждого вида движка (системы управления сайтом) есть
отдельные расширения, которые позволяют создать автоматический вывод похожего
контента. Однако такой метод имеет свой минус – возникает большая нагрузка на
сервер.
3.
Автоматические контекстные ссылки – один из лучших методов продвижения сайта в
поисковиках, представляющий собой размещение внутренних ссылок с ключевыми
анкорами (текстовым содержанием) прямо в теле статьи.
4. Так
называемые «хлебные крошки» — внутренние ссылки наверху каждого материала
ресурса, которые показывают пользователю путь до главной страницы. Например,
если на сайте или блоге много подкатегорий или статей, посетитель может легко
заблудиться, а используя данный способ, можно увидеть весь свой путь. Такие
ссылки прекрасно индексируются поисковыми системами и приносят свой вес
определенным страницам.
Ручная внутренняя перелинковка сайта
Ручная
перелинковка – работа достаточно трудоемкая, занимающая много времени, но
дающая наиболее сильный и долгосрочный эффект. Самое главное, о чем следует
помнить: новые материалы должны ссылаться на старые.
Существует
несколько видов перелинковки — кольцевая и карусельная. Кольцевая
Кольцевая
предполагает создание замкнутого круга ссылок, при этом передаваемый вес
увеличивается с увеличением «колец». Второй, карусельный вариант, представляет
собой распределение веса с главной страницы на разделы, затем на подкатегории и
материалы (что называется, «сверху вниз»). При выборе перелинковки важно иметь
в виду имеющуюся структуру сайта, а также общую стратегию раскрутки. Уже
используя эти факторы можно достичь неплохого результата в продвижении на
высокие места низкочастотных запросов.
Важный нюанс
– если необходимо дать много ссылок на одну страницу, целесообразно разбавить
анкор разными словами, но так, чтобы он выглядел естественней. Например:
«рецепт пирога», «рецепт мясного пирога», «рецепт приготовления пирога с мясом»
и т.д.
Внешняя перелинковка
Внешняя
перелинковка имеет основной целью повысить релевантность страниц поисковым
запросам пользователей. Данный инструмент применяется и для поднятия
статистического веса группы вспомогательных сайтов (так называемых сателлитов),
ссылки с них служат эффективным методом продвижения основных сайтов в
поисковиках.
Например,
если сайт, который поисковая система считает авторитетным и релевантным
определенному запросу, ссылается на более «слабый» ресурс, тем самым он
передает ему часть своего веса и поднимает его значимость. Ссылка может идти и
с равного сайта – в этом случае просто передаваемый вес будет меньше.
Однако если
два дружественных сайта обмениваются ссылками (ссылаются друг на друга),
поисковики не принимают в расчет такую перелинковку. Лучше перераспределить
ссылки по-другому.
И, наконец,
во внешней перелинковке нужно также помнить про анкоры — ключевые слова в
ссылке. Их принимают во внимание поисковые роботы, что также влияет на
ранжирование сайта в поисковых системах.
Перелинковка — это… Что такое Перелинковка?
Перелинко́вка — это связывание страниц разных сайтов или страниц одного сайта гиперссылками.
Данное мероприятие используется оптимизаторами в SЕО для повышения релевантности страниц по запросу в поисковых системах и повышения статического веса страниц, с последующим использованием этого веса в целях продвижения в поисковых системах.
Одним из факторов релевантности страниц запросу является статический вес страницы, который тем больше, чем большее количество ссылок ведет на эту страницу, в том числе и с внутренних страниц сайта. Кроме того если текст запроса в поисковой системе содержится в тексте (анкоре) гиперссылки, ведущей на страницу, то это дает дополнительный плюс в ранжировании этой страницы по запросу.
Виды перелинковки
Перелинковка сайта бывает 2 видов — внутренняя и внешняя.
Внутренняя перелинковка
Внутренняя представляет собой связывание гиперссылками (ссылками) страниц одного сайта и предназначена для повышения релевантности страниц по низкочастотным (редко используемым) запросам в поисковых системах. Для ВЧ запросов (часто запрашиваемых) внутренняя перелинковка не подходит. Кроме того, она используется для обеспечения необходимого распределения веса страниц сайта. То есть она позволяет сосредоточить вес сайта на необходимых страницах в необходимой пропорции.
Желательно, чтобы страницы сайта были релевантны друг другу, то есть одной или сходной тематики, а лучше всего — как продолжение.
Текст ссылки нужно делать релевантным странице, на которую ссылается. Лучше всего, чтобы это было ключевое слово, по которому оно оптимизируется.
Также можно использовать параметр title (всплывающая подсказка) — простая декорация, на вес ссылки влияет не особо.
Если же ссылка задана в виде изображения, то крайне желательно использовать параметр alt.
Не стоит размещать все ссылки в одном месте, лучше всего, когда в основном тексте ссылка вставлена осмысленно и соответствует семантике контента. Например, можно напоминать читателям о ранее опубликованных данных, ссылаясь на предыдущую статью.
В конце статьи можно указать ссылку с необходимым текстом на предыдущие статьи. Но ссылки не должны быть типа «Предыдущая статья» или «Раньше» и т. п. В качестве анкора вставляйте либо название статьи, либо ключевые слова той страницы, на которую ведёт ссылка.
«В идеале, линки проставляются в разных сочетаниях (падежах) ключевых слов из тела страницы. Таким образом, ссылки по разным ключевым словам из текста страниц улучшают навигацию и лучше индексируются поисковыми системами, поскольку они окружены тематическим текстом и минимизируют уровень вложенности страниц. Важно, при проставлении ссылок из текста не стоит забывать об уникальности анкоров.»[1]
Важно, при проставлении ссылок из текста не стоит забывать об уникальности анкоров.»[1]
Внешняя перелинковка
Внешняя перелинковка представляет собой связывание гиперссылками (ссылками) страниц разных сайтов и предназначена для повышения релевантности страниц запросам в поисковых системах. Кроме того, внешняя перелинковка может быть использована для поднятия статического веса группы сайтов — сателлитов (вспомогательных сайтов), ссылки с которых в дальнейшем используются для продвижения по запросам основных сайтов в поисковых системах.
Примечания
Определение ссылки по Merriam-Webster
\ ссылка на сайт
\
1
: соединительная конструкция: например,
а (1)
: одиночное кольцо или разделение цепи
(2)
: одно из стандартизированных подразделений сюрвейерской сети, состоящее из 7 человек. 92 дюйма (20,1 см) в длину и служит мерой длины
92 дюйма (20,1 см) в длину и служит мерой длины
d
: промежуточный стержень или деталь для передачи силы или движения.
особенно
: короткий шатун с отверстием или штифтом на каждом конце.
е
: плавкий элемент электрического предохранителя.
2
: нечто похожее на звено цепи: например,
а
: сегмент колбасы в цепочке
б
: связующий элемент или фактор
обнаружил связь между курением и раком
c
: блок в системе связи
d
: идентификатор, прикрепленный к элементу в системе (например, индексный термин в базе данных), чтобы указать или разрешить соединение с другими аналогично идентифицированными элементами.
особенно
: один (например, гиперссылка) в компьютерном файле
непереходный глагол
: для подключения по ссылке или как будто по ссылке
— часто используется с по , группа связана с новым лейблом
: факел, которым раньше освещали путь человека по улицам.
Глубинные ссылки: объяснение фундаментальных концепций
Глава 1
Основы
Что такое глубокая ссылка?
Что ж, многие люди, возможно, не знакомы с этим термином, но они знают, что такое ссылки. Вы не сможете понять глубокие ссылки, если не понимаете ссылки.
Вы не сможете понять глубокие ссылки, если не понимаете ссылки.
Мы используем ссылки для многих целей: для перенаправления пользователей на страницы продуктов, для проведения платных кампаний на Facebook, для маршрутизации пользователей в магазин приложений из Интернета и электронной почты и даже для передачи важных предложений и сделок в приложении.
Ссылки используются приложениями, большими и маленькими, чтобы направлять пользователей к нужному месту назначения в Интернете и, конечно же, в приложении.
Итак, что такое ссылка? Ссылка иногда называется URL-адресом или URI (унифицированный указатель / идентификатор ресурса).Ссылка — это просто адрес, имя или ссылка на файл в «Интернете»! Вы можете думать об этом как об определенном адресе на определенной улице с определенным почтовым индексом. Когда вы набираете https://www.walmart.com, вы работаете в той же ментальной модели, как если бы вы ищете реальный адрес в физическом мире.
Эта аналогия расходится в том, что ссылка или URL относится не к дому с адресом, а к файлу с цифровым адресом. Этот адрес является URL-адресом. Большинство URL-адресов относятся к файлу на компьютере или машине в сети, которая существует в мире.Так же, как мы знаем, что адреса относятся к дому, офису или месту жительства где-то в мире, цифровые адреса — ссылки — делают то же самое с файлами и ресурсами в Интернете.
Этот адрес является URL-адресом. Большинство URL-адресов относятся к файлу на компьютере или машине в сети, которая существует в мире.Так же, как мы знаем, что адреса относятся к дому, офису или месту жительства где-то в мире, цифровые адреса — ссылки — делают то же самое с файлами и ресурсами в Интернете.
Ссылки или URL-адреса могут относиться ко многим типам ресурсов, так же как физические адреса могут относиться ко многим типам структур, таким как квартиры, торговые центры, офисы, правительственные здания и т. Д. URL-адреса могут представлять собой файлы (например, HTML-страницу), базы данных, API-интерфейсы и многое другое.
Ссылка — это URL, а URL — это URI
Надеюсь, именно здесь точки начнут соединяться.На мобильных устройствах термин «URI» часто встречается, но большинство людей не знают, что это такое и как он соотносится с обычными ссылками.
В программировании URI (унифицированный идентификатор ресурса) — это просто строка символов для идентификации имени ресурса в сети. URI — это просто еще один адрес в мире.
URI — это просто еще один адрес в мире.
Но наиболее распространенным URI является URL , унифицированный указатель ресурсов, который мы подробно обсуждали. URI не ограничиваются этим, поэтому, когда вы слышите «Схема URI» или «URI», вы должны знать, что люди на самом деле просто говорят о разнообразных ссылках, которые вы, вероятно, используете в кампаниях по электронной почте, партнерских рекламных акциях и в социальных сетях. для продвижения продуктов или вашего приложения.
Давайте применим наши знания на практике и посмотрим на ссылку:
Пример ссылки
«https://www.walmart.com»
Это URL или «ссылка». Он состоит из двух основных компонентов, разделенных двоеточием.
Идентификатор протокола (схема)
‘https’ — это идентификатор протокола или схема.
Имя ресурса
«www.walmart.com» — вся эта строка называется «Имя ресурса». Он включает субдомен, домен и домен верхнего уровня (в указанном порядке), объединенные в одну строку. Хотя это явно не видно здесь, все, что находится после последней косой черты «/», называется «путем» или «путевым именем». Если URL-адрес является адресом, тогда имя пути — это фактическая комната в доме или здании, на которое ссылается URL-адрес!
Хотя это явно не видно здесь, все, что находится после последней косой черты «/», называется «путем» или «путевым именем». Если URL-адрес является адресом, тогда имя пути — это фактическая комната в доме или здании, на которое ссылается URL-адрес!
Если мы вернемся к нашей аналогии с физическим адресом, то идентификатор схемы наиболее точно отражает почтовый перевозчик, который вы используете для отправки почты на этот адрес. Есть UPS, FedEx, DHL, USPS и другие варианты. Точно так же в цифровом мире существует много типов схем для отправки данных, таких как доступ к веб-сайту, загрузка файла или даже отправка цифровой почты.Другие схемы включают протокол передачи файлов (ftp), Gopher (суслик), File (файл) и News (новости).
HTTP означает протокол передачи гипертекста (HTTP), который обычно используется для обслуживания гипертекстовых документов. «S» в HTTPS — это просто безопасная версия HTTP — на самом деле это просто означает «Secure». Протоколы HTTP и HTTPS обычно используются для передачи данных между вашим браузером и адресом веб-сайта, который вы открываете.
Ссылки как адреса
Вот сравнение реального адреса с цифровым адресом и их взаимосвязь между компонентами.Как видите, ссылка имеет аналогичные функции идентификации, как и физический адрес. Понимание того, как структурированы ссылки, является основой понимания того, что такое глубокие ссылки и как они ведут себя в различных ситуациях.
| Как он называется | Реальный адрес | Цифровой адрес | Как это называется | |
| Полный почтовый адрес Facebook83 1124 Hack Menlo Park, CA 94025 | https: // www.facebook.com/zuck | Полный цифровой адрес (ссылка или URL-адрес) | ||
| Линия получателя | Поддомен | |||
| Адрес доставки | Menlo Park, CA 94025 | Домен | ||
| Страна | США | .com | Домен верхнего уровня | |
| Перевозчик / Доставка почты | UPS, FedEx, USPS | : HTTP, / | Идентификатор протокола или схема | |
| Здание и офис, квартира, апартаменты и т. Д. | 1 Hacker Way Suite 1 | zuck | Path |
Ключевые выводы
- Ссылка — это просто цифровой адрес. Адрес — это карта, как ссылка в Интернет.
- Ссылка — это URL-адрес. URL-адрес — это тип URI. У этих вещей есть причудливые названия, но по своей сути они служат одной цели и означают похожие вещи.
- URL-адрес состоит из «схемы» и «имени ресурса». «Имя ресурса» состоит из четырех важных компонентов:
- Поддомен
- Домен
- Домен верхнего уровня
- Путь
- Глубинные ссылки — это очень специфические URL-адреса, такие как определенные веб-сайты или физические адреса.
Мобильный контекст: схемы URI = абонентские ящики приложения
Глубокие ссылки начинаются и заканчиваются URL-адресами или URI. Как мы уже обсуждали ранее, ссылка и URL — это одно и то же. На очень высоком уровне глубокая ссылка — это ссылка или специальный URL-адрес, который ведет к определенному месту, будь то на веб-сайте или в приложении. Эти конкретные места представляют собой глубокие ссылки. Они могут не быть общедоступными для мира, но они существуют как реальное место для ссылки.
Key Point:
Термин «глубокая ссылка» стал обозначать маршруты к определенным точкам на веб-сайтах и к собственному приложению через ссылку.Версия термина, называемая «мобильная ссылка на контент», — это ссылка, которая содержит всю информацию, необходимую для прямого перехода пользователя в приложение или в определенное место в приложении, а не просто для запуска домашней страницы приложения.
Глубинные ссылки в Интернете ничем не отличаются от глубоких ссылок для приложений — в обоих случаях ссылки концептуально функционируют одинаково. Единственная разница в том, как они выглядят и ведут себя. Чаще всего люди меняют термин URI или «схема URI» с глубинной ссылкой. Это не только технически неверно, но и создает путаницу.
Правильный способ думать о глубоких ссылках выглядит следующим образом:
— Существует много типов глубоких ссылок, включая глубокие ссылки, которые ведут на веб-сайты и в приложение
— Глубинные ссылки — это просто ссылка, которая является URL-адресом
— URL-адреса могут быть глубокими ссылками
Вот где все сходится: помните то, о чем мы говорили раньше, «схемы»?
Приложение может иметь свой собственный способ открытия с помощью настроенной зарегистрированной схемы. Это называется схемой URI приложения.Вы можете думать о «схеме URI» как о почтовых ящиках. Вы можете отправлять почту на абонентские ящики, но существуют некоторые отличия и ограничения. Они отличаются от обычных почтовых адресов. Каждое приложение имеет свою собственную схему URI, которая регистрируется в приложении в магазинах приложений и специально разработана для открытия этого приложения.
| Глубокая ссылка? | Примеры ссылок | Описание |
| № | https: // nytimes.com | Это ссылка, которая ведет на страницу «домена верхнего уровня». Это не глубокая ссылка, потому что она не уходит глубже в домен. |
| Да | https://www.hbe.io/about | Это глубокая ссылка, потому что она ведет к более глубокому месту внутри веб-сайта, чем просто главная заставка. |
| Да (Вид) | nytimes: // | Это схема URI iOS для запуска мобильного приложения Times. Люди часто заменяют это термином «глубокая ссылка», что неверно. Правильное мышление состоит в том, что эта схема URI может глубоко связывать пользователя с приложением в определенных контекстах. |
| Да | nytimes: // ip / Trump-Korea-Tensions / 172218418 | Это глубокая ссылка. Это схема URI iOS для запуска мобильного приложения Times, за которой следует «маршрут» для глубинной ссылки пользователя на этот конкретный элемент. |
Ключевые выводы
- Схема URI — это способ напрямую открыть приложение, если оно установлено на устройстве — это то же самое, что и возможность отправлять почту на очень специфический ящик, если у вас есть Номер почтового ящика.Система почтовых ящиков регулируется USPS, так же как схемы URI регулируются разработчиками приложений и магазинами приложений.
- Термин «глубокие ссылки» часто неправильно заменяют схемой URI приложения. Схема URI с определенным путем (`nytimes: // ip / Trump-Korea-Tensions / 172218418`) — это глубокая ссылка.
- Все это глубокие ссылки:
- https://www.facebook.com/zuck
- fb: // zuck
- nytimes: // ip / Trump-Korea-Tensions / 172218418
О сайте Авторы
Шани Розенфельдер
Шани — руководитель отдела анализа контента и мобильных приложений в AppsFlyer.Он имеет 10-летний опыт работы на ключевых позициях в области контента и маркетинга в ведущих онлайн-компаниях и стартапах. Сочетая в себе творческий подход, аналитическое мастерство и стратегическое мышление, Шани увлечена созданием репутации и узнаваемости бренда с помощью инновационных проектов, ориентированных на контент.
Карен Коэн
Карен — менеджер по маркетингу продуктов WW в AppsFlyer. Она «маркетолог полного цикла» с более чем 10-летним опытом работы в онлайн / офлайн и продуктовом маркетинге. Предыдущие остановки включают в себя многочисленные стартапы и Hewlett Packard, где Карен разработала и возглавила глобальные инновационные программы и группы по маркетингу продуктов.
Что такое Deep Linking и как оно работает? | Adjust
Что такое внешние ссылки?
Глубинные ссылки — это тип ссылок, которые направляют пользователей непосредственно в приложение, а не на веб-сайт или магазин. Они используются для отправки пользователей прямо в определенные места в приложении, экономя время и силы пользователей, которые сами ищут определенную страницу, что значительно улучшает взаимодействие с пользователем.
Deep linking делает это путем указания настраиваемой схемы URL-адресов (универсальные ссылки iOS) или целевого URL-адреса (на устройствах Android), который открывает ваше приложение, если оно уже установлено.Глубинные ссылки также могут быть установлены для направления пользователей к определенным событиям или страницам, которые могут быть связаны с кампаниями, которые вы, возможно, захотите запустить.
Почему так важны глубокие ссылки?
Глубинные ссылки обеспечивают плавное путешествие пользователя, что снижает отток пользователей и увеличивает вероятность установки. Они позволяют вам проводить сложные кампании, обеспечивая при этом лучший пользовательский интерфейс, перемещая пользователей в ваше приложение одним щелчком мыши.
Глубинные ссылки также создают возможность для более легкого стимулирования.Убедить людей попробовать что-то новое, когда потенциальный приз или предложение отправляется им через ретаргетинговую кампанию, просто. Например, предположим, что у вас есть музыкальное приложение и вы хотите продвигать новый альбом, поэтому вы выделяете бюджет на популярный веб-сайт. Однако вы хотите, чтобы пользователь слушал образец в приложении, а не только на веб-сайте (где им видна только обложка альбома). Здесь вам нужна глубокая ссылка, чтобы отправлять их прямо на нужную страницу в вашем приложении, предлагая беспроблемный пользовательский интерфейс.
Ссылки на контент в приложении могут значительно повысить коэффициент конверсии и коэффициент удержания. Кампании с глубокими ссылками можно отслеживать и получать дополнительные данные о том, как работает ваша кампания. Если вы хотите узнать больше об этом, вы можете прочитать о влиянии глубинных ссылок на кампании здесь.
Что такое отложенные глубокие ссылки?
Глубинные ссылки — это умный способ увеличить конверсию, предлагая при этом положительный пользовательский опыт, но что произойдет, если пользователь глубоко привязан к приложению, которое он не установил? Это когда в игру вступают отложенные глубокие ссылки.
Если пользователь нажимает на ссылку на контент, но приложение не установлено, его можно отложить до App Store. Гениальность отложенного глубокого связывания заключается в том, что когда этот пользователь устанавливает и открывает приложение, они все еще могут быть отправлены в то место в приложении, где вы изначально хотели, чтобы они приземлились. Например, это может быть определенный уровень в вашем игровом приложении или страница из каталога продуктов для электронной коммерции.
Глубокие ссылки и настройка
Глубокие ссылки могут показаться проблемой, но Adjust может помочь с ними справиться.Вы можете создавать глубокие ссылки, развертывать их и отслеживать результаты на нашей панели инструментов, что является дополнительной, но важной функцией.
Отрегулируйте генератор Deeplink
Adjust разработал генератор Deeplink с учетом удобства использования, что позволяет создавать глубокие ссылки без каких-либо дополнительных усилий. Генератор Deeplink предоставляет маркетологам полностью сформированные URL-адреса глубинных ссылок, которые работают как для ссылок на приложения (Android), так и для универсальных ссылок (iOS), что значительно упрощает самостоятельное внедрение глубоких ссылок.
Чтобы использовать этот инструмент, войдите в свою панель управления Adjust и откройте меню, где вы увидите «Deeplink Generator» в качестве опции.Нажмите, чтобы открыть, и вы найдете страницу для ввода информации, необходимой для создания вашей глубинной ссылки. Затем просто скопируйте и вставьте в любую настроенную вами кампанию.
Есть еще вопросы о внешних ссылках? Мы можем помочь с нашим полным руководством по глубоким ссылкам, в котором описан процесс и лучшие практики. Вы также можете узнать больше о глубоких ссылках в нашей официальной документации, в которой содержится подробная техническая информация о том, как работают наши глубокие ссылки.
ссылок в документах HTML
ссылок в документах HTML
HTML предлагает многие стандартные идиомы публикации для форматированного текста и
структурированные документы, но от большинства других языков разметки его отличает
его возможности для гипертекста и интерактивных документов.В этом разделе вводится
ссылка (или гиперссылка, или веб-ссылка), основная конструкция гипертекста. А
ссылка — это соединение одного веб-ресурса с другим. Хотя простой
концепция, связь была одной из основных движущих сил успеха
Интернет.
А
Ссылка имеет два конца — якоря — и
направление. Ссылка начинается с привязки «источник» и указывает на
якорь «назначения», которым может быть любой веб-ресурс (например, изображение, видео
клип, звуковой фрагмент, программа, документ HTML, элемент в HTML
документ и т. д.).
12.1.1 Посещение связанного ресурса
Поведение по умолчанию, связанное со ссылкой, — это получение
еще один Интернет-ресурс. Такое поведение обычно и неявно
полученный путем выбора ссылки (например, щелчком, вводом с клавиатуры,
так далее.).
Следующий отрывок HTML содержит две ссылки, одна
якорь назначения — HTML-документ с именем «chapter2.html», а
другой, целевой якорем которого является изображение в формате GIF в файле «forest.gif»:
<ТЕЛО> ... какой-то текст ...Вы найдете гораздо больше в главе второй . См. Также эту карту заколдованного леса.

 Так как больший ссылочный вес будет распределен на страницы с максимально конкурентными запросами.
Так как больший ссылочный вес будет распределен на страницы с максимально конкурентными запросами.




 Соответственно пользы никакой не получится;
Соответственно пользы никакой не получится;
 Выстраивается цепь явлений: более удобный проект больше нравится посетителям, они посещают больше страниц и получают необходимую информацию. Улучшаются поведенческие факторы, по конкурентным запросам растут позиции и вместе с ними прибыль.
Выстраивается цепь явлений: более удобный проект больше нравится посетителям, они посещают больше страниц и получают необходимую информацию. Улучшаются поведенческие факторы, по конкурентным запросам растут позиции и вместе с ними прибыль.
 Используется для ускорения индексации новых статей и повышения PR тех, на которые ведут линки.
Используется для ускорения индексации новых статей и повышения PR тех, на которые ведут линки.